Владельцы и разработчики сайтов, которые должны работать и продвигаться на двух или нескольких языках, обычно сталкиваются с серьезными сложностями в реализации лингвистического разнообразия. Основные проблемы проявляются в виде запутанной поисковой выдачи и минимального прогресса в продвижении, что объясняется некорректными языковыми настройками согласования страниц. Подобные ситуации очень распространены, несмотря на то что уже почти 10 лет существует специальный инструмент, использование которого позволяет забыть обо всех проблемах, связанных с языковой адаптацией. И это тег hreflang, о функциях и особенностях применения которого мы поговорим ниже.
Что такое hreflang, и для чего он создан
Это специальный тег, который передает поисковым системам информацию о том, какую версию документа нужно показывать пользователю с учетом его локализации. Атрибут hreflang был специально разработан для оптимизации работы мультиязычных сайтов, в структуре которых предусмотрены страницы, адаптированные под разные диалекты и языки. К примеру, сайт ориентирован на аудиторию из Бельгии и Франции. В таком случае язык контента практически не отличается, но есть некоторые специфические нюансы. Соответственно, возникает необходимость создавать отличные страницы для предоставления разной целевой аудитории.
Как к этому относятся поисковые системы
Практически аналогичный по смыслу и структуре контент алгоритмы поисковиков воспринимают как дубликат. Копипаст – это максимально серьезная проблема с уникальностью материалов. К тому же в процессе ранжирования роботы не могут определить, каким пользователям нужно демонстрировать те или иные страницы. В итоге понижаются позиции всех документов. Атрибут hreflang – это простое в использовании и проверенное решение всех описанных выше проблем. С его помощью поисковые системы будут точно знать, какие страницы показывать юзерам из разных регионов.
Когда нужно использовать атрибут hreflang
В поисковой системе Google тег hreflang полноценно функционирует с 2011 года. Он принят в качестве инструмента для указания поисковым роботам характера взаимосвязи между похожими страницами на разных языках. Атрибут оказался особенно полезным для веб-проектов, ориентированных на отличные по языковому фактору локальные аудитории. С его помощью можно с высокой точностью предоставлять пользователям максимально релевантный контент.
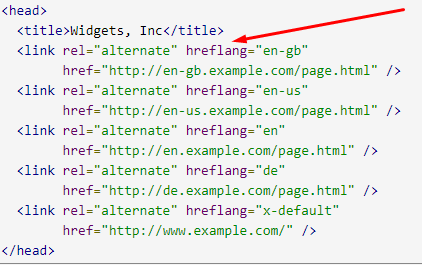
В программном коде сайта атрибут выглядит следующим образом:

В официальной технической документации Google тег hreflang рекомендуется использовать в следующих случаях:
- Если основная страница и все ее локализированные версии ничем не отличаются, кроме языка наполнения. К примеру, базовый вариант выполнен на русском, но предусмотрены аналогичные альтернативы на польском и болгарском. Подобная ситуация на практике встречается чаще всего.
- Основное содержимое сайта выполнено на одном языке, но предусмотрены страницы с переведенными на разные языки навигационными элементами и меню. Такой вариант актуален для форумов, блогов, досок объявлений и других сайтов с большим объемом пользовательского контента.
- Страницы наполнены на одном языке, но с различными локальными диалектами. К примеру, на сайте могут быть созданы страницы для жителей Португалии и Бразилии. В обеих странах разговаривают на португальском, но в Бразилии сформировались характерные локальные лингвистические трансформации.
Почему атрибутом hreflang нужно пользоваться
Дублирование текстового контента – это крайне негативный фактор, который не может не повлиять на результаты ранжирования. Причем за такие действия поисковые системы пессимизируют позиции как основного сайта, так и страницы с его локальной версией. Наличие «клонов» не дает возможности поисковым роботам определиться, какую страницу и кому лучше демонстрировать. Как итог, можно наблюдать снижение объема трафика и качества поведенческих факторов. Если не прояснить ситуацию с помощью тега hreflang, то дальнейшее продвижение сайта при одновременном охвате нескольких регионов будет практически бесполезным мероприятием. Специальный атрибут позволяет однозначно снять с сайта подозрения в использовании дублированного контента, поэтому его использование в SEO остается не только актуальным, но и обязательным.
Как работать с тегом hreflang на практике
Значение атрибута hreflang указывается в формате связки из двух переменных. Кодировка языка используется в соответствии со стандартом ISO 639-1, а для обозначения региона используется ISO 3166-1 Alpha 2. Правильности написания кодировки нужно уделять особое внимание, так как такие ошибки считаются самыми распространенными.
Выделяют 3 основных способа интеграции атрибута hreflang. Рассмотрим их подробно.
В теге link
В таком формате тег hreflang внедряется следующим образом:
<link rel="alternate" href="http://sayt.ru/"hreflang="en"/>
<link rel="alternate" href="http://sayt.ru/en-gb/"hreflang="en-gb"/>
<link rel="alternate" href="http://sayt.ru/en-au/"hreflang="en-au"/>
Смысл метода заключается в корректном объединении локальных версий страниц между собой. Решение на 100 % работоспособное, но у него есть значительный недостаток. Минус заключается в значительном усложнении программного кода, что передает лишнюю нагрузку на сервер. Если нужно связать 3 локальные версии, то код увеличится некритично. Но если нужно адаптировать проект на 10 и более языков? Тогда этот метод внедрения тега hreflang не подходит.
В заголовке HTTP
Такой вариант чаще всего используют для языкового обозначения контента. К примеру, если нужно указать локализацию PDF-документа, то программный код будет иметь следующий вид:
Link: <http://e.http://sayt.ru/obzor.pdf>; rel="alternate"; hreflang="es",
<http://e.http://sayt.ru/obzor.pdf>; rel="alternate"; hreflang="en",
<http://e.http://sayt.ru/obzor.pdf>; rel="alternate"; hreflang="de".
Конструкция имеет громоздкую структуру, что негативно сказывается на производительности сервера. Чтобы сайт с файлами, которые были оптимизированы таким образом, работал быстро, придется пользоваться дорогими тарифами на аренду сервера.
В карте сайта (Sitemap)
Это оптимальный метод интеграции в программный код атрибута hreflang. Для связки языков на этом уровне достаточно прописать соответствие между URL-адресами. Выглядеть это будет примерно так:
<url>
<loc>http://sayt.ru/uk/</loc>
<xhtml:link rel="alternate" hreflang="en" href="http://sayt.ru/"/>
<xhtml:link rel="alternate" hreflang="en-au" href="http://sayt.ru/au/"/>
<xhtml:link rel="alternate" hreflang="en-gb" href="http://sayt.ru/uk/"/>
</url>
Здесь URL-адреса ссылаются сами на себя для передачи локализации. Этот способ внедрения считается самым простым и лояльным к потреблению ресурсов. Для его реализации нужно просто внести правки в один файл.
Вспомогательные инструменты тега hreflang
X-default
Этот атрибут применяется для определения страницы, которую нужно демонстрировать пользователю, если язык его браузера не соответствует существующим вариантам локализации. По умолчанию такие посетители отправляются на страницу с англоязычным контентом.
Hreflang и rel=canonical
Для каждого варианта локализации необходимо предусмотреть собственный rel canonical, что даст возможность поисковым ботам корректно определять главную страницу. Прописывается это следующим образом:
<link rel=»canonical» href=» http://sayt.ru/»>
<link rel=»alternate» href= http://sayt.ru/»hreflang=»en»/>
Как поисковые системы относятся к использованию тега hreflang
Вся сложность работы с атрибутом hreflang заключается в том, что Google и «Яндекс» воспринимают его неодинаково. Продолжительное время роботы отечественной поисковой системы не могли учитывать hreflang в файле sitemap. Это вызывало массу сложностей для крупных проектов, так как карта сайта идеально подходит для интеграции языкового тега. Сейчас же официальная справка «Яндекса» обтекаемо дает понять, что проблема устранена. Но внимательное изучение технической документации дает возможность понять, что «Яндексу» все же нужны отличные страницы, даже если они являются просто переведенной локализацией. Из этого можно сделать вывод о том, что даже для региональных версий сайта лучше использовать уникальный контент. Для его создания достаточно применения техники рерайта. Эффект будет еще лучше, если хотя бы некоторые элементы дизайна будут отличаться.
Почему существуют такие отличия
Есть целый комплекс базовых принципов работы, которые в Google и «Яндекс» полностью совпадают. Но в некоторых, порой незначительных моментах видение компаний кардинально расходится. Так, в «Яндексе» уверены, что для региональной раскрутки лучше использовать соответствующие папки или поддомены. И это логично, так как эта платформа большую долю трафика получает только из России. Поисковая система Google глобальна, поэтому ей такой подход не нравится. Американцы отдают предпочтение проектам, которые используют самостоятельные региональные домены для продвижения локальных представительств бизнеса.
Подведем итоги
В поисковом продвижении не бывает мелочей. С этим выражением согласно большинство SEO-оптимизаторов. Однако многие из них, особенно начинающие специалисты, даже не знают о существовании атрибута hreflang. Это значит, что на многих сайтах согласование разных локальных версий просто не производится. В результате поисковые системы определяют дубли, что приводит к пессимизации позиций всего сайта. Но теперь вы знаете, для чего и как нужно использовать атрибут hreflang. Важно помнить, что всегда нужно стремиться добавлять на сайт больше уникального контента. Особенно, если проект ориентирован на продвижение в «Яндексе».
