
 Пример: оформление группы Ingate ВКонтакте
Пример: оформление группы Ingate ВКонтактеКонечно, красивый дизайн не отменяет важности SMM. Даже идеально оформленная страница может остаться пустой, если не уделять внимания качеству и регулярности контента и не подключать каналы поиска подписчиков. Но с оформления человек начинает знакомиться с группой: она помогает создать первое впечатление. При виде неряшливого, непрофессионального дизайна ваши потенциальные клиенты могут сформировать негативное мнение о компании в целом. Поэтому внимание оформлению уделять надо с самого начала: это и общий стиль, и цветовая гамма, и подход. Отдельного внимания заслуживают картинки, меню и описание группы – вместе они создают единый образ. Важно, чтобы он был гармоничным и работал на ваш бренд.
Размеры изображений и видео
Начнем с технической части: размеров и соотношения сторон картинок. VK позволяет загружать почти любые изображения, но, если они не подходят под верстку страницы, он сжимает их или отображает некорректно. Такие вещи в оформлении всегда бросаются в глаза. Может случиться такая ситуация: человек подобрал и загрузил красивые картинки, но в группе они смотрятся слишком маленькими, размытыми или сжатыми. Эффект сразу портится – поэтому о соотношении сторон надо подумать заранее.
Обложка. Это картинка, которую мы видим в шапке публичной страницы или группы, когда заходим. Она горизонтальная, узкая: такие изображения и нужны. Размер и соотношение сторон:
- 1 590 х 400 пикселей – для полной версии, которую человек видит с компьютера;
- 1 196 х 400 пикселей – для мобильной версии и приложений.
Картинку в шапке для мобильных «ВКонтакте» автоматически обрезает по краям. Поэтому, если вы хотите разместить там что-то важное, помещайте это в центр. Можете потом протестировать, как шапка выглядит с телефона: не обрезалось ли что-нибудь важное.
 Добавление обложки в сообщество ВКонтакте
Добавление обложки в сообщество ВКонтактеАватар. Минимальный размер – 200 х 200 px. Максимальный, в принципе, не ограничен, но соотношение сторон не должно превышать 2:5, иначе картинка обрежется. ВК в любом случае предложит обрезать изображение, но чаще всего это можно проигнорировать. Если соотношение сторон больше чем 2:5, обрезать какую-то часть придется точно. Если загрузить слишком маленькое изображение, «ВКонтакте» сообщит об ошибке, как и при загрузке чересчур масштабного, больше 7 000 пикселей по одной из сторон. Но мы рекомендуем выбирать картинки в большом разрешении в пределах разумного: соцсеть любит сжимать изображения и портить их качество. Об этом поговорим чуть позже.
 Меню настройки аватара на странице ВК
Меню настройки аватара на странице ВКПрикрепленные картинки. Группе нужны публикации. Чтобы они были яркими и заметными, к ним добавляют изображения. Те, в свою очередь, тоже должны выглядеть приятно. Например, если по обе стороны от картинки много пустого белого пространства, это воспринимается не очень хорошо. Возникает ощущение неаккуратности, несбалансированности. Поэтому лучше, чтобы изображение:
- занимало всю ширину ленты – а она фиксированная и равна 510 пикселей;
- было квадратным или прямоугольным в горизонтальной ориентации – такие картинки смотрятся лучше.
То есть ширина прикрепленного изображения должна быть равна не менее 510 px. Высота может быть любой. Лучше всего смотрятся квадраты и горизонтальные прямоугольники с небольшой разницей между сторонами.
Картинки у постов со ссылкой. Если оформить публикацию и вставить в нее ссылку, «ВКонтакте» автоматически подгрузит изображение – одну из фотографий на странице, куда вы ссылаетесь. Если на страничке есть разметка OpenGraph, алгоритм выберет размеченное изображение. Если нет – подгрузит любую картинку из тех, что есть на странице. Если вас не устраивает, какая из фотографий прикрепилась, это можно изменить.
- В левом верхнем углу есть меню со стрелками. С его помощью можно выбрать другое изображение со страницы, на которую вы ссылаетесь.
- Сбоку от стрелок – пиктограмма, изображающая фотоаппарат. Нужна, если ни одна из картинок в статье вам не подходит, и вы хотите загрузить собственную.
- Размер прикрепленного к ссылке изображения – 537 x 240 пикселей. Он может быть больше, но пропорция должна сохраняться. Иначе «Контакт» обрежет картинку самостоятельно или предложит вам это сделать.
Обложка для статьи. Статьи – прекрасный инструмент для лонгридов и мультиформатных публикаций. Их тоже надо оформлять. У лонгрида должна быть обложка – она отображается под текстом с названием, выглядит как фон и задает настроение всей публикации. Это надо учитывать при выборе изображения:
- желательно, чтобы оно было темным и не очень контрастным. Название статьи отображается белыми буквами, кнопка «Читать» тоже белая. Если картинку сделать, например, светло-серой, буквы будут блекло смотреться и тяжело читаться;
- размер – 510 x 286 px или больше. Главное – чтобы сохранялись пропорции. Если они иные, VK самостоятельно обрезает картинку.
Обложка для альбома. Для фотоальбомов выбирают изображение, которое будет отражать суть. Например, в интернет-магазинах, оформленных как группа ВК, это выглядит так: альбом с платьями – обложка с популярной моделью или подписью «Платья». Желательно, чтобы все картинки были выполнены в единой стилистике. Размер обложки – 1 200 x 800 или больше, но с сохранением пропорций. В мобильной версии «ВКонтакте» автоматически обрезает изображение по высоте, убирая 200 пикселей снизу. Это надо учитывать: не размещайте в этой области важную информацию.
Фото и видео для историй. «Истории» доступны для личных аккаунтов и крупных верифицированных сообществ. Их можно добавлять только с мобильного устройства, через официальное приложение – в сторонних клиентах функция не поддерживается. Для изображений и видеороликов, которые можно добавить в историю, действуют следующие правила:
- формат – только вертикальный, чтобы контент лучше отображался с мобильного телефона;
- можно загружать картинки размером 1 080 x 1 920 px или аналогичных пропорций. Если выбрать большее разрешение, история будет смотреться лучше;
- для видео доступное разрешение ниже: 720 x 1 280 px. Ролик должен весить не больше 5 Мб и длиться не более 15 секунд. Следует использовать кодек h.264 и звук AAC.
Кстати, история – это теперь еще и формат рекламного объявления. Для картинок и видео в рекламе-истории действуют те же правила.
Заставка для видео. Когда видеоролик не запущен, пользователь видит на его фоне картинку. Это или случайно выбранный кадр из видео, или специально загруженная заставка. Второй вариант лучше для дизайна: случайные кадры могут смотреться невыгодно и нарушать общее впечатление от контента. Загружать надо картинку в разрешении 1 280 x 720 пикселей.
Картинка для вики-страницы. Пик популярности вики-страниц был несколько лет назад. Сейчас они понемногу уступают виджетам и инструменту статей. Но это по-прежнему удобный способ зафиксировать какую-то информацию: аккуратно сверстанная страничка смотрится выгодно и доступна для читателя. Мы подробнее остановимся на вики-разметке в следующих разделах, а пока упомянем особенности загрузки изображений:
- если загрузить в вики-страницу картинку, она автоматически уменьшится до 400 пикселей в ширину;
- можно кликнуть по изображению и выставить свои размеры, если вам хочется, чтобы оно было больше или меньше. Но не забывайте, что ширина блока контента на странице с вики-разметкой – всего 607 пикселей. Выставить размер больше не получится.
Что делать, если «ВКонтакте» сжимает изображения. При оформлении страницы человек добавил картинки и вдруг обнаружил, что смотрятся они не так хорошо, как у него на компьютере. Откуда-то появилась зернистость, стали видны артефакты. Причина – автоматическое сжатие изображений. «ВКонтакте» делает это, чтобы контент на страницах не весил слишком много. С самим алгоритмом ничего не сделаешь, но можно нивелировать его влияние:
- загружать картинки в несколько раз больше планируемого размера. Так они будут выглядеть достойно, даже после того как VK их сожмет;
- по возможности старайтесь выбирать светлые фоны и темные буквы. В таком случае пикселей и артефактов почти не видно. А вот светлый текст на темном контрастном фоне будет смотреться хуже.
Поэкспериментируйте с цветовой гаммой, учитывая стиль своего бренда. Попробуйте несколько вариантов и посмотрите, какой будет смотреться лучше.
 Пример загрузки картинки маленького размера в публикацию ВК
Пример загрузки картинки маленького размера в публикацию ВКШапка страницы
Первое, что видит пользователь, когда переходит в группу, – шапка. Это и обложка, и аватар, и описание – иногда вместо него предпочитают оставлять закрепленную публикацию. Это статус группы и меню, если создатель сообщества продумал для него разметку. Чуть ниже – блок виджетов. И все это надо продумать. Все для того же – чтобы внешний образ группы или паблика работал на бренд, вызывал у посетителей положительные эмоции. Человеку, только что зашедшему в группу, должно быть:
- понятно, что тут происходит;
- видно самую важную информацию;
- легко найти то, что может ему пригодиться.
Например, в интернет-магазине человеку нужны цены, характеристики товаров и условия доставки. В группе бренда – новинки, скидки или анонсы. В паблике писателя – свежие работы или навигация по творчеству. Все это надо учитывать при оформлении, не забывая про дизайн. Поговорим как.
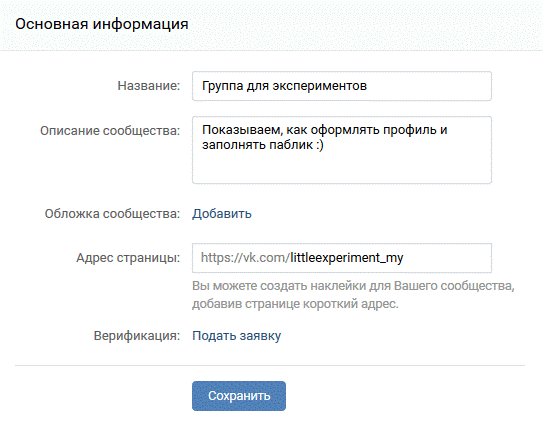
 Заполнение основной информации о сообществе ВКонтакте
Заполнение основной информации о сообществе ВКонтактеСтационарные и динамические обложки. Обложки, о которых мы говорили выше, загружаются в разделе «Информация о странице». Разные компании и сообщества используют инструмент по-разному. В шапке можно размещать:
- красивое изображение и логотип компании;
- краткие важные сведения о работе;
- анонсы предстоящих событий;
- популярные комментарии, результаты работы компании, профили самых активных или недавних подписчиков.
Последнее возможно за счет так называемых динамических обложек. Они автоматически меняют информацию на картинке. Создаются они с помощью специальных сервисов, обычно платных: DyCover, Letscover и других. Стоимость для одного сообщества – в пределах 100–200 рублей в месяц. Не так много – а вовлеченность повышает.
Живые обложки. Еще одна возможность оживить сообщество – установить вместо картинки видео или слайд-шоу. Отображаются они, правда, только в официальных мобильных клиентах – с ПК в шапке будет видна только картинка.
- Сделать живую обложку можно там же, где и обычную. Просто вместо одной картинки надо загрузить несколько изображений или видеоролик.
- Видео может длиться до 30 секунд, размер не должен превышать 20 Мб. Видеоролики со звуком разрешены, пользователь будет его слышать.
- Оптимальное разрешение – 1 080 x 1 920.
Во время слайд-шоу картинки масштабируются. Если вам это не нравится, отключите опцию «Показывать фотографии в движении» в настройках. Учтите, что живая обложка крупнее, чем обычная. На мобильном устройстве она занимает почти половину экрана, а если по ней кликнуть, раскрывается в полный размер.
Обложка и описание сообщества со ссылкой на сайт. Под названием и слоганом находятся или закрепленный пост, или описание сообщества. Закреплять публикации рекомендуют, чтобы обратить на них внимание пользователей. С функцией «Рассказать пользователю о группе или компании» справляется описание.
 Верхняя часть сообщества ВКонтакте с описанием
Верхняя часть сообщества ВКонтакте с описанием- Важную информацию лучше разместить в первых строчках. Там же можно оставить ссылку на собственный сайт, если вы представляете какой-либо сервис.
- Из URL лучше убирать https://, оставляя только название сайта и региональный домен. Например, ingate.ru.
- Описание должно коротко рассказывать, что вы за группа, чем занимаетесь и почему пользователям должно быть у вас интересно. Не просто «Официальное сообщество компании…», а «У нас можно узнать больше о новинках, почитать отзывы и обзоры пользователей…» – выносите в описание пользу для посетителя.
- Разумеется, текст должен быть грамотным, хорошо и интересно написанным, без ошибок.
Описание с хештегами. Хештеги нужны, чтобы быстро находить информацию по определенному запросу. В VK они не так распространены, как в Instagram или TikTok, но все еще используются – для определения релевантности. Например, группа – блог про путешествия. Название у нее романтическое и красивое, но сути не отражает. Здесь могут помочь хештеги #блог, #путешествия и другие, связанные с темой. В теории сообщество, использующее теги, будет выше в поиске по соответствующим запросам. Правда, есть одна деталь: социальные сети не раскрывают алгоритмов работы. До сих пор неизвестно, работают ли хештеги в ВК на повышение релевантности. Но если по названию сложно понять, кто вы, – или перефразируйте его, или добавьте в описание хештеги. Их лучше размещать внизу: теги нужны для поиска, а не для людей, пользователи не будут их читать.
Закрепленная запись с пояснениями. Еще одна возможность оформить верхнюю часть страницы – закрепить запись. У описания есть ограничения: туда можно вставить только текст, ссылки и хештеги. А если вы хотите, например, добавить изображение или видеоролик, лучше воспользоваться закрепленной публикацией.
- Там можно рассказать о том же самом, что и в описании, но у публикаций шире возможности. Если надо, можете прикрепить к записи картинку, видеоролик, аудиозапись – пусть они будут привлекать внимание пользователей.
- Можно сверстать подробную и длинную запись, а в верхних строках публикации и в картинке сформировать завлекающий анонс – он будет мотивировать пользователей кликнуть и прочитать подробнее.
- В пост можно добавить ссылку на страницу в вики-разметке или на лонгрид, рассказывающий о компании или о том, для чего нужна группа и как она поможет пользователю.
Популярная запись в закрепленных. Некоторые посты пишут, чтобы их репостили. Это могут быть подборки красивых картинок-эстетик, полезные советы, идеи – все, что пользователю захочется держать под рукой. Если такие записи получают большой охват, хорошая практика – временно закрепить их. Так публикацию увидит больше людей, следовательно, и репостить ее будут активнее. Результат – увеличение охвата, рост популярности сообщества. Это так называемые power pages: страницы, которые «взлетают» и дают группе или сайту большой трафик. Если у вас получилась такая запись, не пренебрегайте ею – дайте ей раскрыться и работать.
Закрепленная запись: анонс или презентация. Производитель может анонсировать новый продукт, магазин – запуск новой линейки товаров: например, раньше продавали только вечерние платья, а теперь еще и кэжуал. Музыкальные группы анонсируют свежие альбомы, творческие люди – проекты, блогеры – большие и подробные материалы. Анонсы бывают нужны кому угодно. В этом типе контента главное – чтобы пользователь его заметил и принял к сведению. Поэтому анонсы и презентации часто закрепляют в верхней части группы – так человек, заходя в сообщество, сразу будет видеть новую информацию. Еще можно добавить сведения на аватарку или обложку группы: это оставляет возможность закрепить какую-то другую запись. Но так можно делать, только если позволяют дизайн и формат.
Упоминание скидок и акций. Для коммерческих площадок акции – способ привлечь новых клиентов и расшевелить старых. Скидка может стать стимулом для покупки: например, человек долго сомневался, не был уверен, что ему это нужно, или считал товар слишком дорогим. Скидки и акции в группах «ВКонтакте» – это возможность достичь сразу двух целей:
- привлечь новых подписчиков эксклюзивными предложениями только для участников группы;
- увеличить продажи и привлечь клиентов.
Некоторые компании отдельно работают с лояльными пользователями, например, дают дополнительные скидки за отзывы или обзоры. Но сейчас речь не об этом. Если делаете скидку или акцию – напишите пост об этом и закрепите. Пусть люди видят выгодное предложение сразу, как только заходят в группу. Так они точно не пропустят информацию. Точно так же можно написать об акции в обложке или на аватаре – но там мало места, и подробности расписать не выйдет.
Отзывы. Статистика показывает, что люди все чаще ищут отзывы и мнения реальных клиентов перед тем, как заказать товар или услугу. Неудивительно: никто не хочет получить за свои деньги плохое качество. Соцсети – хороший инструмент для управления репутацией:
- можно публиковать отзывы пользователей и закреплять эти публикации;
- с помощью виджетов легко добавить отдельный блок с отзывами и демонстрировать его посетителям;
- виджеты также позволяют сделать форму для отправки своего мнения или автоматически переносить отзывы из соответствующего обсуждения;
- еще один нестандартный вариант – публиковать мнения клиентов как аудиозаписи. Возможно, если компания практикует телефонные опросы о качестве услуг.
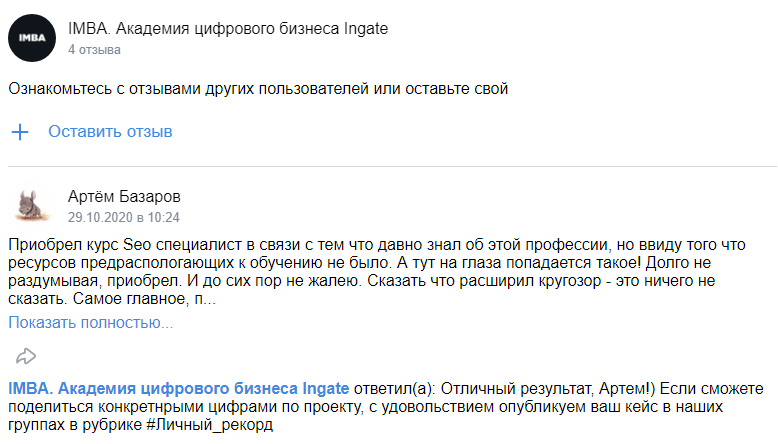
 Блок отзывов в сообществе Академии цифрового бизнеса Ingate
Блок отзывов в сообществе Академии цифрового бизнеса IngateРезультат такой: человек заходит в коммерческую группу и сразу видит, что пользователи думают об этой компании. У него формируется определенное впечатление, и, возможно, он проникается к вам доверием.
Розыгрыши. Розыгрыш за репост – техника продвижения в соцсетях, которая работает чуть ли не с момента их создания. Сообщество создает бесплатную лотерею, для участия в которой надо только подписаться на группу и сделать репост конкретной записи. Для группы это увеличение охвата и набор новых подписчиков, для пользователей – шанс выиграть полезную вещь. Публикации, которые надо репостнуть для участия, тоже закрепляют. Иначе возможна такая ситуация: человек не найдет нужную запись, сделает репост чего-то другого, не сможет поучаствовать – и его доверие к компании резко упадет, хотя та ни при чем. Оформляйте запись так, чтобы людям было понятно:
- добавляйте картинку с краткими условиями или призами;
- делайте маркированные списки;
- четко прописывайте правила участия, чтобы никто не запутался.
Правила. Если сообщество активное, пользователи предлагают свои записи или часто комментируют, их деятельность надо регулировать. Иначе есть риск утонуть в контенте низкого качества, тратить время на редактирование предложенных записей или постоянно модерировать комментарии. В таких случаях группе обязательно нужны правила. Обычно они стандартные: вести себя прилично, не оскорблять участников, не использовать нецензурную лексику. Отдельно прописываются требования к предложенным постам: например, расставлять хештеги для навигации, добавлять только горизонтальные изображения, оставлять ссылку на источник.
- Правила оформляются как обсуждение с закрытыми комментариями или как статья-лонгрид.
- Ссылку на них можно оставить в закрепленной записи. Так лучше не делать, если активность в сообществе низкая, – оставьте это место для постов, которые помогут продвижению. А вот если группа заточена под общение, подход актуален.
- Еще один вариант – оставить линк в описании.
Ссылки на другие соцсети. Если хочется продвинуть другие площадки – можно сделать публикацию со ссылками на соцсети, сайты, каналы. Пользователей туда привлекают уникальным контентом, более удобным для кого-то форматом публикаций, эксклюзивными скидками и акциями. У некоторых компаний может быть несколько площадок, заточенных под разные тематики: можете оставить ссылки на такие проекты. Их можно держать в закрепленной записи или в описании – лучше коротко объяснить, в чем особенность каждой из площадок.
Меню ссылок. Под описанием находится меню. Раньше его делали с помощью вики-разметки, и такой способ популярен даже сейчас: он позволяет сделать для навигации собственный дизайн. Но разработчики соцсети создали другой способ – более простой и не затратный по времени.
- Меню ссылок автоматически появляется под описанием, если вы подключили к сообществу приложения или магазин. Там будут находиться ссылки на приложения.
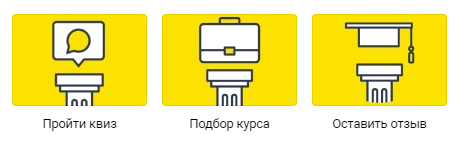
- Чтобы отредактировать меню, надо нажать на кнопку «Настроить» в правом верхнем углу или перейти в блок «Меню» в настройках паблика. Откроется окно, где можно добавлять собственные линки на важные страницы. Это обсуждения с правилами, форма для связи с сообществом, дочерние сообщества и многое другое.
 Меню ссылок в группе IMBA
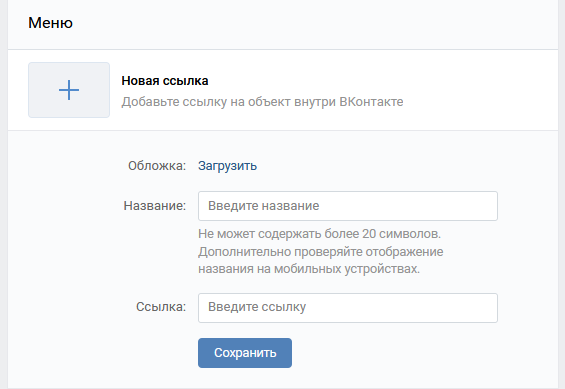
Меню ссылок в группе IMBAОформление навигации. При добавлении ссылки нужно указать:
- URL – то, куда она будет вести. В такое меню можно добавить только ссылки внутри социальной сети «ВКонтакте». Так что сделать, например, переход на дружественное сообщество можно. На сайт – уже нельзя.
- Название – текст пункта меню. Может быть не длиннее 20 символов с пробелами, причем спецсимволами пользоваться нельзя. Старайтесь продумывать его так, чтобы по тексту было понятно, куда попадет пользователь.
- Обложка. Это картинка для пункта меню. Минимальный размер – 376 х 256 пикселей: можно больше, главное, чтобы были сохранены пропорции. Если они окажутся другими, «ВКонтакте» предложит обрезать картинку.
- Видимость. Доступно только для пунктов меню, которые ведут в приложения. Параметр позволяет скрыть какой-то пункт – его не будут видеть пользователи.
Если подобрать названия и обложки в единой стилистике, получится гармоничная и несложная навигация.
 Добавление нового элемента в меню ссылок ВКонтакте
Добавление нового элемента в меню ссылок ВКонтактеВики-меню – открытое и закрытое. Предыдущий способ простой и позволяет тратить меньше времени, но дизайн получается довольно примитивным. Если хотите чего-то необычного, ваш выбор – пользоваться вики-разметкой и продумывать собственный дизайн. Выглядит это так: в закрепленном посте помещается картинка, и по клике на нее пользователь переходит на вики-страницу с меню. Оно бывает двух видов:
- открытое – на картинке сразу видны пункты, и пользователь заранее знает, как будет выглядеть вики-страница;
- закрытое – вводная картинка не отображает пунктов. На ней могут быть надписи «Меню» или «Нажми сюда» – что угодно в зависимости от выбранного дизайна;
- слитное – картинка как бы составляет единое целое с аватаркой сообщества. Никак не влияет на функциональность, но интересно выглядит.
Вариантов много: оформление зависит только от фантазии создателей группы. Мы расскажем, как разбираться с вики-разметкой, в отдельном разделе.
Скрытое меню. Если у вас группа, а не паблик, меню можно разместить в отдельной вкладке сбоку от описания. Примерно так же – в соседней вкладке – отображается само описание, если вверху закреплена запись. С таким подходом меню всегда будет под рукой и одновременно не отнимет лишнего места на странице. Правда, пользуются этой функцией редко: не все пользователи хотят лишний раз кликать, а некоторые и вовсе не замечают соседнюю вкладку с меню.
Закрепленная запись с гифкой и аватар. Еще одно дизайнерское решение: оставить в закрепленной записи картинку, которая будет как бы продолжением аватарки или шапки. Смотреться это может очень стильно, а порой такое оформление даже полезно: например, если паблик посвящен дизайну, ему важно выглядеть хорошо.
- В закрепленной записи могут находиться картинка или GIF-анимация: второе сложнее и встречается реже, но отлично притягивает взгляды.
- Чтобы сделать такой дизайн, понадобится по-особому разрезать изображение в Photoshop или другом графическом редакторе. Мы расскажем, как это сделать, в отдельном блоке.
Аватар страницы
В коммерческих сообществах на аватар обычно добавляют логотип компании или слоган, оформленный интересным шрифтом. В развлекательных или личных сообществах этот элемент показывает предпочтения аудитории или создателя. Если речь идет о публичной странице, посвященной известной личности, на аватаре, скорее всего, будет фотография этого человека. Совсем без аватарки нельзя: так сообщество выглядит пустым и вызывает подозрения у пользователей.
- Сбоку аватар отображается в полном размере: о его габаритах мы уже говорили выше. Обычно это квадратное или вертикальное изображение.
- В верхней части сообщества, в поиске и на мобильных устройствах видна обрезанная версия аватарки – миниатюра. Она круглая, и в этот кружок нужно уместить основную информацию с картинки.
Давайте обсудим подробнее, как должен выглядеть аватар в миниатюрном и полном размере.
Миниатюра. Многие просматривают сообщества с мобильных телефонов, так что миниатюрной версией не надо пренебрегать. Если информация на ней окажется некрасиво обрезанной или слишком мелкой для восприятия, люди будут считывать такую аватарку как шум. Она будет смотреться невыгодно и только ухудшать поведенческие факторы. Поэтому изображение на миниатюре должно:
- полностью помещаться в кружок;
- быть отчетливо видным, чтобы люди видели картинку, а не набор непонятных пикселей. Это касается и деталей композиции: выбирайте однозначные картинки, по которым понятно, что изображено;
- быть качественным. Закажите изображение у художника или дизайнера: не надо выставлять однотипные стоковые фотографии, они снижают доверие. Компания так выглядит менее серьезной;
- выделяться. В ленте поиска яркие и заметные логотипы смотрятся более выигрышно, чем блеклые;
- не перегружать восприятие. Слишком много деталей – тоже не очень: получается информационный шум. Лучше отдать предпочтение умеренному минимализму.
 Миниатюры аватаров в сообществах ВКонтакте
Миниатюры аватаров в сообществах ВКонтактеПолная картинка. Отображается, только если в сообществе не установлена обложка. Если шапка есть, аватар везде будет выглядеть как миниатюра. Но если обложки нет, а ценную информацию вы хотите разместить на аватарке, – вперед.
- Про хорошее разрешение мы уже писали выше. Старайтесь, чтобы на картинке не было артефактов: они выглядят неаккуратно и снижают доверие пользователей.
- Можно поделить изображение на две части: для миниатюры и для остального аватара. Еще один прием – нарисовать на картинке круг и оформить немного иначе, чем остальное изображение: это будет миниатюра.
- Главное – чтобы аватарка сочеталась с общим стилем вашего сообщества и оформление не выглядело аляповато. Надо смотреть на цветовую гамму, особенности дизайна и подачи.
- Экспериментируйте, чтобы привлечь внимание. Можно, например, добавить внизу картинки стрелку, которая будет указывать на кнопку «Подписаться», если позволяет стиль.
Какую информацию разместить. Иногда аватар – это просто картинка, но чаще на него добавляют важные для пользователя сведения. Аватарку посетитель видит первой – даже раньше, чем описание. Поэтому, если вы хотите быстро что-то донести, стоит вынести это на аватар или миниатюру – во втором случае понадобится формулировать более кратко, буквально в 2–3 слова. Добавить можно любые из перечисленных сведений:
- анонсы и презентации;
- притягивающие взгляд символы;
- сведения об акциях и скидках;
- ключевые преимущества;
- цену какого-нибудь популярного товара;
- номер телефона.
Последнее, кстати, хорошо влияет на продажи. Есть люди, которые не хотят читать информацию на странице и сразу звонят, чтобы договориться с живым человеком. Таких покупателей сложнее учесть, но сам факт их наличия приносит компании прибыль. Правда, подписываться на сообщество эти люди вряд ли будут.
Слитные аватар и меню. Мы уже упоминали слитные картинки, которые как бы продолжают друг друга. С аватаркой и шапкой все просто: если в группе есть обложка, аватар отображается в виде миниатюры прямо под ней. Сопоставить изображения легко. А вот комбинация «аватарка + меню» немного сложнее. Понадобится графический редактор Adobe Photoshop или любая бесплатная программа с похожей функциональностью.
- Откройте в редакторе изображение, из которого вы хотите сделать оформление. Правая часть шириной 200–400 пикселей будет аватаркой. Левая, более широкая, будет использоваться в качестве меню.
- Верх левой части понадобится обрезать, поэтому там не должно быть важной информации. С помощью выделения, направляющих или других инструментов графического редактора «раскроите» изображение.
- По отдельности оформите аватарку и меню.
- Удалите части картинки, которые не будут использоваться: 50 пикселей между аватаром и меню, верхнюю левую часть.
- Сохраните участки изображения по отдельности.
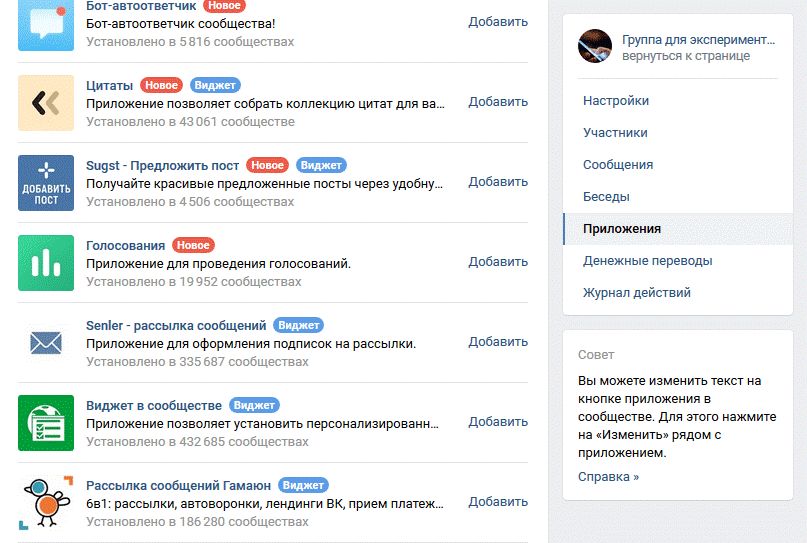
Использование виджетов
Возможность добавлять виджеты серьезно упростила продвижение. Теперь отзывы, кнопку «Купить» и другие мотивирующие элементы можно разместить отдельным блоком, а не оставлять в закрепленной записи. «ВКонтакте» предлагает сообществам кучу приложений, с помощью которых создаются самые разные виджеты:
- персональные обращения к каждому посетителю – можно, например, делать эксклюзивные предложения;
- копилки для сбора пожертвований;
- призывы совершить целевое действие – записи с мотивирующим текстом и кнопкой;
- отзывы клиентов – реальные, автоматически взятые из обсуждения с отзывами;
- карточки товара, как в интернет-магазине;
- форма поиска по сообществу;
- форма для участия в розыгрыше, получения подарка и многого другого.
Выбирайте на свой вкус. Ориентироваться стоит на потребности ЦА: представьте, что вы – пользователь, который только что зашел в группу. Какие сведения побудили бы вас начать сотрудничать с компанией? Их и добавляйте в виджеты.
 Список приложений для сообщества ВКонтакте
Список приложений для сообщества ВКонтактеОформление изображений для группы
Стоковые фотографии без обработки подходят плохо. Они выглядят довольно блекло и совершенно не персонализируют сообщество – особенно если это картинки с бесплатных стоков. Их наверняка уже использует десяток групп, если не больше. Поэтому, чтобы выделиться, понадобятся графические редакторы и немного фантазии.
- Можете заранее создать несколько шаблонов для картинок, а потом просто вставлять в них нужное изображение и добавлять подходящую надпись. Это быстрее, чем разрабатывать дизайн каждой картинки с нуля.
- Шаблон включает в себя разграниченные области, декоративные элементы, настройки шрифтов, иногда даже цветовые параметры. Дизайнеры в интернете иногда выкладывают бесплатные шаблоны – можно воспользоваться ими, но учтите, что дизайн группы тогда будет неуникальным.
Обрабатывать картинки и создавать шаблоны проще, чем кажется. Понадобится минимальное умение пользоваться графическими редакторами – а дальше можно просто применять одни и те же приемы.
Затемнение и осветление. Практически любое изображение в соцсети «ВКонтакте» – это фото в качестве фона, какие-то декоративные элементы и текст. В основном создание шаблонов сводится к тому, чтобы сделать из картинки подходящий фон для текста и продумать дизайн надписи, единый для всех изображений. Один из самых простых способов обработать картинку – это поиграть с ее цветовой гаммой:
- затемнить фотографию и разместить на ней белый текст – он окажется контрастным, поэтому пользователю будет легко прочитать надпись;
- наоборот, осветлить фотографию – надпись в таком случае будет выполнена темным шрифтом.
Для лучшей читаемости тексту можно добавить обводку – но об эффектах для шрифтов мы поговорим чуть позже.
Создание контрастной области. Можно выделить какой-то участок картинки, на котором нет никакой важной информации, и залить его другим цветом. Или нарисовать там геометрическую фигуру с помощью векторных инструментов, а то и вовсе замазать часть картинки кистью – зависит от вашего изображения. Таким образом получится как бы выделенный, контрастный участок. На нем можно размещать текст. Контрастная область должна соотноситься с цветовой гаммой вашего сообщества, чтобы дизайн смотрелся гармонично.
Разделение картинок. Этот прием можно назвать логическим продолжением предыдущего: надо не просто создать контрастную область – сделать такой половину или треть картинки. В одной половине будет находиться изображение, другую можно оформить по-своему: залить цветом или градиентом, добавить повторяющийся фон или текстуру. Но не стоит излишне увлекаться: эта область нужна, чтобы на ней хорошо смотрелся текст. Еще можно добавить туда логотип, миниатюру с изображением товара или другую информацию на ваш вкус.
Размытие изображения. Вместо того чтобы затемнять или осветлять картинку, можно ее размыть. В графических редакторах это делается в несколько кликов – получается расплывчатый фон, который не очень бросается в глаза и хорошо подходит для размещения надписей. Кстати, размывать можно не изображение целиком, а только его центр, верхнюю или нижнюю часть: так смотрится даже интереснее.
Выделение текста цветом. Существует такая функция – выделение текста. Буквы становятся как будто подсвечены маркером-текстовыделителем. Можно воспользоваться этой функцией, выделив надпись контрастным цветом. Размещать его, конечно, стоит там, где это не навредит композиции.
Использование композиции. Кстати об этом: если вы хотите, чтобы картинка выглядела минималистично и стильно, можете размещать текст прямо поверх нее без лишних эффектов. Для этого выбирайте однотонные участки, где буквы будут смотреться выигрышно. Здесь важен подбор изображения. Например, хорошо подходят фотографии, сделанные на природе: небо обычно светлое и однотонное, на нем легко можно разместить надпись. Другой вариант – фото из студий, сделанные на более-менее однотонном фоне без деталей. Выбор большой: на стоках наверняка есть то, что вам понравится.
Добавление эффектов для текста. Текст мало добавить – надо сделать так, чтобы он выделялся. Лучше всего оформлять надписи на всех картинках похожим образом: так создается единый стиль. Итак, на что стоит обратить внимание:
- шрифт. Лучше всего использовать один или два шрифта, чтобы не перегружать картинку. Они должны сочетаться друг с другом;
- обводка, тень и свечение. Дополнительно выделяют текст, чтобы он лучше смотрелся, – если вы не стали использовать контрастную область. Но если перебрать с ними, получится слишком броско;
- цвет и прозрачность. Для надписей лучше использовать контрастные, но нейтральные оттенки и избегать кричаще-ярких цветов. Иногда можно сделать буквы полупрозрачными – но это работает, только если шрифт жирный и хорошо заметен на выбранном фоне. Иначе человеку будет сложно прочитать надпись.
Водяные знаки. Можно проставлять на уникальные изображения ватермарки. Это штампы, которые показывают: картинка из вашего сообщества. Чаще всего на них изображены уникальный логотип и название группы. Если ваш материал скопируют, ватермарка поможет доказать авторство оригинала.
- Водяные знаки лучше размещать так, чтобы они не мешали просмотру контента, но в случае кражи картинки их нельзя было обрезать. Например, по центру, но в незаметном месте или в небольшом размере – чтобы не закрывали информацию.
- Хороший вариант – сделать ватермарку полупрозрачной. Так она не будет бросаться в глаза и мешать.
- Не делайте водяные знаки аляповатыми и броскими: это только отвратит людей. Использовать их стоит только для уникальных картинок, тех, которые создали вы сами. Это забавные фото с подписями, рекламные фотографии, изображения-цитаты и многое другое.
Подбор хороших изображений. Для всего перечисленного нужны картинки. И добавлять их сразу из поиска – не лучшая идея: они могут быть защищены авторским правом. К тому же не всегда картинки из поиска существуют в хорошем качестве. Лучше пользоваться фотостоками: они есть платные и бесплатные.
- Преимущество бесплатных в том, что за них не надо платить. Но выбор картинок там обычно меньше, особенно на какие-то нестандартные темы. Кроме того, есть риск, что понравившееся изображение уже использовали множество раз.
- Платные стоки дают больший простор, но требуют финансовых вложений. Сколько это будет стоить, зависит от нужного вам количества изображений.
 Пример платного фотостока для картинок ВК
Пример платного фотостока для картинок ВККстати, стоки бывают не только для фотографий. На некоторых ресурсах можно найти инструменты для графических редакторов: кисти, паттерны, фоны, даже готовые шаблоны – туда остается только вставить картинку и набрать нужный текст. Иногда они предоставляются бесплатно, иногда – за деньги.
Выбор графического редактора. Далеко не у всех есть средства на Adobe Photoshop, к тому же не каждый умеет с ним работать. Это не страшно: похожие функции сейчас есть у множества программ для ПК и мобильных устройств, даже у онлайн-сервисов. Они намного дешевле, а порой вообще бесплатные. Можете выбрать из десятков вариантов. А если вы вообще не умеете работать в графических редакторах, и у вас нет времени учиться, – тоже не беда. Есть сервисы, которые дают пользователю готовые шаблоны, а тому остается настроить их на свой вкус. Примеры таких сервисов:
- Fotor.com. Можно использовать и как графический редактор, и как инструмент для создания шаблонов. Некоторые из них платные, но и бесплатных хватает.
- Canva.com. В сервисе точно так же можно выбрать любой из предложенных шаблонов и изменить под свои нужды.
Во всех таких сервисах нужна регистрация.
 Главная страница сервиса для создания шаблонов ВК
Главная страница сервиса для создания шаблонов ВКИспользование редактора статей
Лонгриды надо форматировать – так они лучше читаются. В понятие «форматирование» входит и разбивка на абзацы, и добавление подзаголовков, и вставка картинок или даже видеозаписей, если надо. В рамках обычной публикации «ВКонтакте» так не сделаешь – но ведь есть инструмент статей. Туда помещается больше слов, чем в обычный пост, а возможности для форматирования куда шире. Поэтому лонгриды, интервью, подробные правила и главы из рассказов лучше оформлять в виде статей. Это удобнее и вам, и читателю.
- В правой части поля добавления новой записи есть пиктограммка «Т». По нажатию на нее открывается редактор статей.
- В нем можно добавлять текст, изображения, аудио и видео, ссылки. Возможности форматирования – примерно как у простого текстового редактора в CMS или на форуме.
 Добавление статьи в запись в группе ВКонтакте
Добавление статьи в запись в группе ВКонтактеДавайте рассмотрим возможности редактора статей подробнее. Он довольно простой, но инструкция все-таки не помешает.
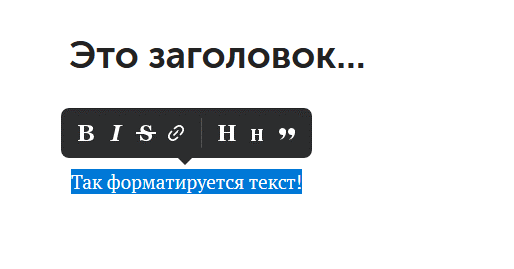
Название и заголовки. Название – первое, что бросается в глаза при создании статьи. ВК автоматически помещает туда фразу – мотивирующую или юмористическую. Сотрите и напишите что-то свое. Учтите: эта надпись будет отображаться на обложке лонгрида, и пользователи увидят ее раньше основного текста. Постарайтесь сделать название завлекающим.
 Оформление названия и текста статьи для ВК
Оформление названия и текста статьи для ВК- Кроме названия, есть заголовки. Ими можно выделять блоки текста. «ВКонтакте» поддерживает два вида: заголовок и подзаголовок – аналогично H2 и H3 в верстке страниц сайта.
- Превратить в подзаголовок можно любой текст. Просто выделите нужную строку – появится меню. Большая буква H – это H2, маленькая – H3.
- На заголовки можно оставлять ссылки. Если лонгрид большой, в его начале стоит сделать якорное меню с линками на блоки. Для этого в уже сохраненной статье наведите курсор на подзаголовок – сбоку появится изображение цепочки. Кликните на него, и ссылка на этот блок текста скопируется в буфер.
Основное форматирование. Чтобы открылось меню форматирования, надо выделить какой-то участок текста – автоматически появится список. Шрифт можно сделать жирным, наклонным или зачеркнутым, оформить как цитату или ссылку.
 Меню форматирования текста в статье ВКонтакте
Меню форматирования текста в статье ВКонтакте- Цитата – это пиктограмма с кавычками-запятыми. Ее можно оформить двумя способами, нажав на пиктограмму один или два раза. Первый клик – выравнивание по левому краю, второй – по центру.
- Чтобы создать ссылку, нажмите на изображение цепочки. Появится окно, куда надо будет ввести URL, – после этого линк будет готов.
- Чтобы создать новый абзац, достаточно просто нажать Enter.
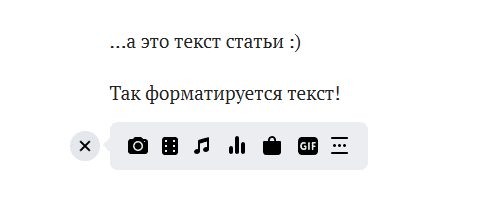
Вставка контента. Если в статье нажать Enter и перейти на новую строку, слева появится изображение крестика. По клику на него открывается меню вставки контента. Вы можете добавить:
- картинку;
- видеоролик;
- аудиозапись;
- опрос;
- товар из карточек «ВКонтакте» или с AliExpress;
- GIF-анимацию.
 Вставка дополнительного контента в статью ВКонтакте
Вставка дополнительного контента в статью ВКонтактеИзображение и «гифку» можно загрузить свои либо выбрать из сохраненных или из поиска по библиотеке «ВКонтакте». Аудио, видео и товары достаточно только выбрать из библиотеки. Если хотите вставить что-то, чего нет в ВК, сначала понадобится загрузить этот контент в соответствующем разделе. Опрос вы можете только создать: прикрепить уже существующий не получится.
Оформление вставок. Ко вставленному в статью контенту можно сделать подпись: для этого под картинкой, видео или аудиозаписью появляется соответствующее поле. Подпись выглядит как серый наклонный текст и размещается непосредственно под элементом. Еще у вставленных картинок и видео есть меню «Обтекание текстом» – как в стандартных текстовых редакторах. Вариантов выравнивания четыре:
- по левому краю – картинка или другой элемент располагается в левой части страницы, а буквы обтекают его справа;
- по ширине текста – у изображения те же границы, что у основного содержимого статьи;
- чуть шире текста – тогда картинка как бы выделяется, выходит за пределы полей;
- по ширине страницы. Контент растягивается во весь экран у читателя.
Обтекание текстом для аудиозаписей и других видов контента настроить не получится.
Добавление обложки. Когда статья полностью дописана и отформатирована, ее надо подготовить к публикации. В ленте лонгрид отображается как затемненная картинка, поверх которой находятся название и кнопка «Читать». Эта картинка – и есть обложка.
- Если не добавлять обложку в статью, алгоритм автоматически выберет первое изображение среди контента. Оно редко бывает релевантным – поэтому лучше найти картинку, которая будет отображать суть лонгрида.
- В правом верхнем углу редактора находится блок «Публикация». После нажатия на него открывается меню, где можно добавить обложку. Картинка загружается с компьютера.
- Учтите советы по поводу обложки, которые перечислялись в верхней части статьи. На картинке не должно быть слишком много шума, и лучше, чтобы она была темной, так на ней будет хорошо видно светлый текст.
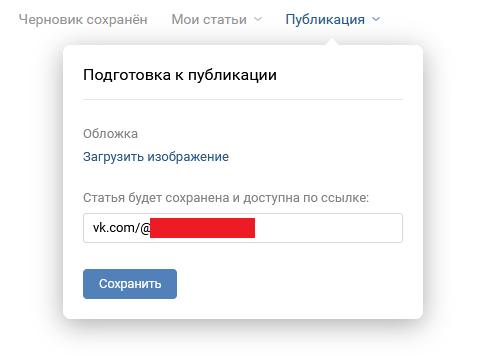
 Подготовка статьи к публикации в группу ВКонтакте
Подготовка статьи к публикации в группу ВКонтактеПубликация статьи. После добавления обложки статью можно публиковать. Ей автоматически присваивается уникальный адрес, который можно просмотреть в блоке настроек «Публикация» и при необходимости изменить. Адрес формируется так: имя сообщества, в котором создана статья, плюс название транслитом. Если вы хотите, чтобы ссылка на лонгрид выглядела иначе, поменяйте ее по своему усмотрению: главное – чтобы URL был уникальным и не содержал недопустимых символов.
- Когда все готово, нажмите на кнопку «Сохранить» в меню «Публикация». Статья сохранится, и появится возможность опубликовать ее – то есть прикрепить к записи.
- Нажмите на «Опубликовать», и лонгрид автоматически прикрепится к новой публикации. Дальше можно отредактировать пост по вкусу, например, добавить теги для навигации или дать краткий анонс статьи, и отправить запись в сообщество.
Как отображаются статьи. Несколько удобных для всех деталей:
- функция InstantView подгружает контент мгновенно. Пользователю не приходится ждать: лонгрид открывается в ту же секунду. Такие, казалось бы, мелочи важны: из них складывается привлекательность того или иного инструмента для людей;
- в ленте новостей публикация выглядит эффектно и лаконично;
- URL автоматически формируются понятными и доступными. При желании их можно изменить на что-то более актуальное;
- если кому-то неудобно читать с белого фона, он может включить ночной режим – такая возможность у статей есть;
- после окончания одной публикации сразу начинается другая. Получается бесконечная лента, которая дополнительно удерживает пользователей;
- в шапке статьи есть кнопка «Подписаться» – это важно для набора подписчиков.
Автор всегда может прикрепить единожды опубликованную статью куда-то еще. По каждому лонгриду «ВКонтакте» предоставляет подробную статистику: просмотры, дочитывания, прочитывания одной или двух третей материала.
Вики-разметка «ВКонтакте»
Пришло время перейти к самой сложной части гайда: к вики-разметке. В последнее время от нее отказываются, и можно встретить сообщества вовсе без нее, но, если вы хотите красиво оформлять записи или меню, лучше уметь ею пользоваться хотя бы в теории.
- По определению самого «ВКонтакте», это язык разметки, который позволяет сделать верстку страниц проще и не использовать полноценный HTML. Обычно язык используется на wiki-проектах, но ВК тоже его поддерживает.
- С вики-разметкой можно создавать форматированные страницы, вставлять туда контент и таблицы, создавать красивые меню и структурированные правила. Возможности у wiki-страниц шире, чем у обычных публикаций и даже статей.
- Конечно, вики-разметка поддерживает не все возможности HTML. Но, например, красивое меню с ней создать довольно легко. Разберем как.
Где почитать. Подробнее о ВК-верстке можно узнать в официальном сообществе «Вики-разметка ВКонтакте». Там подробно описываются инструменты, возможности, даются гайды и примеры использования. Сообщество обновляется довольно редко, но там собрана огромная база знаний по верстке. Еще в группе живые и активные обсуждения, где люди делятся опытом, задают вопросы и отвечают на них. С любыми смелыми идеями или вопросами можно приходить туда: эксперты помогут справиться со сложностями. Мы в статье коснемся только основных принципов: их достаточно, для того чтобы сделать адаптивное меню или красивую структурированную страницу. Если хотите что-то посложнее, лучше обратиться к упомянутому сообществу.
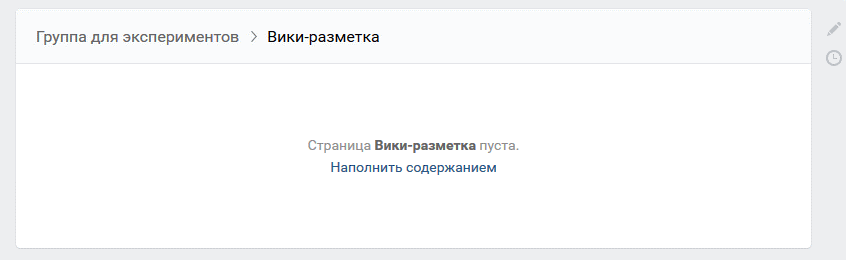
Создание вики-страницы. В отличие от статьи, вики-страничку нельзя создать нажатием кнопки. Понадобится ввести в адресную строку код https://vk.com/pages?oid=-N&p=Нaзвание, где «Название» – имя будущей страницы, а N – идентификатор вашего сообщества.
 Пример пустой вики-страницы в сообществе ВК
Пример пустой вики-страницы в сообществе ВК- В URL не должно быть пробелов. Если имя страницы состоит из нескольких слов, разделите их нижними подчеркиваниями: «Правила_группы» или «Меню_Навигации».
- Узнать идентификатор сообщества легко, если вы не добавляли ему короткую ссылку, – достаточно скопировать набор цифр в URL вашего паблика после букв id.
- Если в сообществе есть человекопонятная ссылка, и оно отображается в поиске не по ID, а по ней, путь чуть сложнее. Перейдите в фотоальбомы группы или кликните на «Записи сообщества» на главной странице – так вы перейдете к списку всех записей. URL в адресной строке будет указан через ID. Набор цифр после дефиса и перед вопросительным знаком – это и есть идентификатор.
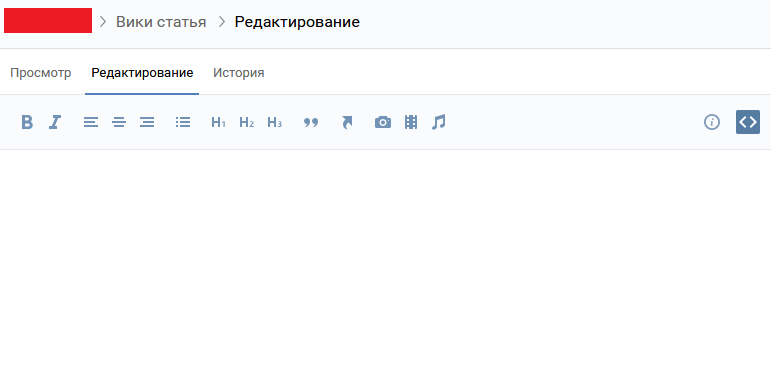
Вики-редактор. Когда вы перейдете по нужному адресу, откроется редактор wiki-статей. В нем можно писать и редактировать текст, создавать код на языке вики-разметки или просто просматривать страницу.
- В самом верху отображается путь к вашей статье. Это нужно для навигации, чтобы не запутаться.
- Затем идет блок с тремя режимами: «Просмотр», «Редактирование» и «История». В первом можно только просматривать контент – в этом режиме на страницу будут заходить пользователи. Во втором содержание можно редактировать – обычно эта возможность открыта только для администрации. В третьем хранится история правок страницы.
- Еще чуть ниже – стандартный текстовый редактор, такой же, как в большинстве CMS. Его возможностей мы коснемся чуть позже.
 Редактор вики-статей для паблика ВКонтакте
Редактор вики-статей для паблика ВКонтактеЗапрет на редактирование. По умолчанию доступ к просмотру открыт всем, а к редактированию – только администрации. Но может случиться сбой, и тогда любой подписчик, перейдя по ссылке, получит возможность начать редактировать контент – этого допускать нельзя. Поэтому создание вики-страницы начинается с запрета на редактирование:
- Посмотрите в левый нижний угол. Там находится меню настроек «Доступ к странице».
- Откройте меню и просмотрите параметры. Доступ к редактированию должен быть только у администраторов группы.
- Пока страница не создана и не готова, вы в теории можете запретить пользователям ее просматривать, но чаще всего это излишне. Все равно, пока ссылки на вики-страницу нигде нет, пользователи вряд ли ее найдут.
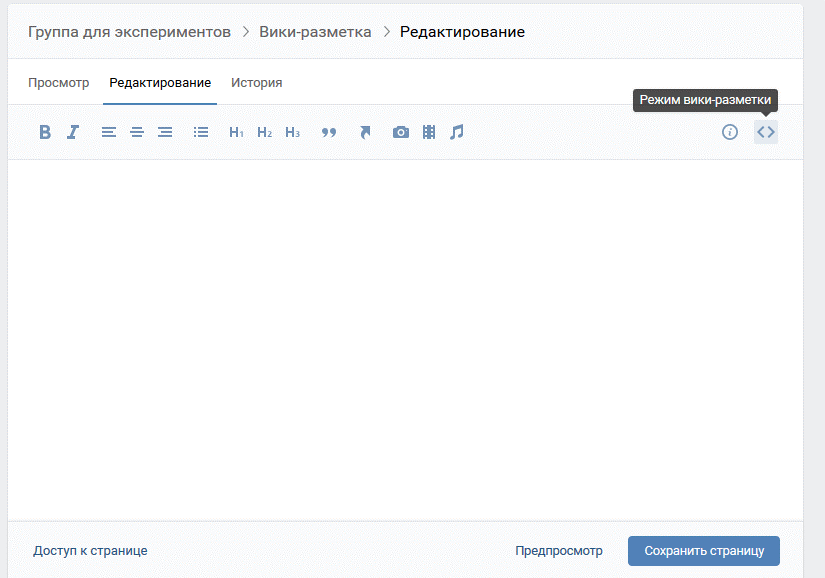
Режим кода. Некоторые вещи можно делать только в режиме кода – например, настраивать таблицы. Если вы когда-нибудь работали в CMS, то наверняка знаете: перейти к языку разметки в стандартном редакторе можно в один клик. Здесь все точно так же. Обратите внимание на панель форматирования текста: в самой правой ее части есть символ с двумя треугольными скобками: <>. Эта кнопка переводит редактор в режим кода и обратно.
 Режим кода в вики-разметке для оформления ВКонтакте
Режим кода в вики-разметке для оформления ВКонтакте- В режиме кода человек пишет непосредственно на языке wiki-разметки.
- При обычном форматировании он пользуется верхним меню, чтобы придавать тексту нужный вид. Но возможности у визуального редактора менее широкие, чем у языка разметки.
Форматирование текста. Возможности у редактора примерно такие же, как у статей. Можно делать текст жирным, наклонным, оформлять как цитату.
- Функции зачеркнутого шрифта в визуальном редакторе нет, но «зачеркнуть» текст легко можно в режиме кода.
- Зато здесь есть выравнивание по левому или правому краю и по центру. Еще можно создавать списки по клику на соответствующую кнопку, без использования «горячих клавиш».
- Размер шрифта изменить нельзя – как и в инструменте статей. Но в вики-редакторе есть заголовки H1, H2 и H3. Несмотря на то что внутри соцсетей классическое SEO не работает, мы все-таки рекомендуем использовать на странице не более одного H1. Заголовков меньшего порядка можно проставлять сколько угодно.
Пользоваться формой так же просто, как стандартным текстовым редактором на сайте или форуме. Разобраться легко. Но форматирование – это еще не разметка.
Форматирование в режиме кода. Если возможностей редактора не хватает, можно воспользоваться режимом кода. На практике такое нужно редко, но, допустим, вы решите разнообразить страницу. В таком случае нужный текст следует обрамлять тегами – как в HTML, но с минимальными различиями:
- <b></b> – жирный шрифт;
- <i></i> – наклонный;
- <s></s> – зачеркнутый;
- <u></u> – подчеркнутый;
- <center></center> – выравнивание по центру;
- <blockquote></blockquote> – цитата;
- <sup></sup> – текст в верхнем индексе, то есть надстрочный;
- <sub></sub> – текст в нижнем индексе, подстрочный;
- <tt></tt> – моноширинный шрифт;
- <code></code> – отображение в виде кода;
- <br/> после текста – перенос строки без создания нового абзаца;
- <pre></pre> и <nowiki></nowiki> – игнорирование вики-разметки внутри этих тегов. Если в них обернуть код разметки, он будет отображаться как простой текст.
Текст оборачивается в теги так: <b>полужирный шрифт</b>. Кстати, сделать текст жирным можно, обернув его в три одинарные скобки: ‘’’вот так’’’. А наклонным – в две такие скобки: ‘’таким образом’’.
Вставка ссылок, картинок и видео. В редакторе можно добавить контент – тоже аналогично статьям. Правда, опрос или товар сюда не вставишь: только картинку, видеозапись, аудиозапись или ссылку. Дело в том, что функции товаров и прикрепленных опросов появились намного позже, чем вики-разметка, – интегрировать одно в другое оказалось сложно и не нужно. И в целом вставка контента выглядит немного иначе. Поговорим как.
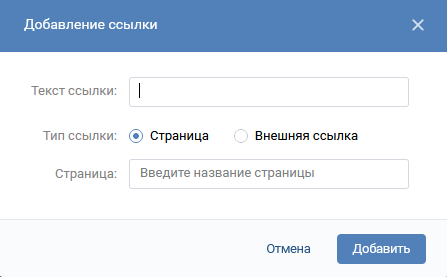
Ссылки. Можно нажать на стрелочку в визуальном редакторе. Откроется окно, в котором понадобится указать адрес ссылки и ее текст, который будет отображаться в статье, – анкор.
- Есть два варианта линков: на другую вики-страницу внутри «ВКонтакте» и на любой другой ресурс.
- Оставлять анкор пустым нельзя.
 Окно оформления ссылки в вики-странице ВК
Окно оформления ссылки в вики-странице ВКВторой вариант – создать линк с помощью редактора кода. Для этого там надо разместить такую конструкцию: [URL-адрес|Текст ссылки].
- Если адрес указан внешний, страница по клику всегда будет открываться в новой вкладке. А вот в случае со внутренними линками, внутри «ВКонтакте», – в той же.
- Чтобы внутренняя ссылка тоже открылась в новой вкладке, измените ее с помощью любого сервиса для сокращения URL и только потом вставляйте. Такие сервисы делают ведение сообщества удобнее и в другом плане: например, ссылки в публикациях выглядят короче и аккуратнее.
Изображения. Картинка вставляется с помощью значка фотоаппарата – как обычно. Но есть одна деталь: по умолчанию ее ширина задается как 400 пикселей. Если вы хотите, чтобы изображение было больше, понадобится перейти в режим кода и там подправить значения. Поэтому загружать фото лучше сразу в режиме кода, чтобы не кликать лишний раз.
- Фотографию можно залить со своего компьютера или из сохраненных картинок «ВКонтакте».
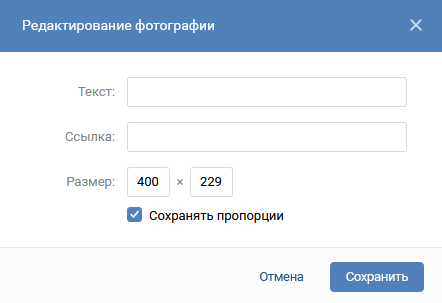
- Если не хотите переходить в режим кода, можете просто кликнуть по картинке. Откроется редактор, где можно изменить размеры, пропорции, добавить к изображению ссылку и альтернативный текст – тег Alt.
- Альтернативный текст необязателен, но считается хорошим тоном. Он отображается, если картинка по какой-то причине не грузится, и помогает понять, что на ней показано. Еще это помогает адаптировать контент под людей с ограниченными возможностями, которые пользуются «скринридерами» – программами для чтения с экрана.
 Редактирование фото в вики-статье VK
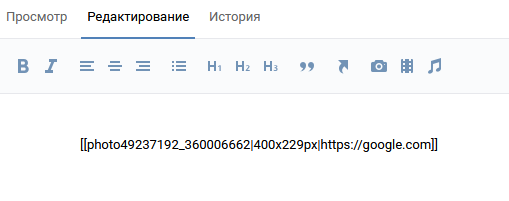
Редактирование фото в вики-статье VKСсылка из картинки. Самый простой способ сделать изображение ссылкой уже описан выше. Просто кликните по фото и выберите в открывшемся меню соответствующую опцию. Еще можно сделать это с помощью вики-разметки в редакторе кода:
- картинка в режиме кода выглядит примерно так: [[photo49237192_377476744|400x301px| ]]. Сначала – условное имя изображения, потом – размер. За размером следует вертикальная черта;
- после этой вертикальной черты можно указать URL-адрес – тогда фото будет одновременно ссылкой на этот адрес.
Вы можете указать как сторонний URL, так и страницу внутри соцсети «ВКонтакте».
 Картинка в режиме кода «ВКонтакте»
Картинка в режиме кода «ВКонтакте»Видеозаписи. Загрузить ролик можно с помощью редактора, выбрав из видеозаписей, которые уже залиты в соцсеть «ВКонтакте». Если видео есть только на вашем компьютере, придется сначала загрузить его в ВК отдельно и только потом добавлять на страницу.
- С видео в статьях есть проблема: они отображаются только в миниатюре. По клику на нее открывается полный видеоролик.
- К сожалению, сделать размер видеозаписи больше просто не получится. Этого не предусматривает вики-разметка, такого попросту нет в ее возможностях.
- Единственный вариант – сделать скриншот видеоролика, вставить как картинку и добавить к ней ссылку на видео. Такое называют «псевдопредпросмотр». Правда, некоторые пользователи этот прием не любят – придется переходить на страницу с видео и ждать, пока она загрузится.
Иными словами, если вам нужен лонгрид со вложенными видеороликами, лучше воспользуйтесь инструментом статей. Вики-разметка для этого подходит слабо.
Меню навигации для посетителей
Мы поговорили о том, как с помощью вики-страницы сделать страницу с текстом. Но этот вид оформления лонгридов уже уходит в прошлое, уступая инструменту статей. А вот для чего разметка по-прежнему активно используется – так это для создания меню. Навигацию с ее помощью можно сделать какой угодно, с любым дизайном – и смотрится это для многих привычнее, чем новое меню ссылок, о котором мы уже говорили.
- Может показаться, что меню с использованием вики-разметки – это сложно. Вовсе нет. Сделать простую навигацию можно за вечер, даже если вы никогда раньше этим не занимались.
- В помощь начинающим – многочисленные гайды, советы и информация из официального сообщества по вики-верстке ВК, а еще возможность просмотреть код на страницах конкурентов. Да, во «ВКонтакте» так можно. Давайте посмотрим как.
Просмотр кода любой страницы. Специальной кнопки в интерфейсе ВК, позволяющей просмотреть верстку любой страницы, нет. Но есть приложение – оно так и называется: «Исходный код вики-страниц». Раньше его можно было найти в каталоге вместе с играми: теперь «ВКонтакте» изменило интерфейс, и искать старые программы стало сложно. Поэтому мы привели ссылку на это приложение, чтобы вам было легче разбираться. Работать с ним просто:
- Выберите тип сообщества, в котором хотите просмотреть код.
- Вставьте ссылку на него и нажмите на кнопку «Просмотр».
- Выберите из списка нужную вики-статью.
Приложение само выведет исходный код вики-страницы. Учтите: для его работы понадобится Adobe Flash Player. Если у вас его нет, программу можно скачать на ПК. Для поиска других похожих сервисов вы можете воспользоваться поисковиками.
Принцип создания меню. Все сказанное подводит нас к выводу: стандартное меню делать легко. Это просто картинки со ссылками, расположенные в определенном порядке.
- Некоторые сообщества просто помещают картинку в шапку, а под ней размещают текстовые ссылки. Для этого даже необязательно переходить в режим кода.
- Чуть более сложный вариант – ссылки представлены в виде картинок. Но как сделать линк из фото, мы уже разбирали выше. Надо просто подготовить картинки с подписями в любом графическом редакторе, а потом каждую из них оформить как ссылку.
- «Слитные» меню, которые выглядят как единое целое, – это на самом деле несколько картинок. Сначала дизайнер рисует изображение, потом делит его на несколько блоков с надписями, разрезает и сохраняет по частям. Затем эти картинки вставляют в вики-страницу, добавляют ссылки и атрибут nopadding. О нем мы подробнее расскажем чуть позже.
Закрепление в шапке. Каким образом меню появляется в шапке сайта? С помощью публикаций. Ссылка на вики-страницу прикрепляется к посту таким же образом, как любая другая.
- Просто сохраните ваше меню, скопируйте его URL и вставьте в поле для написания поста. Ссылка сгенерируется автоматически.
- Как мы помним, «ВКонтакте» при этом автоматически подгружает изображение – здесь его лучше загрузить самостоятельно. Пусть это будет картинка с надписью «Меню» или любая другая, поясняющая, что произойдет при переходе по ссылке.
- Когда все подгрузится, текст URL из поля ввода можно убрать – линк на страницу останется.
- Остается отправить пост – получится публикация, состоящая из ссылки на вики-страницу. Линк будет выглядеть как картинка, которую вы загрузили до этого. Для тех, у кого не грузятся изображения, «ВКонтакте» предусматривает снизу кнопку «Посмотреть».
- Последний штрих – закрепить получившуюся запись. Получится ссылка на вики-меню в шапке паблика.
Один столбец. Самый простой вариант меню – ссылки расположены друг под другом, столбец всего один. Если у вас в сообществе нет десятка рубрик, для каждой из которой нужен отдельный пункт, этого может хватить.
По очереди вставьте на каждой строке изображение с нужным пунктом и прикрепите к нему ссылку.
Если вы хотите, чтобы меню смотрелось слитным, а между картинками не было отступов, пропишите ему специальный тег nopadding – если его добавить, изображения как бы слипаются друг с другом.
Тег ставится в редакторе кода. Он пишется в том же блоке, что и размеры картинки, и отделяется от них точкой с запятой. Например: [[photo49247192_377476740|400x301px;nopadding|link]].
Если надо, над меню или под ним можно прописать какой-то текст. Верхняя картинка может быть шапкой: тогда для нее не нужно проставлять ссылку. Все остальное зависит только от ваших пожеланий и фантазии.
Два столбца. Вариант чуть посложнее – пункты меню расположены в два столбика. Как правило – только в версии для ПК: на мобильных телефонах навигация смотрится как обычное меню в один столбец, потому что некоторые пункты переносятся на другую строку.
- На самом деле по принципу создания этот тип ничем не отличается от предыдущего. Разве что nopadding прописывать не нужно: слитную картинку так сделать не получится, ведь на мобильных телефонах пункты могут переноситься на другую строку.
- Просто перейдите в редактор кода и поместите картинки-ссылки друг за другом. Не нужно переносить строки: пусть изображения идут подряд, как бы на одной строчке. Главное – подобрать размеры картинок так, чтобы не возникало проблем с отображением на мобильных.
В принципе, этого уже достаточно для большинства нужд. Но если вы хотите что-то посложнее – есть другие варианты.
Большее количество столбцов. Допустим, в сообществе много рубрик, обсуждений или лонгридов, ссылки на которые владелец хочет оставить в меню. Навигация с одним или двумя столбцами получится слишком длинной, а хочется, чтобы все пункты были на виду. Выход – меню с большим количеством столбиков. Но если раньше все было нормально, на этом этапе начинают подстерегать проблемы.
- Если сделать нестандартное, красивое меню с тремя и более столбцами по описанному выше принципу, с ПК все будет смотреться хорошо. А вот с телефона – не факт.
- Огромное количество красивых меню теряет свою привлекательность на мобильных устройствах: пункты расползаются, между ними появляются пустоты. Причина – маленький экран и другой формат: в нем все смотрится иначе.
Как этого избежать? Использовать адаптивную верстку – такую, в которой элементы будут адаптироваться под размер экрана. Для больших подробных меню она незаменима.
Мобильная верстка и адаптивность
Чтобы создать адаптивную навигацию, надо:
- Взять картинку, которая будет использоваться в качестве меню, и разрезать ее на одинаковые части. Даже если верхняя часть – шапка, ее все равно понадобится нарезать.
- Внимательно проследить за шириной получившихся картинок. 3 столбца – не более 190 пикселей, 4 – 150 px, 5 – 110 px. В общем, если суммировать ширину всех идущих в ряд изображений, должно получиться не больше 600 пикселей. Контент в вики-странице не может быть шире.
- Сверстать нарезанные картинки в виде таблицы, которая автоматически будет сжиматься под размер экрана. Именно для этого в первом пункте надо было разрезать даже шапку. В таблицу не поместилось бы изображение, отличающееся по размеру от остальных.
Для этого понадобится воспользоваться табличной версткой. Подробнее о ней можно прочитать в сообществе о вики-разметке, а мы кратко опишем, как сделать с ней меню.
Основы табличной верстки. Вспомним определение: вики-разметка – язык, который создан, чтобы верстать было проще, а людям не приходилось пользоваться полноценным HTML. Поэтому и таблицы здесь создавать несложно, если сравнивать с HTML. Понадобится только изучить табличные теги.
- {| – начало таблицы. После него в той же строке можно ставить теги nopadding, noborder – они понадобятся для меню. Параметр noborder нужен, чтобы сделать границы невидимыми: так они не будут перекрывать картинку.
- |+ – центрированный заголовок, необязательный элемент.
- |~ – указание размеров ячеек. После этого сочетания символов нужно прописать ширину каждого столбца в пикселях столько раз, сколько их всего в меню. Например, для навигации в три столбика – трижды.
- |- – новая строка. Всегда надо ставить после создания таблицы.
- | – начало ячейки.
- ! – так называемая «темная» ячейка. Текст в ней жирный и вертикальный. Для меню практически не используется.
- |} – конец таблицы.
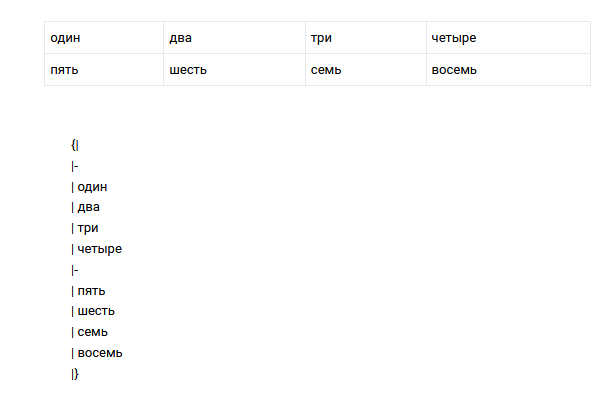
Простая таблица выглядит примерно так.
 Простая таблица для оформления страницы ВКонтакте
Простая таблица для оформления страницы ВКонтактеЧтобы сделать из нее меню, текст внутри ячеек надо заменить изображениями со ссылками, а в первой строчке прописать nopadding и noborder. Во второй строчке, соответственно, понадобится указать размеры для каждого столбца – такие же, какие они у нарезанных ранее картинок.
- Если верхняя часть меню – это шапка с заголовком, и ссылок там нет, не надо загружать ее отдельным изображением. Верстка может «съехать».
- Лучше, как говорилось выше, тоже нарезать ее на одинаковые кусочки и вставить в соответствующие ячейки таблицы.
Тестирование. Когда меню готово, надо посмотреть, как оно выглядит на мобильных устройствах. Иногда владелец сообщества может сам не замечать ошибку, а пользователям будет неудобно. Для тестирования отображения даже не надо брать в руки телефон: достаточно открыть страницу в браузере.
- Наберите в начале адреса букву m, чтобы получилось m.vk.com/… – это переведет «ВКонтакте» на мобильную версию.
- Нажмите на F12 или щелкните в любом месте страницы правой кнопкой мыши и выберите «Посмотреть код». Все ПК-браузеры поддерживают возможность просмотреть исходный код страницы – и не только.
- В зависимости от браузера в каком-то месте страницы будет находиться пиктограмма, изображающая телефон или планшет. На нее надо нажать, а потом выбрать один из популярных размеров мобильных устройств.
- Страница будет отображаться так, как она выглядела бы с телефона или планшета. Проверьте внешний вид меню на нескольких устройствах.
На что обратить внимание. Может быть и такое: навигация красивая, ровная и правильно отображается на мобильных устройствах, но пользоваться ею невозможно. Причина – кнопки слишком маленькие или узкие, и с телефона на них попросту трудно нажимать. Учитывайте такие факторы и обязательно проверяйте, удобно ли человеку будет пользоваться сообществом. Можете проверять в браузере методом, описанным выше: обычно там можно регулировать размеры картинки. Покажите оформленную группу знакомым и друзьям: пусть они дадут взгляд со стороны. Если окажется, что три или четыре столбца – это слишком много, сократите их количество до двух или одного. Кстати, картинки вовсе не обязательно должны быть квадратными или прямоугольными. Главное – чтобы они вписывались в размер, хорошо смотрелись и не расползались на мобильных устройствах.
Что поможет в оформлении паблика
Мы коротко прошлись по всем основным идеям оформления и возможностям соцсети «ВКонтакте» – это актуально и для блогеров, и для коммерческих сообществ. Материал получился большой и подробный, но, если вы оформляете сообщество впервые, у вас наверняка остались вопросы. В первую очередь – откуда брать контент.
- Тексты лучше писать самостоятельно или заказывать у копирайтеров. Неуникальными записи делать не стоит. Хоть у ВК не такие строгие требования к уникальности текста, как у поисковых систем, порезать охват неуникальный контент может.
- Картинки тоже лучше как-то видоизменять, чтобы они отличали вас от других сообществ. Даже если вы используете стоковые фото, рекомендуется обработать их в графическом редакторе, чтобы изображения соответствовали стилистике сообщества.
Но основу для всего этого еще нужно найти. Перечислим несколько ресурсов, которые помогут оформить сообщество по вашему вкусу.
Бесплатные фотостоки. «База» для изображения – это обычно стоковая фотография. Мы уже упоминали стоки выше: они бывают платными и бесплатными. Платные – это Depositphotos, Shutterstock, iStock или Adobe Stock. В некоторых из них есть триал-версия: это значит, что несколько картинок вы сможете скачать бесплатно. Но если изображения вам нужны на постоянной основе, понадобится либо платить, либо перейти на бесплатные стоки. Для популярных тем картинок там достаточно.
 Пример поиска картинки для ВКонтакте на стоке
Пример поиска картинки для ВКонтакте на стокеМы можем посоветовать:
- Pixabay – есть русский интерфейс, в базе 2,3 млн фотографий, нарисованных изображений и видео.
- Pexels – более «живые» фотографии, часто вертикальные, а также видео и гиф-анимации. Есть русский интерфейс, но поиск часто выдает не связанные с запросом результаты – лучше искать нужное через «Похожие картинки».
- Unsplash – более 2 миллионов картинок, русского интерфейса нет, но поиск удобный, а изображения качественные.
- Free Stock Images – русскоязычный фотосток со 100 тысячами уникальных фотографий.
Сайты с шаблонами и графическими элементами. Паттерны, красивые фигуры и кисти, векторные изображения, фоны и другие графические элементы можно придумывать самостоятельно. Но даже дизайнеры иногда пользуются уже готовым контентом. А людям, для которых графические редакторы – не основная работа, не стоит тратить на создание каждой детали часы. Разнообразный дизайнерский контент, в том числе бесплатный, можно найти на сервисах вроде Freepik или Free PSD Files. Также есть отдельные сервисы для скачивания шрифтов: известный всем Google Fonts, крупные агрегаторы вроде Font Squirrel, проекты отдельных дизайнерских студий – там выбор небольшой, зато уникальность высокая. Иногда дизайнеры на своих сайтах предлагают часть контента бесплатно.
 Сервис для поиска графических элементов для ВК
Сервис для поиска графических элементов для ВКСообщество «Вики-разметка ВКонтакте». Если вы хотите экспериментировать с версткой, этот паблик поможет вам не заблудиться. Обновляется он сейчас редко: развитие ВК ушло в другую сторону. Но накопленных знаний достаточно, чтобы набрать хорошую базу по вики-разметке.
- В меню отдельно сгруппированы основы верстки, полный курс по разметке, полезные советы, блок с вопросами и ответами, примеры использования.
- Сообщество и само активно использует вики-верстку: вы можете наблюдать, как она выглядит при грамотном подходе на живом примере.
- В группе активные обсуждения. Рекомендуем отдельно обратить внимание на тему «Помощь» – там пользователи помогают друг другу справиться со сложными моментами. А в теме «Биржа труда» можно заказать меню у более опытного верстальщика.
Магазин приложений для групп. Виджеты, о которых говорилось выше, помогают серьезно расширить функциональность сообщества. Туда можно добавить бота, форму подписки на рассылку – почти что угодно. И все это делается с помощью официального каталога приложений для сообществ. Перейти туда можно через пункт «Приложения» в меню настроек паблика.
Каталог показывает только одобренные расширения, которые прошли проверку и безопасны для вашего сообщества. Их разделяют на три группы: «Бизнес», «Развлечения» и «Мероприятия».
- Приложения из раздела «Бизнес» ориентированы на коммерческие сообщества – большинство расширений отправляют туда. Это и чат-боты, и сервисы рассылок, и кнопки для сбора пожертвований.
- В разделе «Мероприятия» – приложения, помогающие создать афишу, форму для поиска компании на мероприятие или продажи билетов.
- «Развлечения» – приложения, которые используются с некоммерческой целью, просто чтобы развлечь подписчиков.
Присмотритесь к магазину внимательнее: там найдется что угодно вплоть до сборника мини-игр с призами.
Заключение
Легко заметить, что даже на этапе оформления сообщество отнимает немало сил и времени. Если вы готовы заниматься этим самостоятельно, надеемся, что материал вам поможет: мы постарались собрать все, что может понадобиться начинающему. Но если вам кажется, что для вас это слишком сложно, – профессионалы всегда помогут. Мы готовы не просто разработать дизайн, но продумать концепцию группы до мельчайших деталей. Работаем комплексно: в штате есть и дизайнеры, и SMM-специалисты, и авторы уникального контента.
Сделайте привлекательный дизайн самостоятельно или обратитесь за помощью к профессионалам. Главное – не забывайте: оформление важно и для вас, и для ваших подписчиков не меньше, чем регулярное ведение группы. Пусть сообщество приносит пользу и радует эстетичным дизайном.

