
Оформление публикации — процесс непростой и зачастую отнимающий много времени. Чтобы выдержать все записи в едином стиле и упростить себе работу, дизайнеры и интернет-маркетологи используют шаблоны. С помощью готовых паттернов можно добиться нужного оформления в несколько кликов: это могут быть и простые рамки для постов, и что-то сложное, вроде логотипа или типографики. Помогают в этом специальные сервисы и графические редакторы. С их же помощью можно добиться и более интересных эффектов: например, «бесконечная лента» в Instagram или «слитное оформление» сообщества ВКонтакте.
Какой должна быть публикация
Дизайнер, контент-менеджер или SMM-специалист должен понимать: пост обязан нравиться целевой аудитории и привлекать ее внимание. В публикации обязательны тематические картинки. Запись без изображения почти стопроцентно никто не заметит, а в некоторых соцсетях (Instagram) картинка и вовсе обязательное дополнение к посту. В целом дизайн зависит от множества нюансов: позиционирование бренда, тематика, фирменный стиль и манера общения с посетителями. Но есть правила, которые пригодятся в любом случае.
Правила. Композиция должна выделять то, что вы считаете главным, а остальные элементы пусть подчеркивают и украшают главную мысль:
- центральный элемент — это текст на картинке или какой-то яркий образ, показывающий то, что вы хотите донести. Это может быть название компании, логотип или что-то, что ассоциируется с вашей деятельностью;
- этот главный элемент должен быть самым броским из всего, что есть на изображении. Если это текст, пусть он будет большим или контрастного цвета. Если образ — пусть обращает на себя внимание оттенком или расположением, или его выделяют другие элементы;
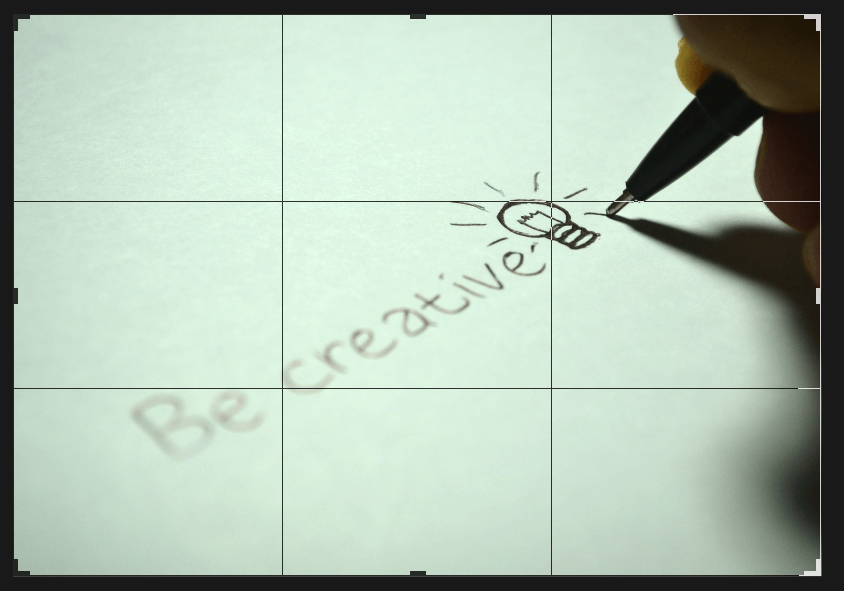
- существует композиционное правило «золотого сечения». Мысленно проведите две горизонтальные и две вертикальные линии, разделяющие картинку на девять равных частей (некоторые редакторы делают это автоматически). То, что находится вдоль линий и на их пересечении либо в самом центре картинки, привлекает взгляды людей сильнее всего.
 В графических редакторах можно включить отображение «золотого сечения»
В графических редакторах можно включить отображение «золотого сечения»Фотографии. Чаще всего в качестве изображения используют фотографию, снятую самостоятельно или взятую со стоков. Картинка должна соответствовать стилю компании, отражать идею публикации, вызывать у пользователя простые и понятные ассоциации. Чаще всего ее обрабатывают, чтобы сделать ленту единообразной: добавляют шаблонные элементы вроде рамок, плашек для надписей, логотипов и графических элементов. Как результат — все изображения смотрятся органично и сочетаются друг с другом, лента оформлена в едином стиле. Можно создать несколько шаблонов, чередовать их и комбинировать. Прекрасная идея — сделать так, чтобы картинка в одной публикации как бы «продолжала» изображение в другой. Нужно учитывать и визуальные тренды: оформление публикаций подвержено моде так же, как и все остальное.
Коллажи. Коллажирование — создание одной композиции из частей нескольких картинок — направление популярное и многогранное. Иногда дизайнеры сочетают несочетаемое, чтобы привлечь внимание пользователя и изумить его, но такое лучше не делать слишком часто, иначе вы можете утомить или сбить с толку посетителя. Даже такое сложное направление реально упростить с помощью шаблонов: к примеру, можно оставлять некоторые части коллажа неизменными, а некоторые изменять в зависимости от тематики и характера поста.
Нарисованные иллюстрации. Картинки, нарисованные от руки, типографика, красивые графические надписи — все это в последние годы становится чуть ли не так же популярно, как фотографии. Создание одного такого рисунка отнимает много времени и сил, так что рисовать что-то новое для каждой публикации — мероприятие затратное. Но можно создать шаблон или нарисовать отдельные элементы, которые будут повторяться из картинки в картинку. Выручают в таких ситуациях и брендбуки с логотипами или готовыми иллюстрациями. Один и тот же нарисованный элемент, повторяющийся в разных постах, может служить рубрикатором или помогать оформлять публикации в едином стиле.
Зачем нужны шаблоны
- С помощью шаблонов упрощаются публикация постов и оформление картинок к ним, в результате на работу тратится меньше времени.
- Шаблонные рамки, фоны, графические элементы помогают оформить аккаунт в едином стиле и работают на узнаваемость бренда.
- Благодаря шаблонам у пользователя формируется ассоциация определенных визуальных элементов с вами и вашей компанией, а это положительно влияет на раскрутку.
Формат шаблона
Каким будет оформление, зависит от социальной сети. ВКонтакте автоматически масштабирует картинки, так что здесь о размере нужно беспокоиться, только если на изображении есть текст. Небольшие картинки соцсеть сжимает настолько сильно, что на них появляются артефакты, так что лучше выбирать изображения с большим разрешением. Форма здесь не так важна: для ВКонтакте подходят и квадратные, и прямоугольные картинки. Но есть нюансы:
- одиночные вертикальные картинки лучше не использовать, так остается слишком много пустого пространства;
- для создания карусели понадобятся квадратные изображения;
- можно прикрепить к публикации несколько фотографий или рисунков, создав своеобразный коллаж.
А вот в Instagram к форме и размеру предъявляются более строгие требования: изображение практически всегда в форме квадрата, намного реже встречаются публикации с картинками в соотношении 16:9 или 4:5 (вертикальные).
Сервисы для создания шаблонов
Вовсе не обязательно учиться пользоваться сложными графическими редакторами. Для простого оформления, если вам не нужна трудоемкая типографика или замысловатые фигуры, подойдут и онлайн-сервисы, и приложения для мобильных платформ. С их помощью можно в несколько кликов создавать и использовать несложные шаблоны, разрезать большую картинку, чтобы сделать мозаику или коллаж, добавлять элементы и текст.
Мобильные приложения. Выбор программы зависит от того, что вам нужно от шаблона. Существуют отдельные приложения для обработки картинок под Instagram: 9squares разделяет изображения на квадраты и при необходимости нарезает на несколько отдельных картинок, Snapseed подходит для цветокоррекции, обрезки и прочей обработки фотографий. Это легкий и удобный аналог популярных фоторедакторов. Приложения наподобие Over имеют большой набор готовых шаблонов, из которых можно выбирать подходящие. Сложность в применении такого варианта — один и тот же паттерн может использовать несколько аккаунтов, и никакого личного стиля не получится.
 На странице сервиса мобильного редактора можно скачать приложение
На странице сервиса мобильного редактора можно скачать приложениеСуществуют и нестандартные редакторы:
- Avatan позволяет создавать и сохранять собственные эффекты, и это очень удобно, если вы хотите оформить всю ленту в едином цветовом или стилевом решении;
 Страница сервиса, позволяющего создавать необычные эффекты
Страница сервиса, позволяющего создавать необычные эффекты- Color Recolor в несколько кликов перекрашивает отдельные элементы картинки или целую деталь;
- Nichi дает возможность создавать собственные интересные рамки.
 Примеры рамок из приложения Nichi
Примеры рамок из приложения NichiCanva. Это онлайн-сервис, работающий в любом браузере, с бесплатным доступом к огромной базе паттернов. Многие шаблоны очень яркие и подробные, их можно по-разному располагать на изображении, в том числе нестандартным образом. Главная проблема — из-за обилия шаблонных стоковых элементов изображения получаются такими же, как у десятка конкурентов, использующих этот же сервис. Для создания собственного стиля такое не подходит, но, к примеру, маленькая компания может использовать его, чтобы с легкостью создавать объявления и визитки. Если же вы хотите выдержать личную стилистику, шаблонные элементы придйется дорабатывать, перекрашивать и перерисовывать. Некоторые шаблоны платные, за их использование нужно внести деньги. Зато интерфейс у программы простой и интуитивно понятный, долгого обучения она не потребует.
 Онлайн-редактор Canva приглашает начать работу
Онлайн-редактор Canva приглашает начать работуCrello. Это менее известный сервис, чем предыдущий, но в нем широко настраиваются эффекты. Он лишен серьезных минусов онлайн-платформ для оформления: в него можно загружать свои шрифты, так что дизайнер не будет испытывать недостатка в кириллических шрифтах. Это частая беда подобных сервисов. Здесь гибко настраиваются прозрачность, расположение элементов и разнообразные эффекты, но большинство элементов и шаблонов в библиотеке платные.
 В онлайн-редакторе картинок Crello можно работать бесплатно и загружать свои шрифты
В онлайн-редакторе картинок Crello можно работать бесплатно и загружать свои шрифтыAdobe Spark. Сервис от гиганта Adobe, создателя всем известного Photoshop. В нем, как и в предыдущих программах, есть платные и бесплатные шаблоны и собственная база шрифтов, которые можно подгружать из архива. Для тех, кто не готов учить цветовую теорию, здесь уже собраны готовые палитры: оттенки в них сочетаются друг с другом, смотрятся стильно и гармонично.
 На страницах Spark можно найти качественные шаблоны
На страницах Spark можно найти качественные шаблоныСоздание шаблона в Adobe Photoshop
Онлайн-сервисы обладают довольно ограниченной функциональностью. Этого достаточно, если вам нужно создать простой пост или если ваш собственный стиль не подразумевает сложных элементов. Но для интересного оформления или по-настоящему уникального дизайна понадобится осваивать графические редакторы, и наиболее известным из них остается Adobe Photoshop. Это инструмент для растровой графики, имеющий очень широкие возможности для обработки фотографий, ретуши, цветокоррекции, добавления различных элементов и коллажирования. С помощью Photoshop можно добиться практически любого желаемого эффекта. Конечно, полноценное его освоение займет много времени, но кое-что можно научиться делать в считанные часы. Он подходит и для автоматизации рутинных действий: можно обрабатывать разные картинки по единому шаблону.
Интерфейс. Главное окно Adobe Photoshop — это боковая панель инструментов слева, пространство с изображением по центру и дополнительные панели со слоями и настройками в правой части экрана. Большую часть рутинных действий можно выполнить горячими клавишами или с помощью левого меню.
 Главное окно популярного визуального редактора
Главное окно популярного визуального редактораТекст. Один из популярных инструментов — текст. В меню иконка этого инструмента выглядит как буква «Т». Нужно просто выделить на картинке область, в которой вы хотите создать надпись, и начать писать. Вверху появится панель, в которой можно выбрать размер и цвет букв, шрифт, расположение. С помощью меню в правой части экрана можно изменить и другие параметры: расстояние между буквами, межстрочные интервалы.
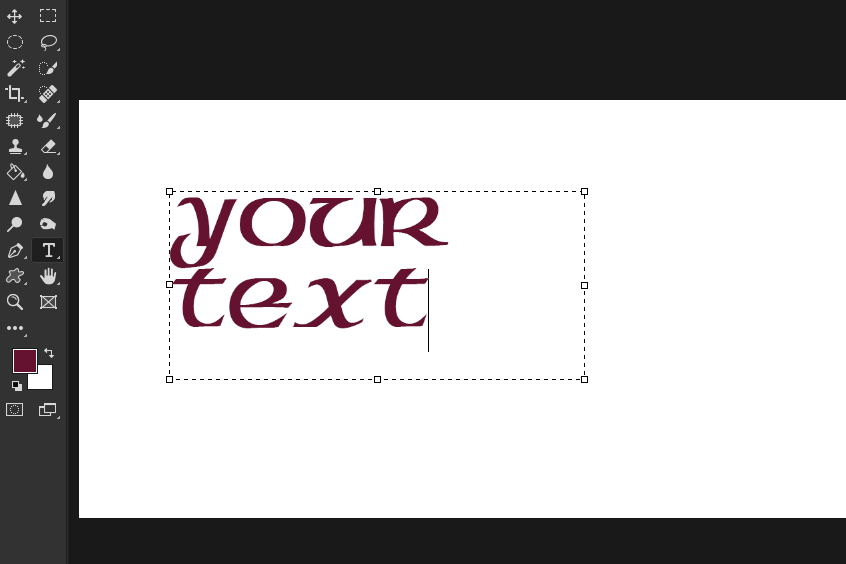
 Инструмент «Текст» в Adobe Photoshop
Инструмент «Текст» в Adobe PhotoshopПри написании текста нужно ориентироваться на правила, принятые в дизайне:
- не использовать слишком сложные, тяжело читаемые шрифты с обилием украшений или сильным наклоном;
- стараться подбирать оформление текста так, чтобы оно сочеталось со стилем и цветовой гаммой самой картинки;
- буквы должны быть контрастными и хорошо видимыми, чтобы легко читаться. Чаще всего их размещают на подложке или однотонном участке картинки.
Выделение. В Adobe Photoshop много инструментов для выделения участков изображения, которые находятся в разных разделах. Основные из них:
- «Лассо». Инструмент выделяет произвольную область, которую человек сам «рисует» мышью. Это неудобно, потому что края получаются кривыми, так что лучше использовать вариацию «Прямолинейное лассо».
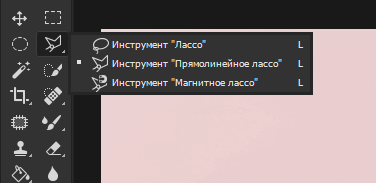
 Несколько вариантов инструмента для выделения объектов
Несколько вариантов инструмента для выделения объектов- «Перо». Подходит для выделения объектов с ровными краями, выделяет ровнее и быстрее, чем предыдущий инструмент. При работе с ним нужно расставить опорные точки, по которым строится фигура. Линии можно делать кривыми и изменять с помощью мыши;
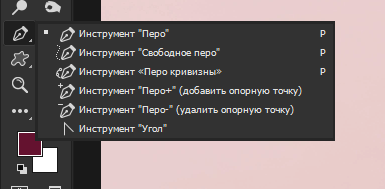
 С помощью «Пера» можно создавать изогнутые линии
С помощью «Пера» можно создавать изогнутые линии- «Прямоугольная область», «Овальная область». Выделяет участок в виде определенной фигуры. Если зажать Shift во время выделения, получится фигура, в которой все стороны будут равны;
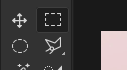
 Инструменты Adobe Photoshop для выделения фигур
Инструменты Adobe Photoshop для выделения фигур- «Волшебная палочка» по клику выделяет область одного цвета. Применяется, чтобы легко выделить однотонный фон;
 Инструмент для выделения участков одного цвета
Инструмент для выделения участков одного цвета- «Быстрое выделение» выделяет участки с похожими цветами.
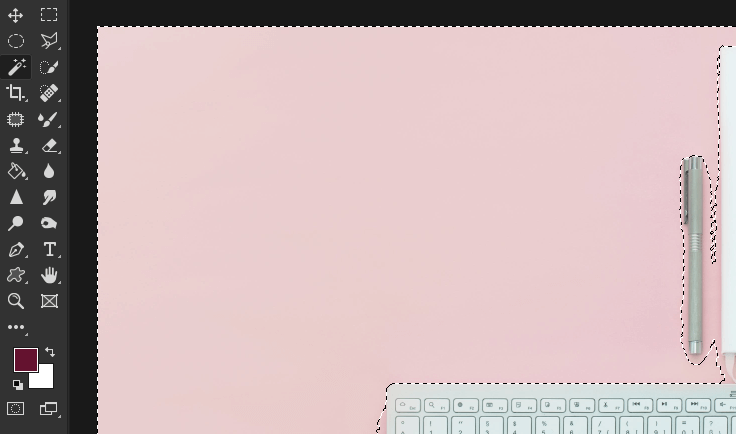
Фигуры и заливка. С помощью инструментов «Прямоугольник», «Эллипс», «Многоугольник», «Произвольная фигура» и других можно рисовать геометрические объекты. Это пригодится, если вы, например, создаете нестандартную фигурную рамку или вам нужно быстро нарисовать подложку под текст. Созданную фигуру можно залить любым цветом, градиентом или текстурой с помощью верхнего меню. Можно сразу сделать шаблон рамки или плашки и сохранить его, а после вставлять разные картинки всего в несколько кликов: так получится шаблонизировать все изображения в ленте. Сочетание кликов Ctrl+T — свободная трансформация: этот инструмент позволяет вращать, перемещать, деформировать и изменять размеры элемента.
 Инструменты Photoshop «Эллипс», «Прямоугольник», «Многоугольник» и другие
Инструменты Photoshop «Эллипс», «Прямоугольник», «Многоугольник» и другиеКоллажирование. Выделяя участки изображения и вставляя их на другие картинки, можно создавать коллажи. Каждому слою можно добавить визуальных эффектов с помощью правого меню: надо сделать два клика по названию. А еще вы можете использовать маски: с их помощью в одном участке изображения наложение слоев друг на друга будет иным, чем в остальных. Так можно создать, например, картинку, «выглядывающую» из другой. Делается это так:
- на нижний слой помещается фон, на верхний — изображение, на средний между ними — произвольная фигура;
- если между двумя слоями кликнуть с зажатым Alt, фигура заработает как маска — своеобразное «окошко». Верхняя картинка впишется в маску, на остальном участке изображения будет виден фон;
- этот способ удобнее, чем вырезать участки картинок, потому что так верхнее изображение и фигуру можно двигать, изменять в размере и деформировать.
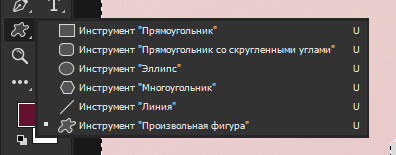
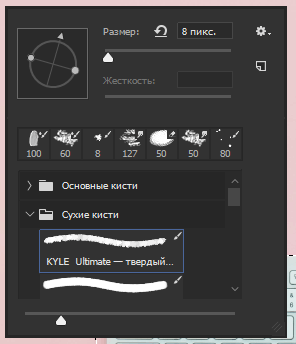
Рисование. Adobe Photoshop предоставляет множество возможностей для рисования. Они нужны, если того требует фирменный стиль или вы хотите создать по-настоящему уникальный элемент. В основном рисуют с помощью кистей: в стандартном каталоге их немного, но бесплатные библиотеки элементов для Photoshop предоставляют огромный выбор произвольных. Это штампы, фигуры, стикеры, разнообразные эффекты вроде звезд или брызг — можно подобрать кисточку по вкусу.
 Кисти в стандартной коллекции визуального редактора
Кисти в стандартной коллекции визуального редактораЕсли у вас есть графический планшет и навык рисования, вы можете и самостоятельно создавать интересные картинки. Но это необязательно. Обычно, чтобы добавить изображению интересных деталей, достаточно пары нарисованных элементов: сердечко рядом с персонажем, искры вокруг товара на картинке и другие варианты. Кроме кистей, для рисования можно использовать «Перо»: оно способно не только выделять участок, но и создавать ровную линию по нарисованной кривой.
Бесконечная лента. Красивый и необычный вариант оформления ленты, который чаще всего используется в Instagram, — эффект, когда картинки как бы перетекают одна в другую и составляют единое изображение. Это похоже на паззл или мозаику. Существуют специальные приложения, позволяющие создать такой эффект, но если у вас есть Photoshop, пользоваться ими необязательно. Редактор дает возможность нарезать изображение на несколько равных частей с помощью сетки.
Как разрезать картинку.
- Файл, который вы нарезаете, должен быть большим. Чем больше, тем лучше, чтобы получившиеся изображения подходили для соцсети по размеру.
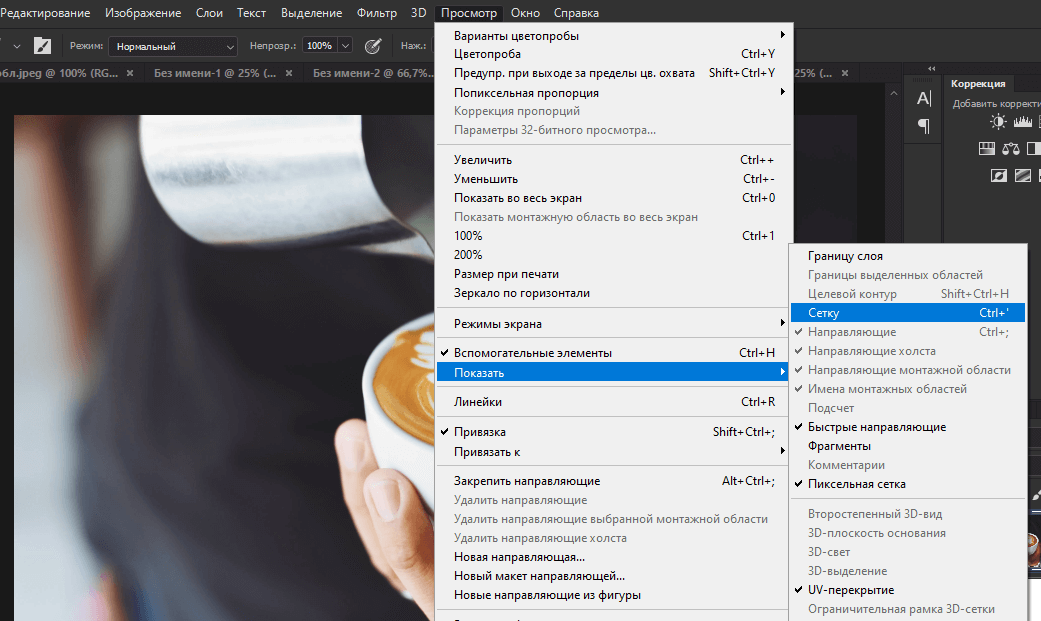
- Выберите в верхнем меню «Просмотр — Показать — Сетку». Появится ровная сетка по площади всего изображения.
 Настройка отображения сетки
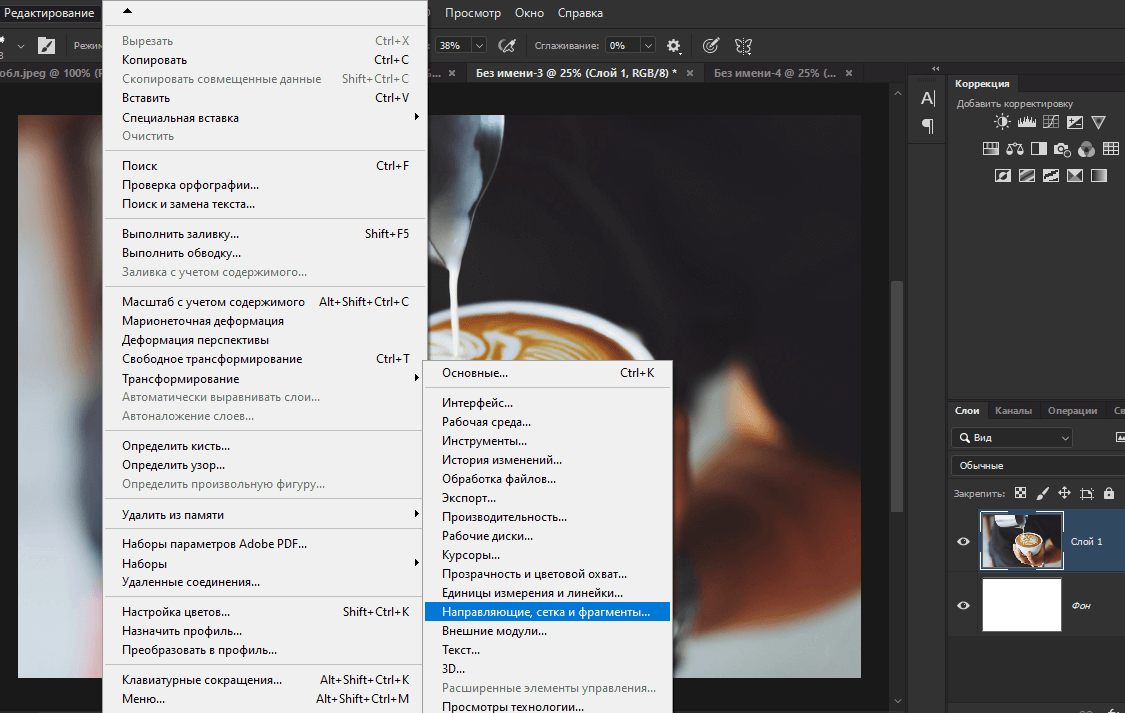
Настройка отображения сетки- Теперь нужно, чтобы она поделила картинку на 9 разных частей: так можно создать материал для девяти публикаций в Instagram. Для этого зайдите в меню «Редактирование — Настройки — Направляющие и сетки». В некоторых версиях пункт называется «Направляющие, сетка и фрагменты».
 Настройка шага сетки в графическом редакторе
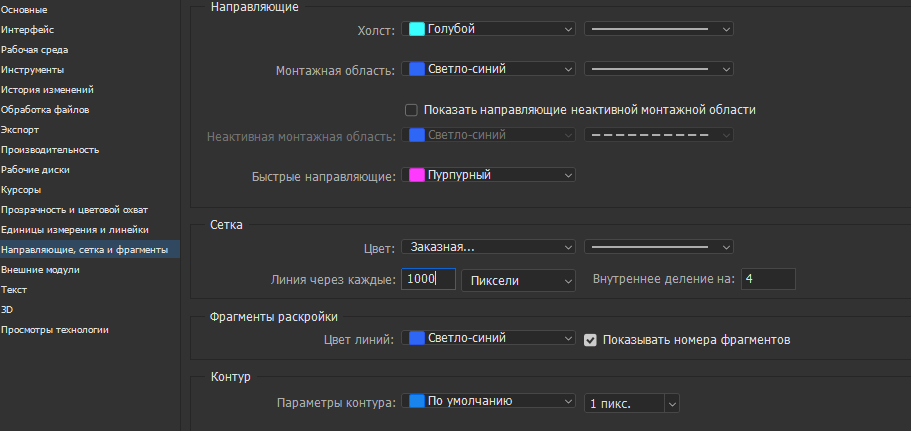
Настройка шага сетки в графическом редакторе- Выберите шаг для линии. Пусть это будет 1000 px. После того как вы примените настройки, картинка окажется разделена на квадратные участки со стороной в тысячу пикселей.
 Выбор шага сетки в Photoshop
Выбор шага сетки в Photoshop- Теперь просто вырежьте участки изображения, отделенные сеткой, и сохраните как отдельные картинки. Исходники для бесконечной ленты готовы.
 Сетка с шагом в 1000 пикселей в Photoshop
Сетка с шагом в 1000 пикселей в PhotoshopГде взять картинки и шрифты
Существует огромное количество стоков, в том числе бесплатных, где можно найти различные элементы для работы в Adobe Photoshop:
- простые исходные картинки;
- элементы и клипарт;
- кисти и эффекты;
- паттерны и разные варианты градиентов;
- шрифты.
Старайтесь искать незаезженные варианты, которые еще не успели приесться пользователю. Такие можно найти в том числе на бесплатных стоках. Если же вы хотите, чтобы весь визуальный контент был уникальным, придется нанимать штатного дизайнера.
 Сайт с уроками, шаблонами и графическим контентом для Adobe Photoshop
Сайт с уроками, шаблонами и графическим контентом для Adobe PhotoshopВедение соцсетей можно полностью делегировать профессионалам, которые знают, где искать и как создавать интересные картинки. Если вы не хотите заниматься этим самостоятельно, можете выбрать и такой вариант.

