A/B-тестирование — это прикладной маркетинговый метод, использующийся для оценки и управления эффективностью веб-страницы и рекламной кампании. Этот метод также называется сплит-тестированием (от англ. split testing — раздельное тестирование).
A/B-тестирование позволяет оценивать количественные показатели работы двух вариантов веб-страницы, а также сравнивать их между собой. A/B-тест помогает оценивать эффективность изменений страницы, например, добавления новых элементов дизайна или призывов к действию. Практический смысл использования этого метода заключается в поиске и внедрении компонентов страницы, увеличивающих ее результативность.
Протестировать можно все доступные элементы на странице: цвета кнопок, расположение элементов, контент (тексты, заголовки, изображения), добавление новых функциональных элементов и даже полностью переработанную страницу.
Проведение А/В-тестов возможно при помощи:
1. Системы ведения рекламы (Яндекс.Директ, например) — при этом нужно иметь уже готовые 2 разные страницы;
2. Google Tag Manager — позволяет менять контент на сайте/странице;
3. Google Optimize — позволяет полностью организовать и провести А/В-тест от изменения контента на странице до настройки отслеживания и проведения среза по итогам.
Рассмотрим более детально как организовать A/B-тест с помощью последнего сервиса.
Что умеет optimize.google.com?
Сервис предназначен для различного рода тестирований, а также оптимизации контента. С помощью него можно:
· Проводить А/В-тестирования;
· Тестировать сразу несколько изменений на посадочной странице. Например, тестирование вариантов с различными разделами;
· Проводить эксперименты с переадресацией. Например, сравнивать конверсии на различных страницах;
· Персонализировать. Показывать пользователю с определенными условиями страницу с персональным контентом.
 image001.png
image001.pngЧто нужно для настройки эксперимента с помощью Google Optimize?
Для работы Google Optimize нужно:
1. Установить на сайте коды Google Analytics и Optimize.
2. Установить расширение Google Optimize.
3. Настроить условия эксперимента в Google Optimize.
Рассмотрим подробнее настройки эксперимента на примере A/B-теста.
1. Создаем аккаунт в Google Optimize
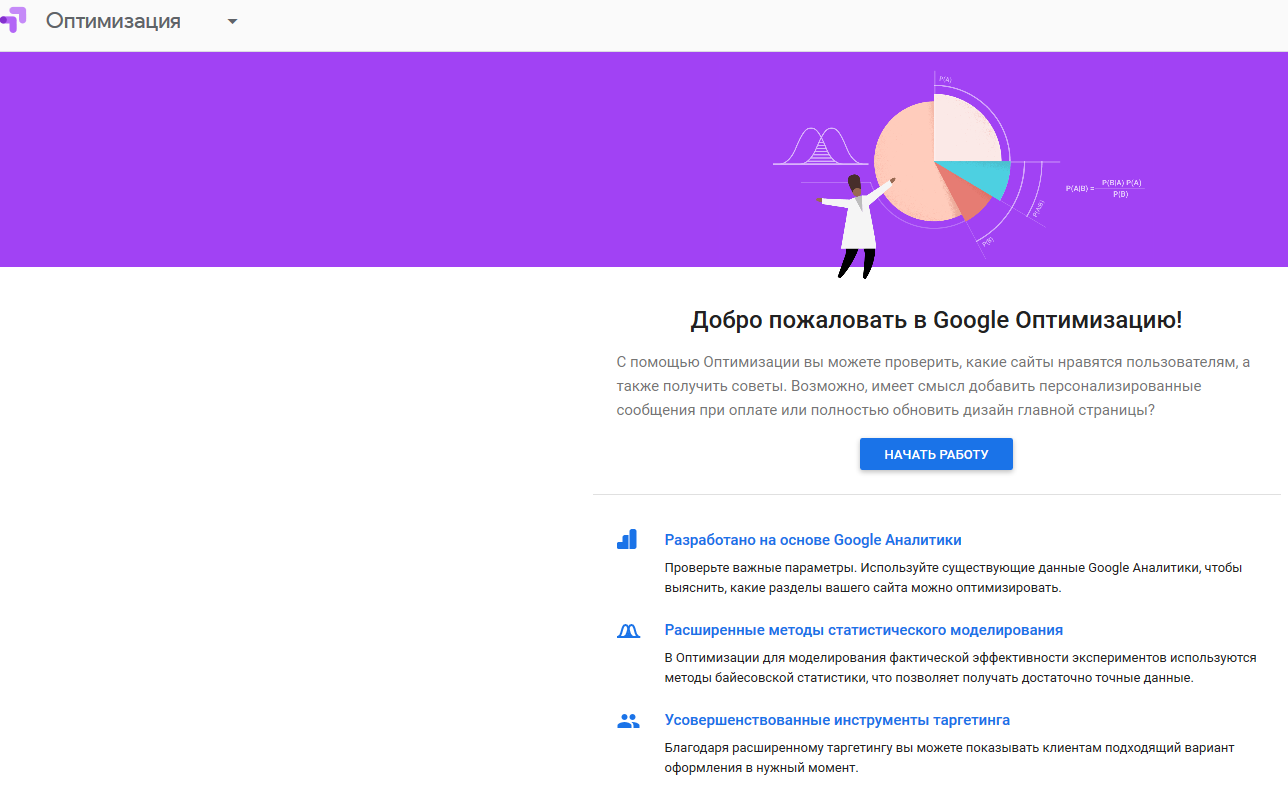
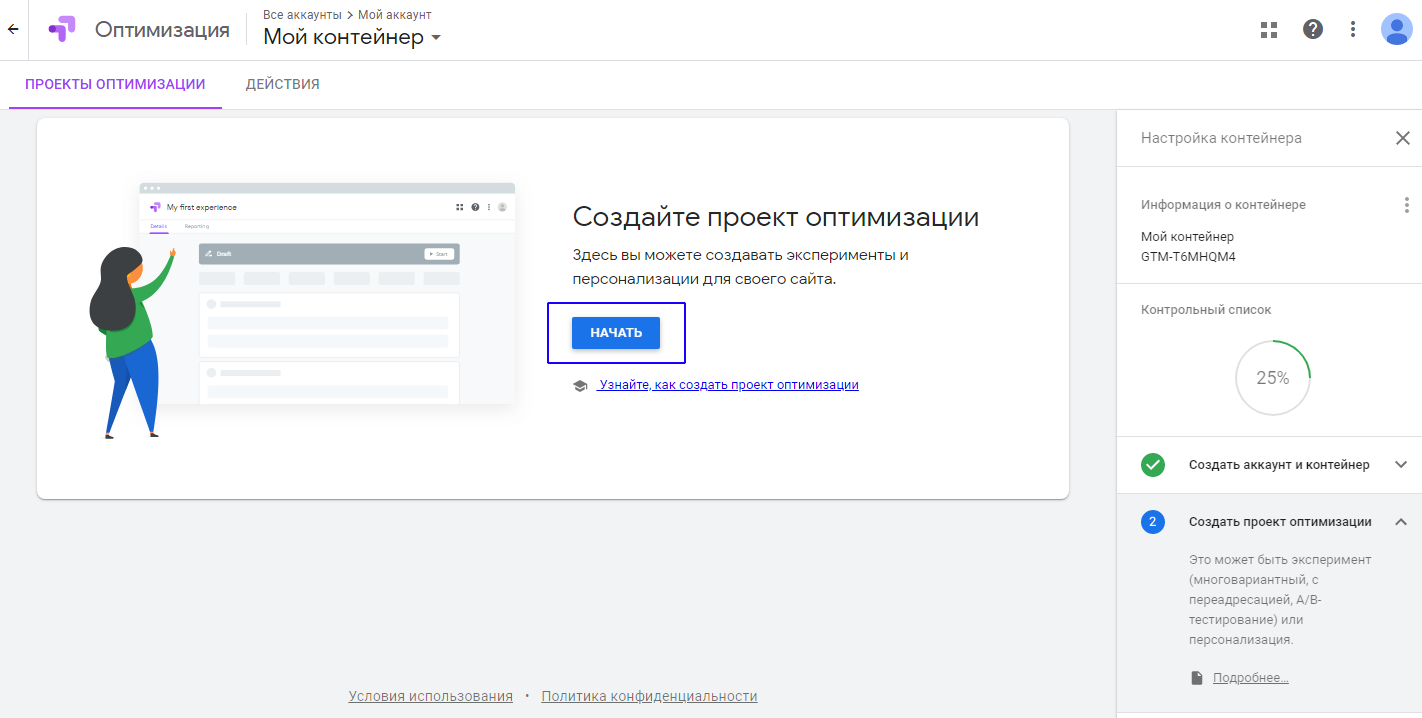
Итак, для начала необходимо перейти по ссылке и нажмите на кнопку «Начать работу»
 image003.png
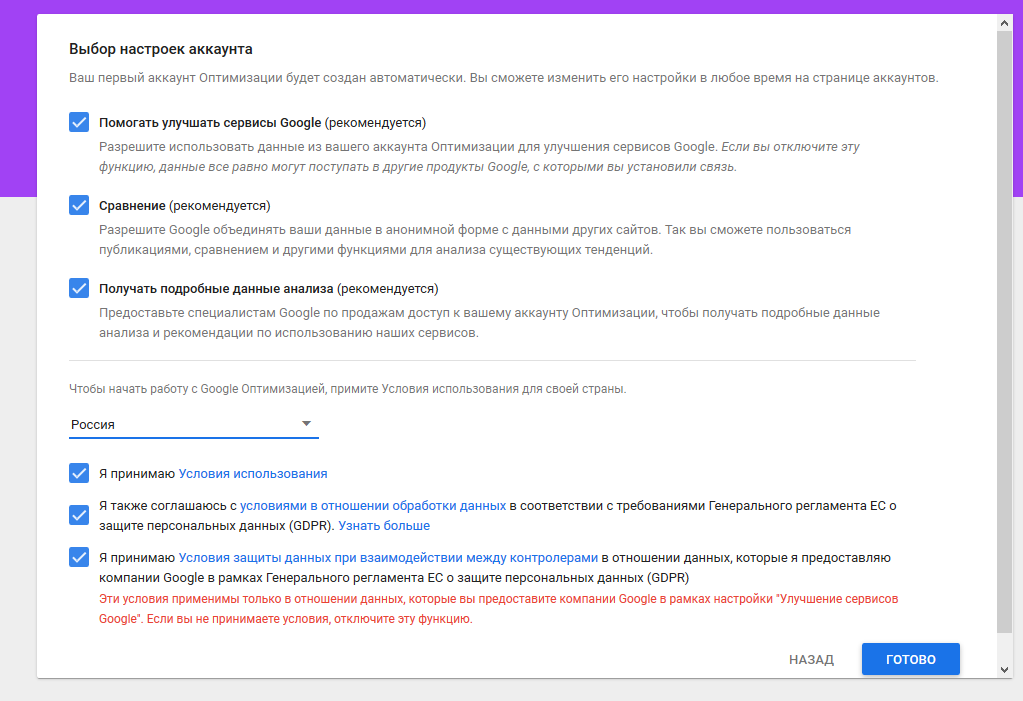
image003.pngДалее сервис попросит Вас подписаться на рассылки с полезными советами. Вы можете согласиться или отказаться;
 image005.png
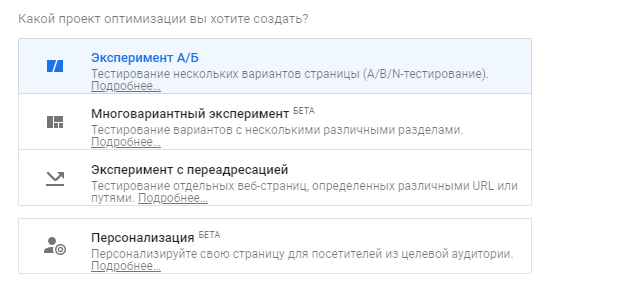
image005.png2. Создаем проект
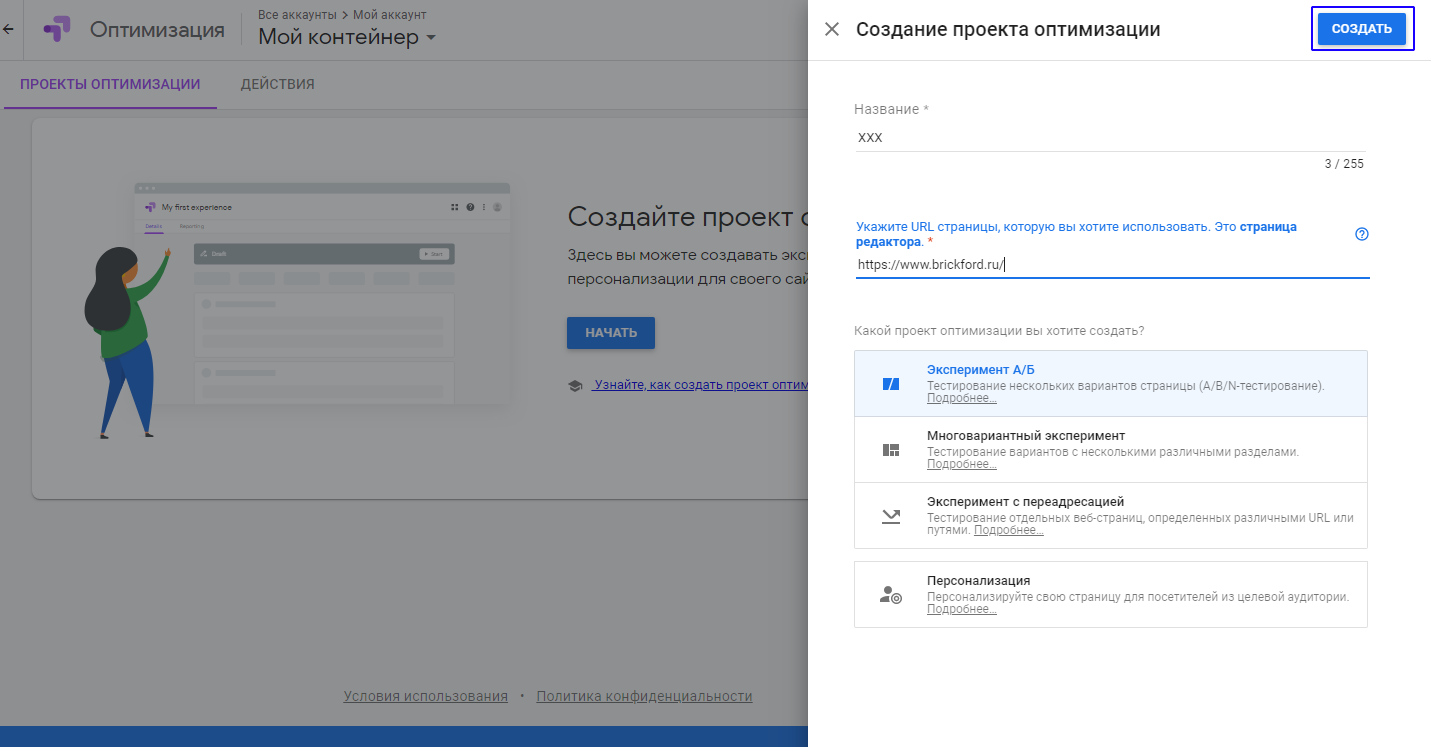
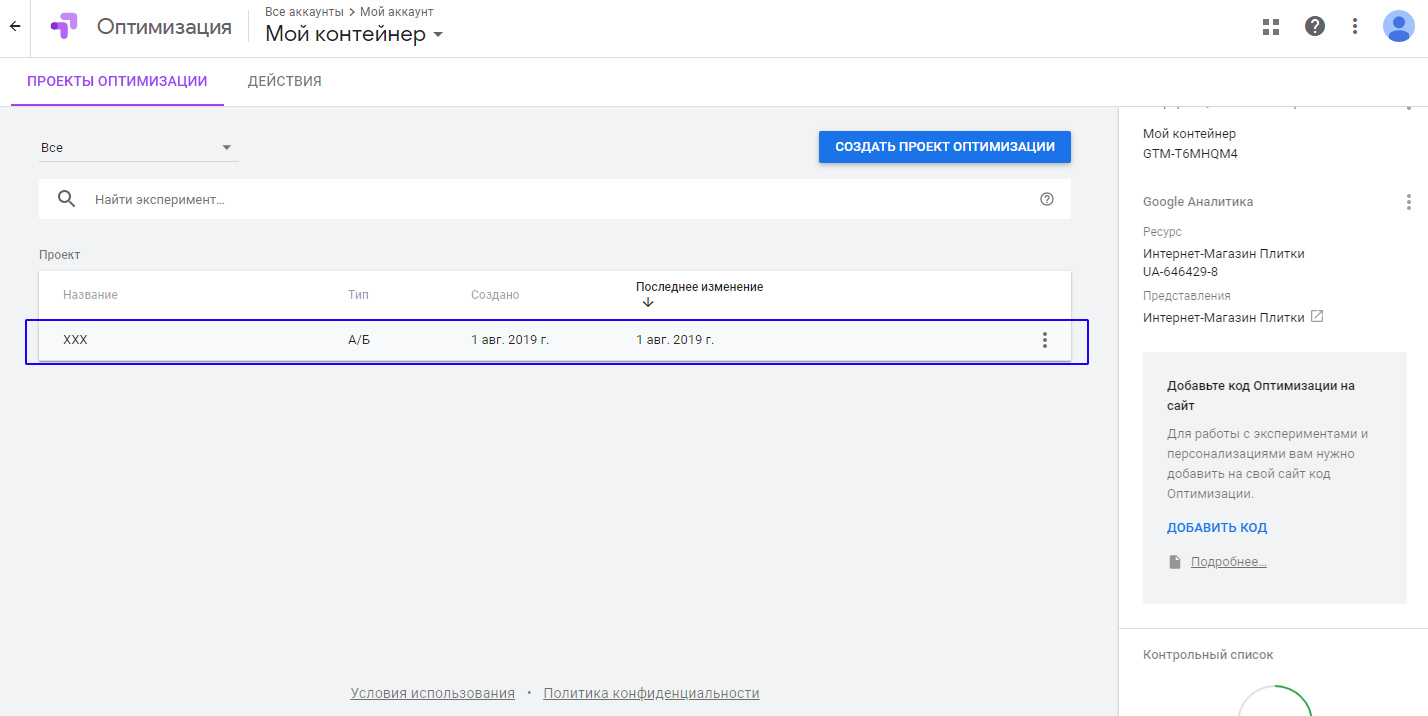
Нажимаем «Создать проект оптимизации», вводим название эксперимента, url страницы, на которой будете проводить эксперимент, «Эксперимент А/Б» и нажимаем на кнопку «Создать».
 image007.png
image007.png image009.png
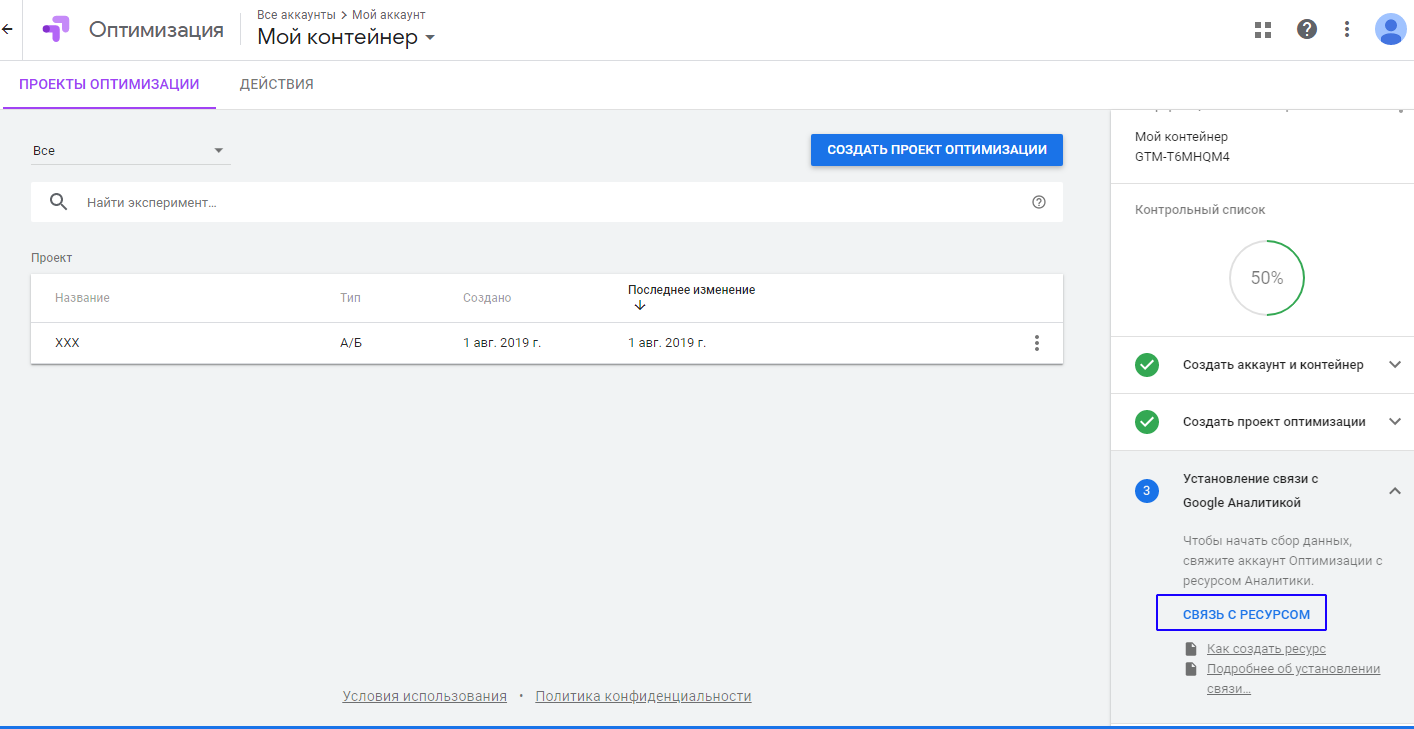
image009.png3. Связываем Google Optimize с Analytics
Необходимо связать Optimize с Вашим аккаунтом в Analytics. Для этого в правой части окна, во вкладке «Установление связи с Google Analytics» нажмите на кнопку «Связь с ресурсом».
Нажимаем на связь с ресурсом:
 image011.png
image011.pngНеобходимо, чтобы аккаунты Analytics и Optimize находились на одном аккаунте Google.
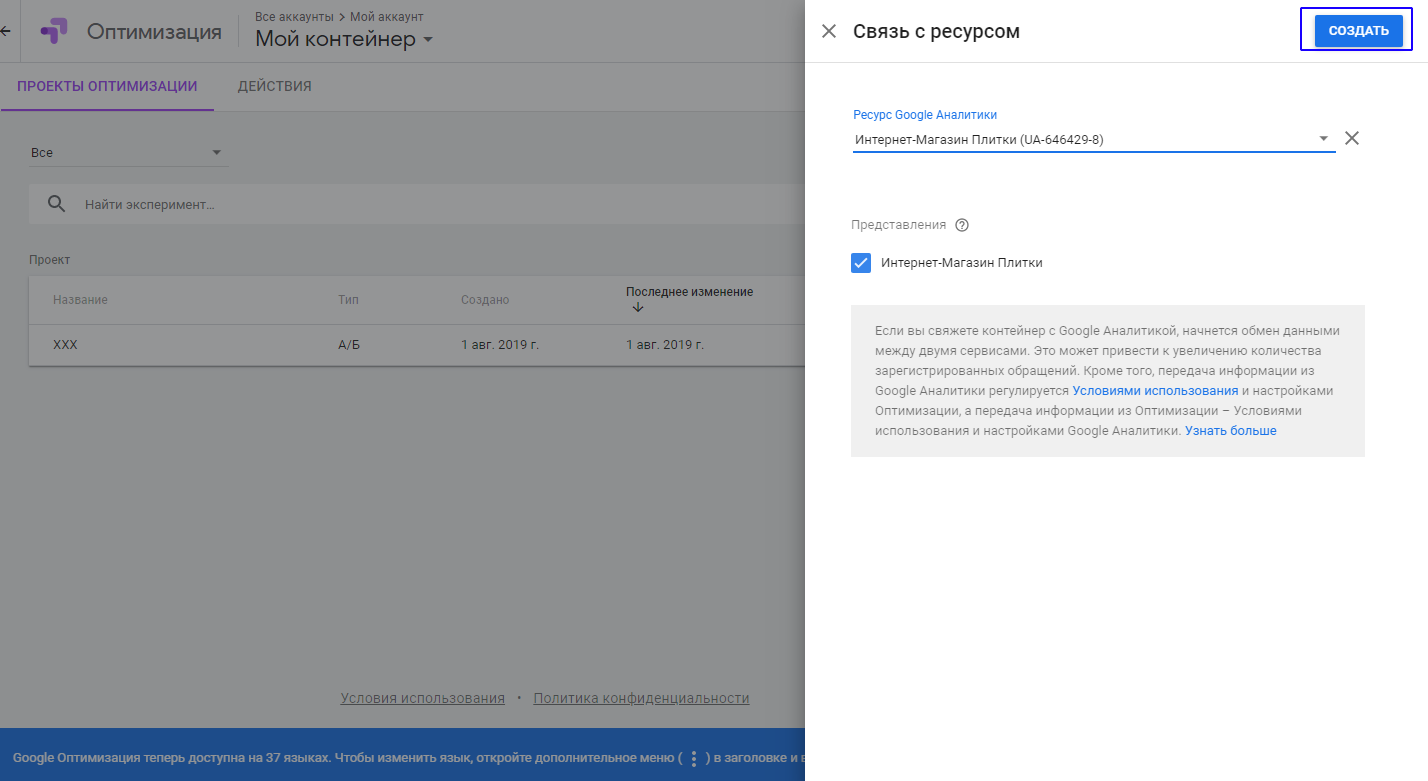
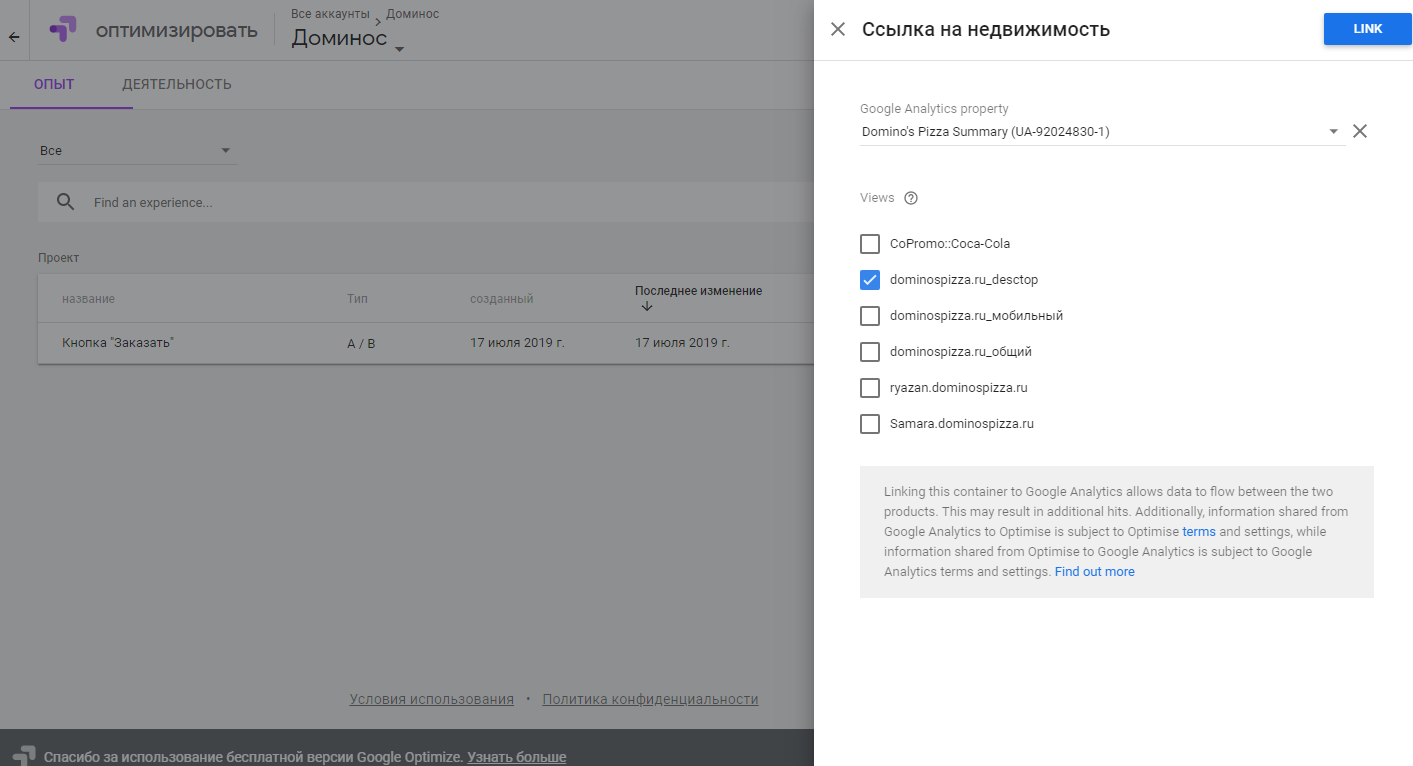
В открывшемся окне выберите свой ресурс и представления, нажмите на кнопку «Создать».
 image013.png
image013.pngТак выглядит окно выбора, если на сайте установлено несколько представлений:
 image015.png
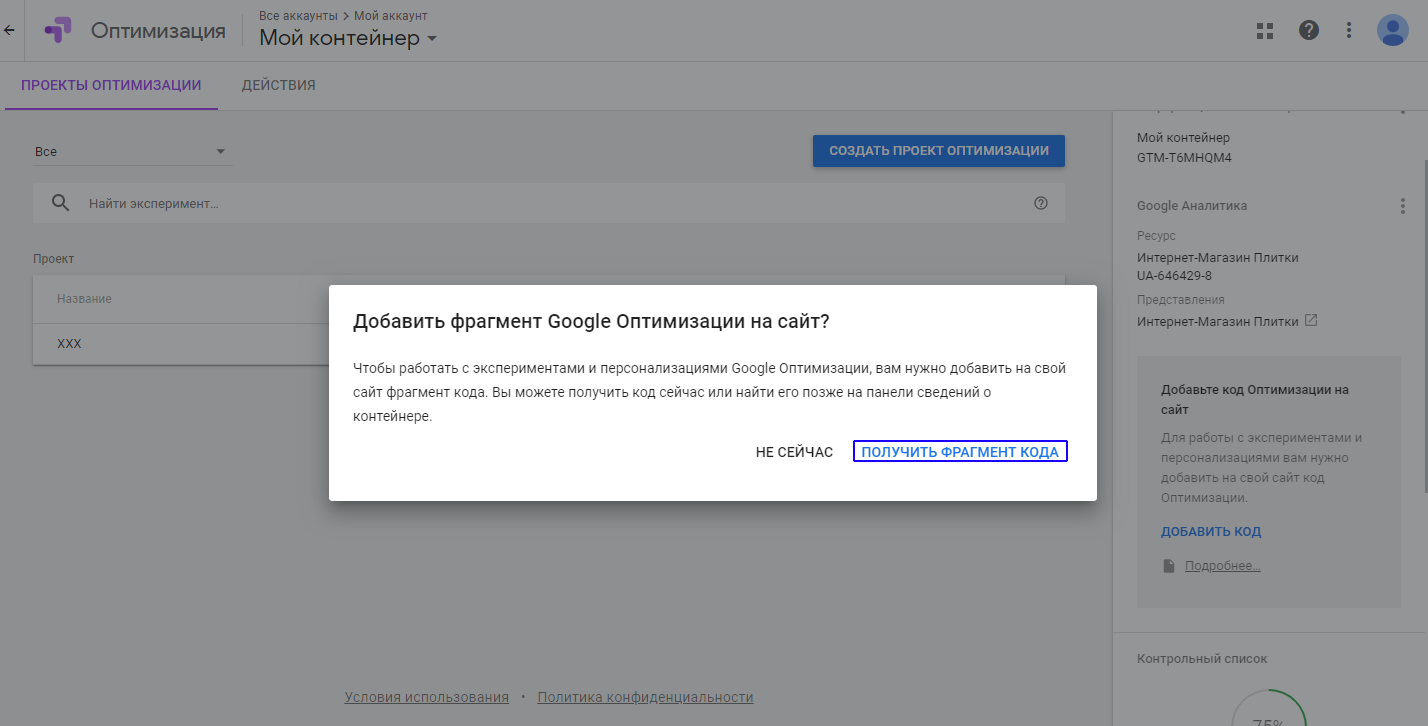
image015.pngЗатем появится всплывающее окошко, где Вас предупредят о том, что для запуска эксперимента, необходимо добавить специальный код на сайт. Нажмите на кнопку «Получить фрагмент кода».
 image017.png
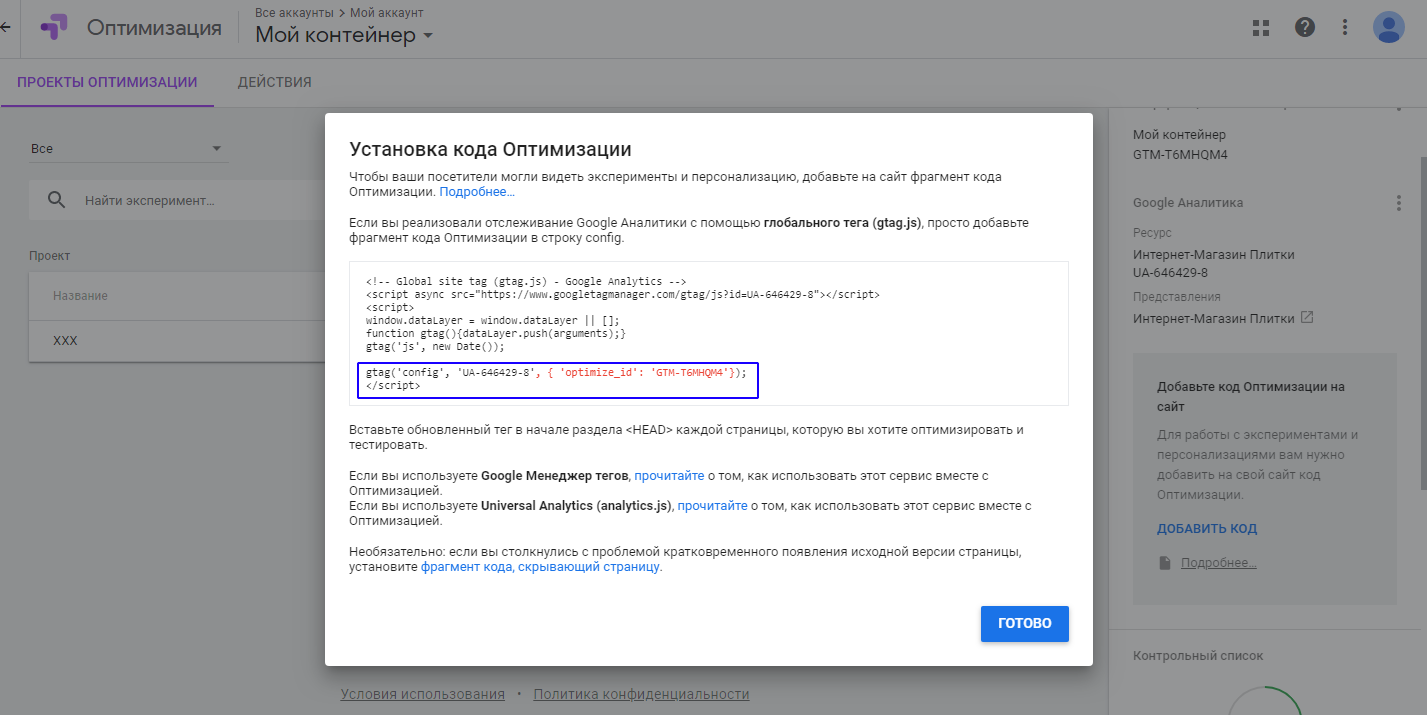
image017.pngВы увидите подробную инструкцию, как установить фрагмент кода. Вам нужно из второго пункта (выделено на скрине ниже) скопировать фрагмент и вставить его в указанное место кода счетчика Google Analytics, который установлен на Вашем сайте.
 image019.png
image019.png4. Настраиваем эксперимент
4.1. Создаем варианты для сравнения
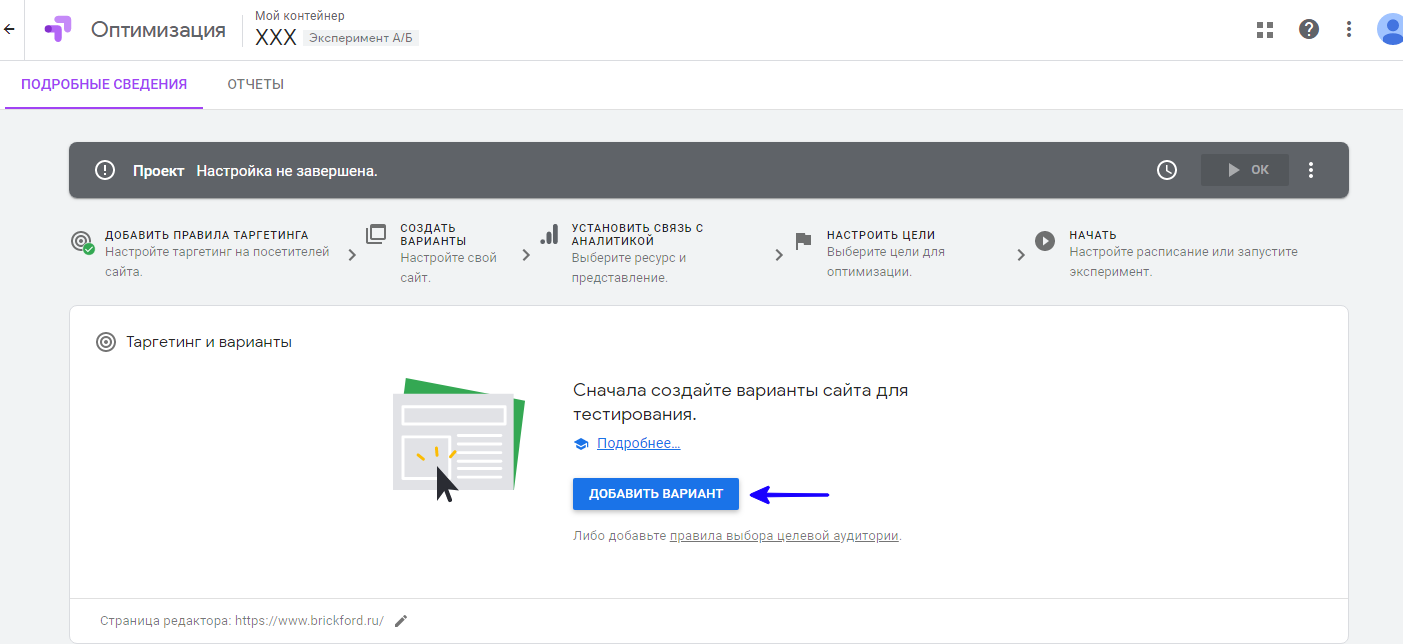
Нажмите на созданный эксперимент, чтобы открыть окно с настройками его работы.
 image021.png
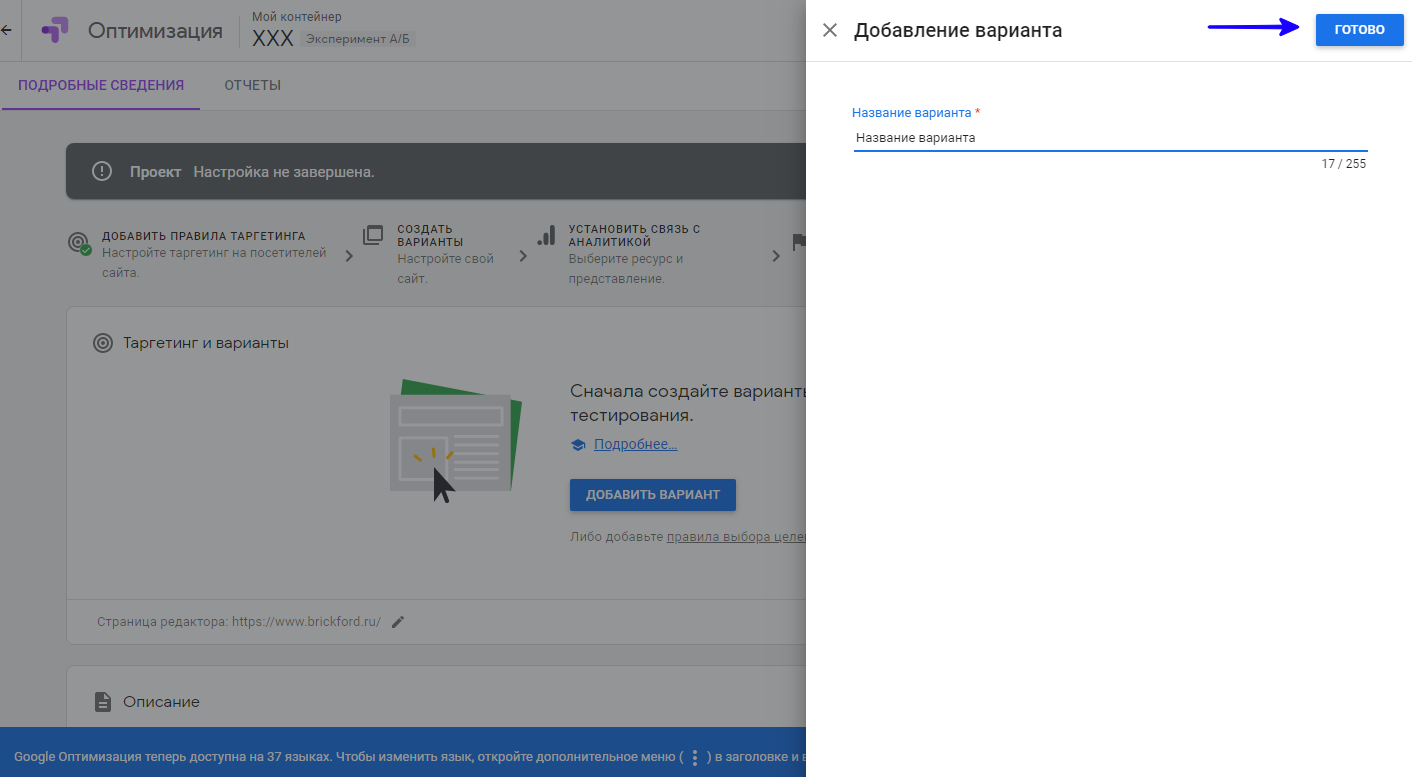
image021.pngЗатем Вам нужно будет создать копию страницы — нажмите на кнопку «Создать вариант», дайте ему название, нажмите кнопку «Готово»:
 image023.png
image023.png image025.png
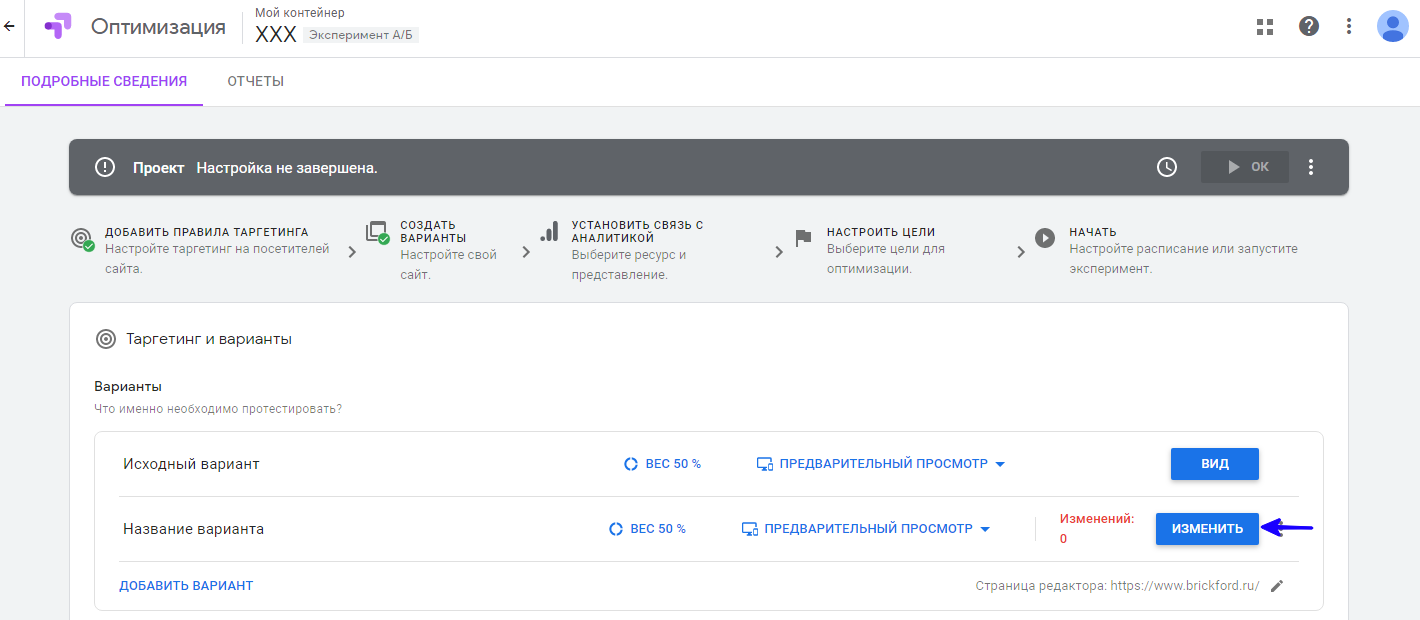
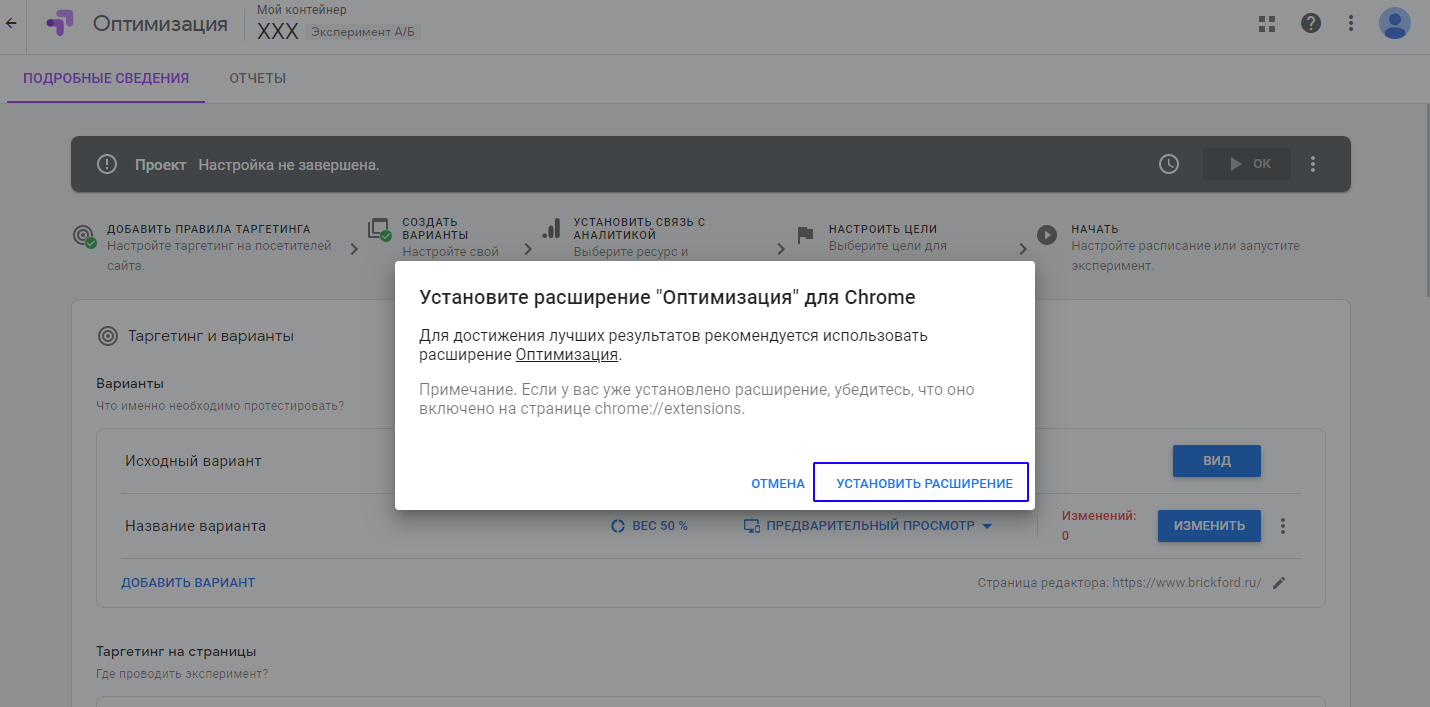
image025.pngПосле чего нужно установить расширение . Окно со ссылкой для скачивания появится при нажатии на кнопку «Изменить» возле страницы, для который вы хотите настроить эксперимент.
 image027.png
image027.pngВ окне нужно нажать «Установить расширение». С помощью данного расширения Вы сможете вносить изменения в элементы копии сайта.
Как только расширение будет установлено, Вы можете начинать изменять кнопки, картинки, тексты на копии сайта.
 image029.png
image029.pngДалее нажмите на созданный вариант и подождите пока загрузится страница, для который Вы хотите настроить эксперимент.
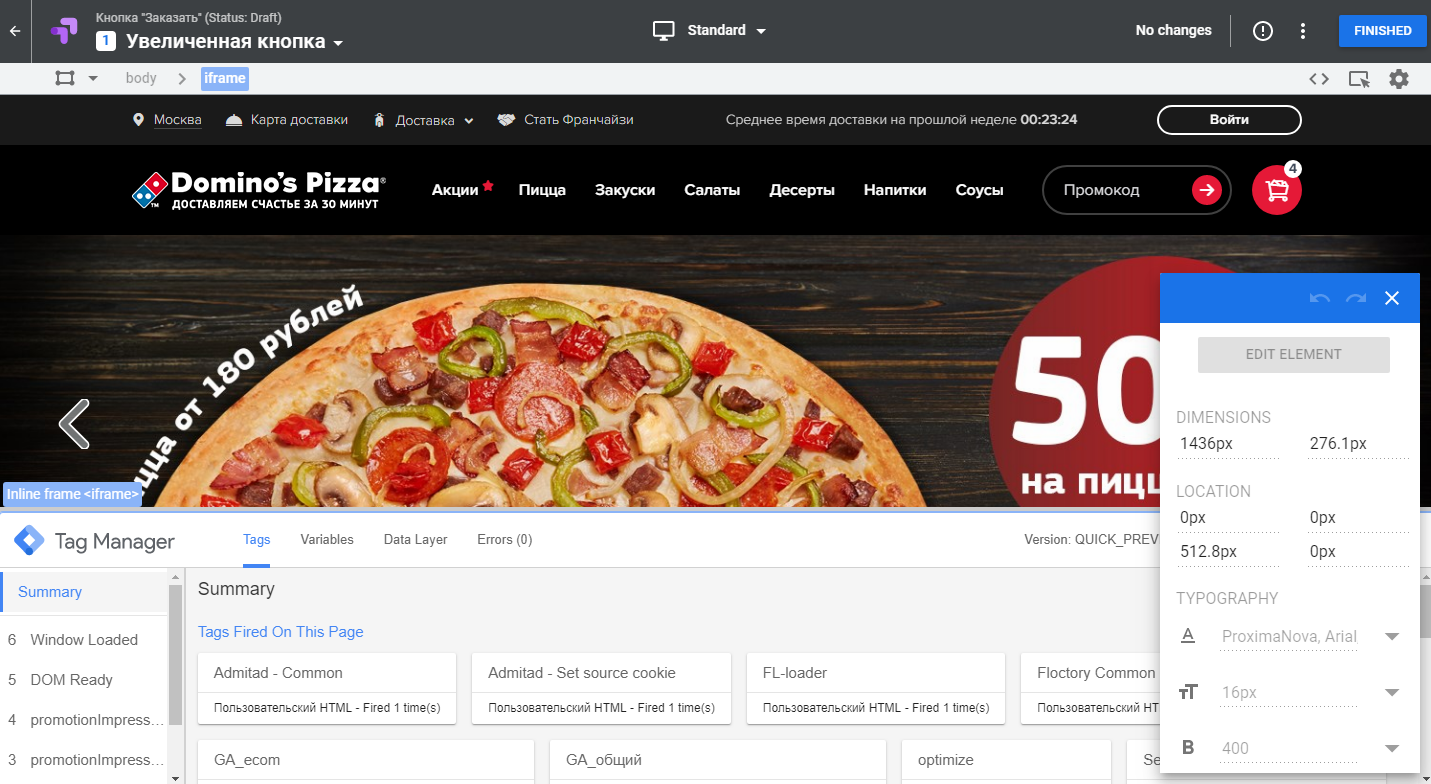
Страница с редактируемым вариантом выглядит следующим образом:
 image031.png
image031.pngВ открывшемся окне вы можете:
· Удалить элемент страницы;
· Изменить размер или расположения элемента;
· Изменить текст на сайте, а также его шрифт, выравнивание, размер или цвет надписи;
· Добавить фон в виде заливки цветом, установить рамку или изменить прозрачность;
· Редактировать HTML или JavaScript код.
После внесения изменений обязательно все сохраните!
4.2. Вес эксперимента
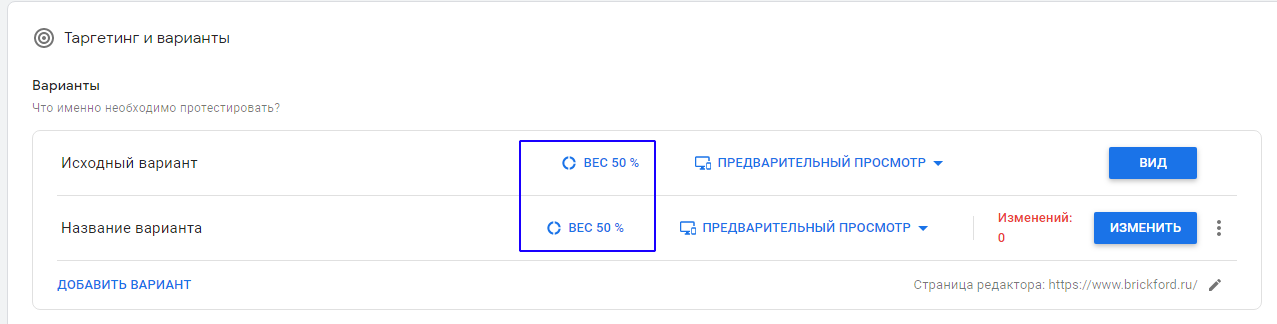
Далее нужно установить вес эксперимента. По умолчанию система ставит равный вес каждому варианту страницы.
 image033.png
image033.pngЕсли же вы хотите проверить, например, эффективность планируемого редизайна кнопки «Купить», можете направить на тестовый вариант больше трафика, чтобы точнее оценить реакцию пользователей на нововведение.
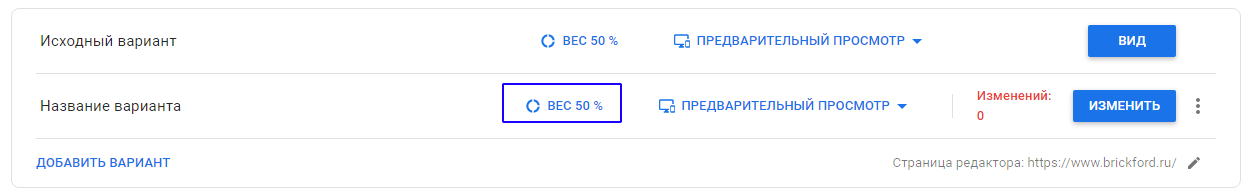
Чтобы изменить вес варианта, нажмите на значок этой настройки.
 image035.png
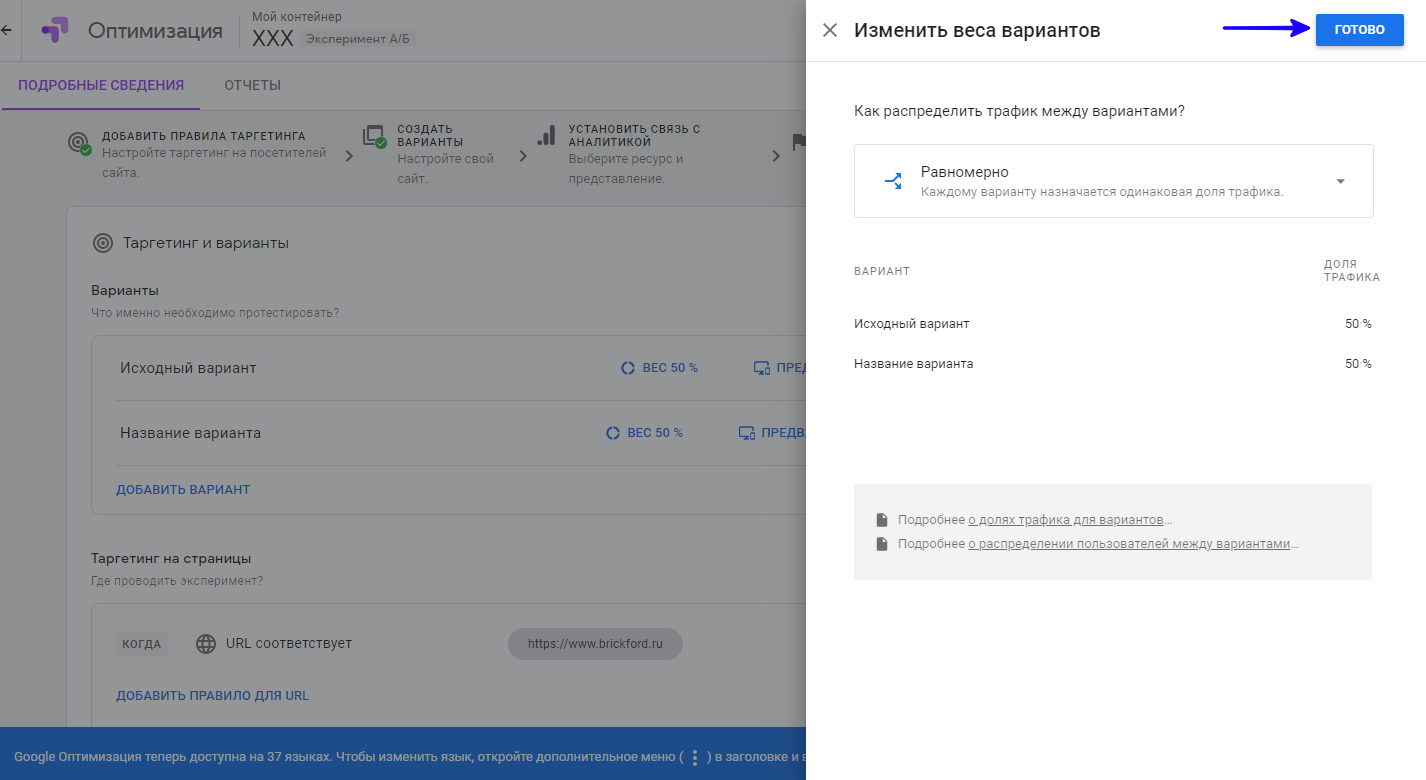
image035.pngВ открывшемся окне введите необходимый вес для каждого варианта и нажмите «Готово».
 image037.png
image037.png4.3. Цель эксперимента
Далее нужно настроить цели эксперимента. ВАЖНО! Без цели эксперимент невозможен!
В Google Optimize есть три типа целей:
· просмотры страниц;
· длительность сессии;
· отказы.
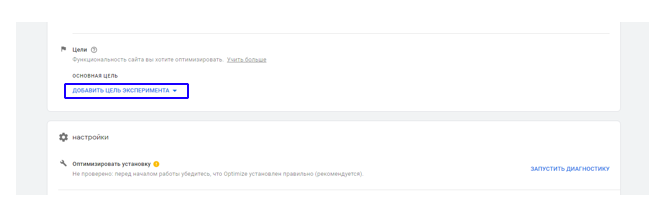
Также вы можете использовать цели из Google Analytics. Для этого перейдите к пункту «Цели» и нажмите «Добавить цель эксперимента».
 image039.png
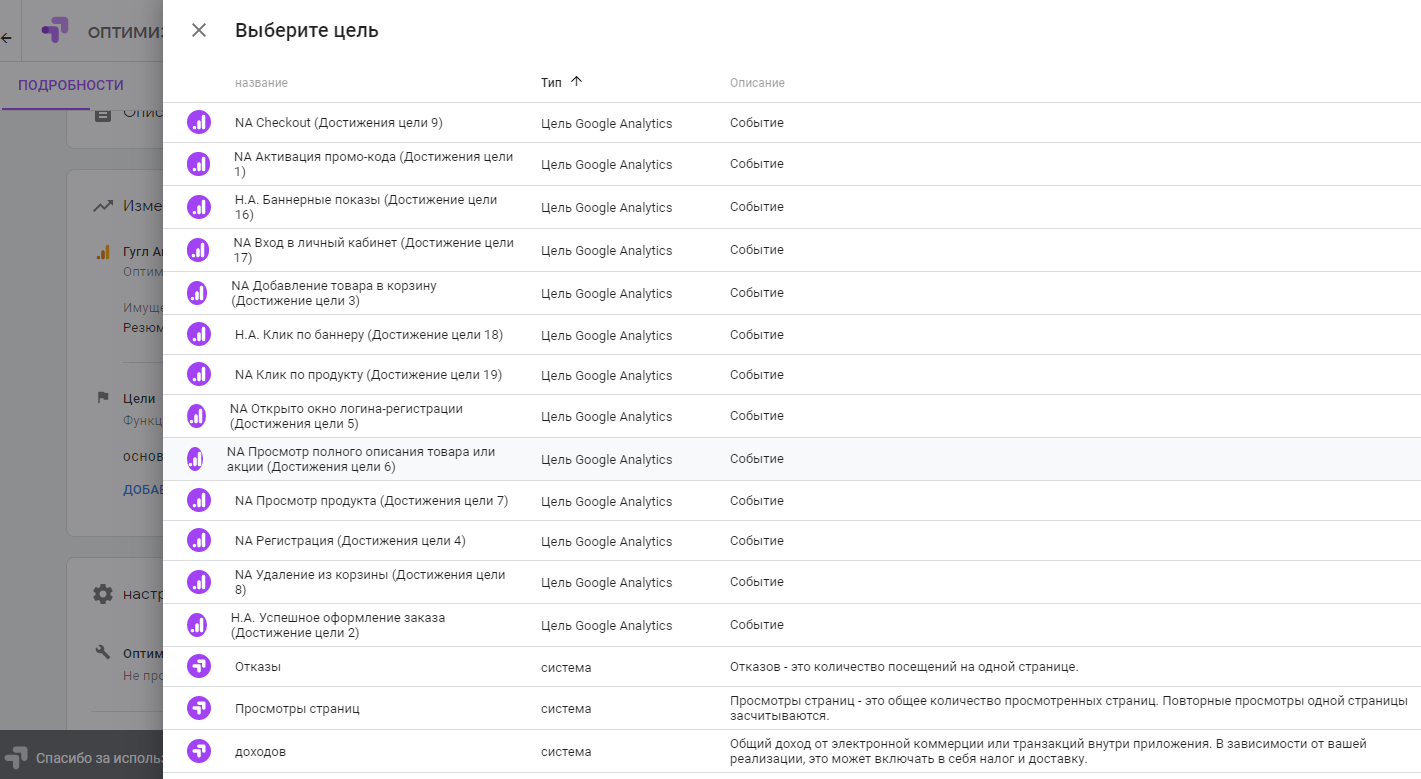
image039.pngВыбираем цель:
 image040.png
image040.pngВы можете сочетать стандартные цели Google Optimize с собственными целями из Analytics, однако в бесплатной версии можно использовать только три цели одновременно.
4.4. Зафиксируем гипотезу
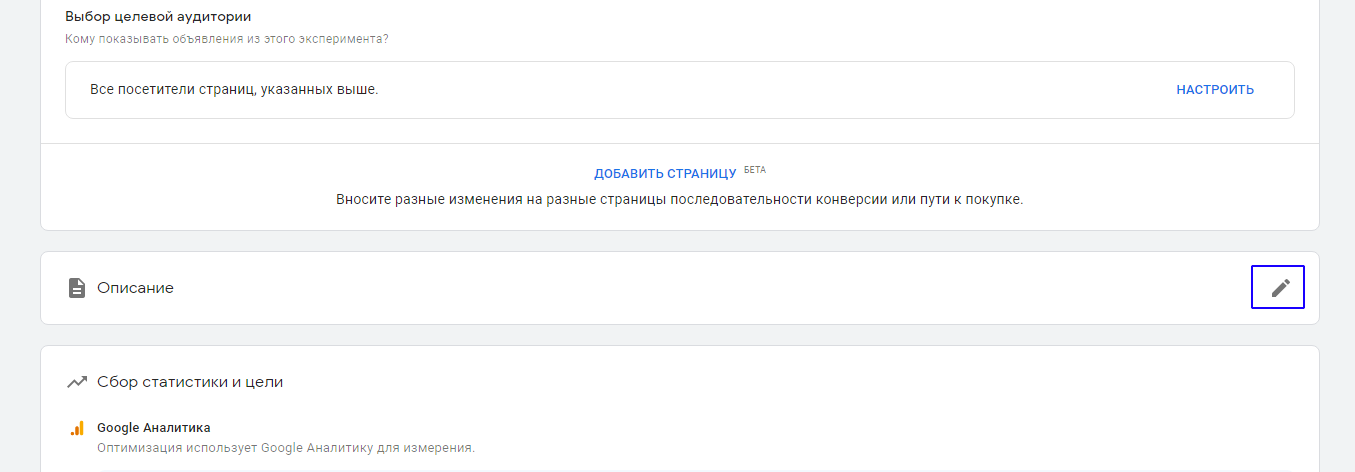
В описании эксперимента рекомендую прописать вопрос, на который хотите получить ответ в ходе эксперимента, или описать в деталях свои предположения, как нововведения скажутся на выбранных вами целях.
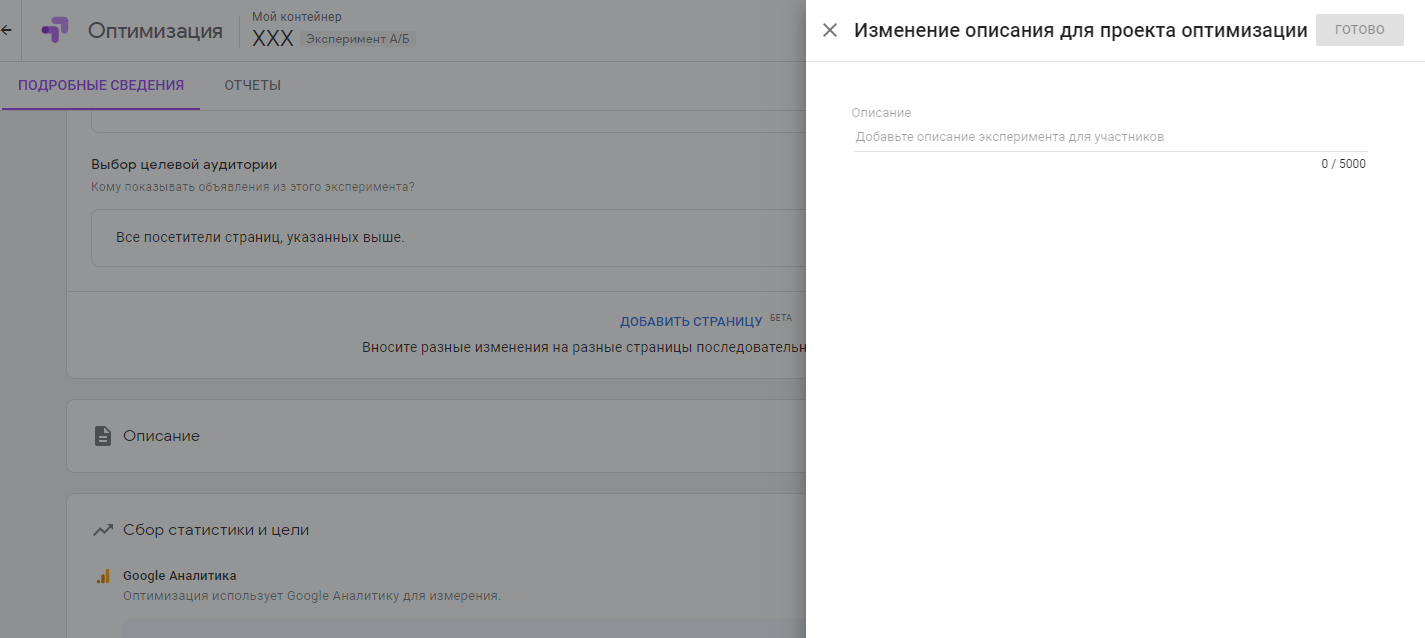
Для этого нужно нажать на «Описание» и написать гипотезу в открывшемся окне.
 image042.png
image042.png image044.png
image044.png5. Настраиваем таргетинг
Затем необходимо настроить Таргетинг. Делается это для того, чтобы активировать эксперимент при загрузке определенной страницы.
Что можно настроит на вкладке «Таргетинг»:
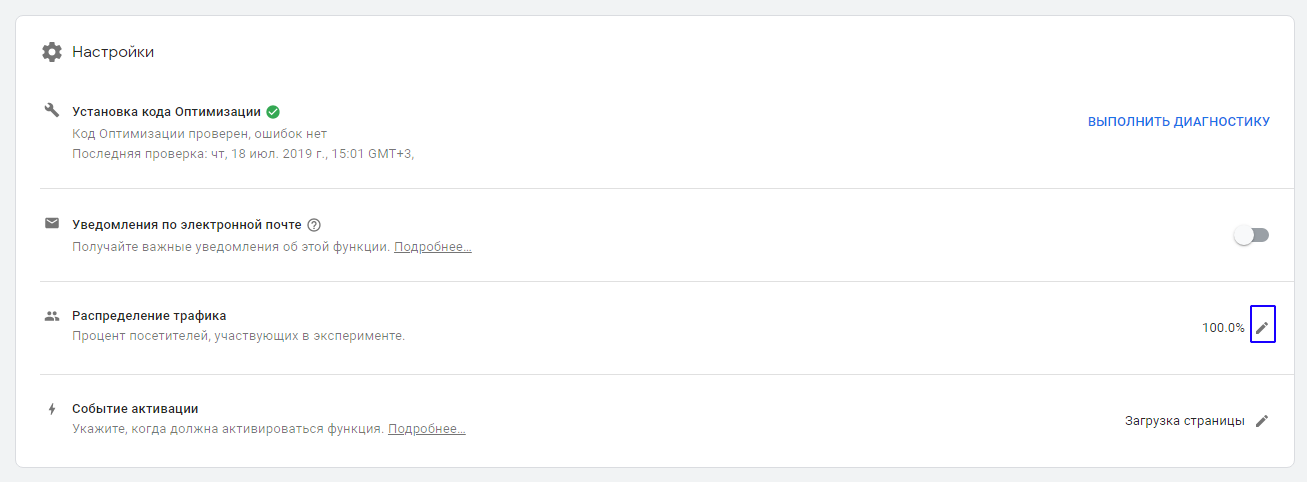
5.1. Доля посетителей на сайте
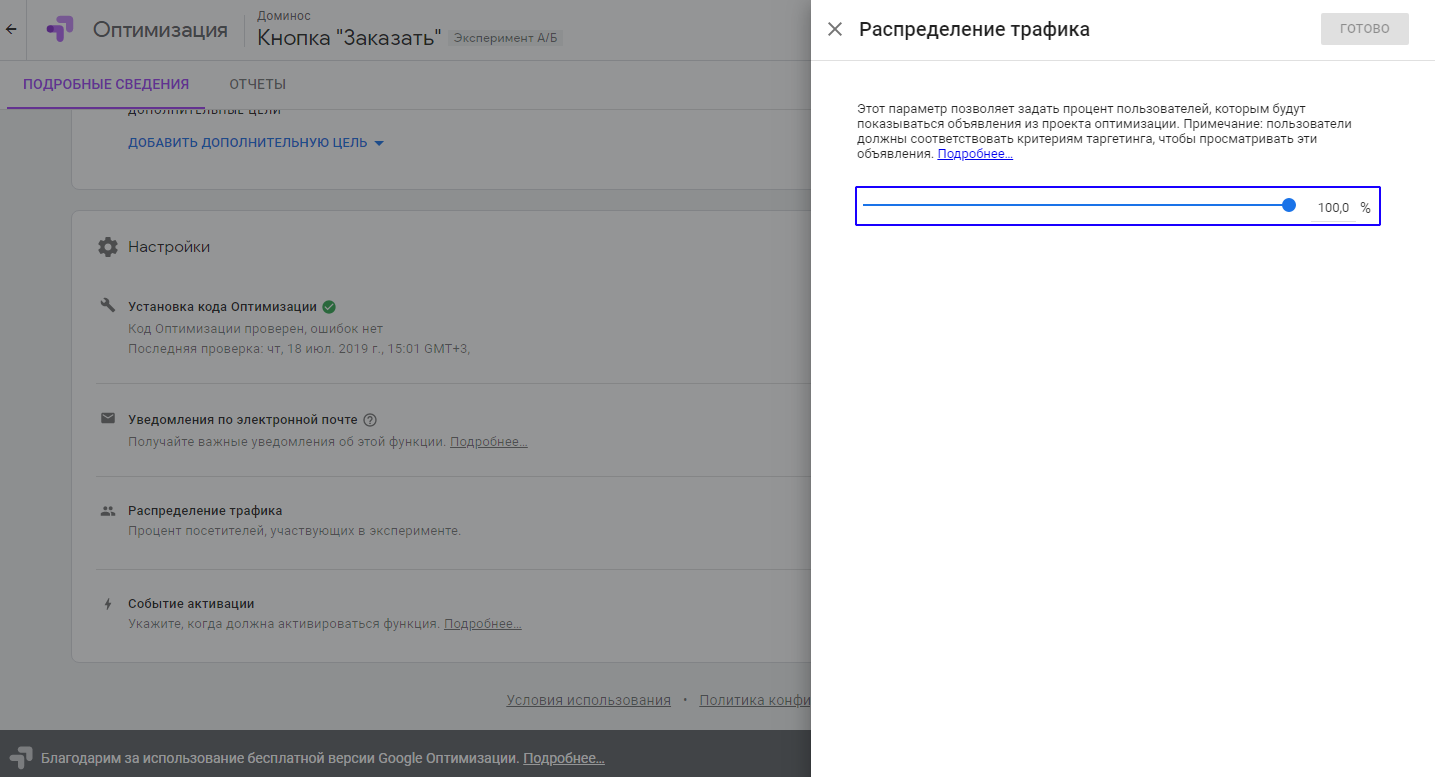
По умолчанию в тесте будут участвовать все посетители сайта. Если же вы хотите проверить свою гипотезу на меньшем количестве пользователей, просто введите необходимое значение в процентах в поле, выделенном на скриншоте ниже.
 image046.png
image046.png image048.png
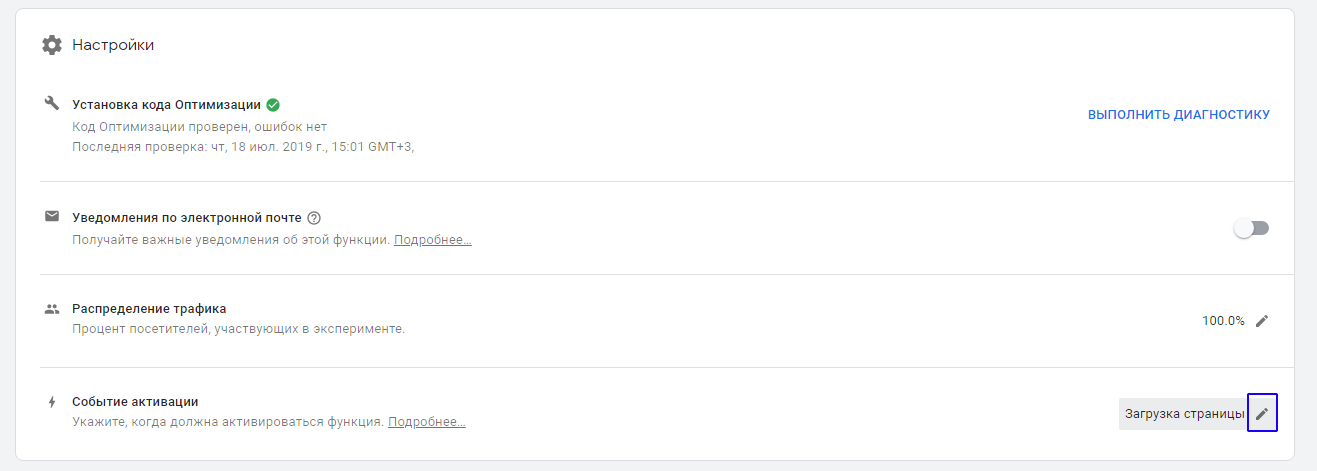
image048.png5.2. Условие активации
Настройки таргетинга в Google Optimize позволяют указать, когда нужно активировать эксперимент.
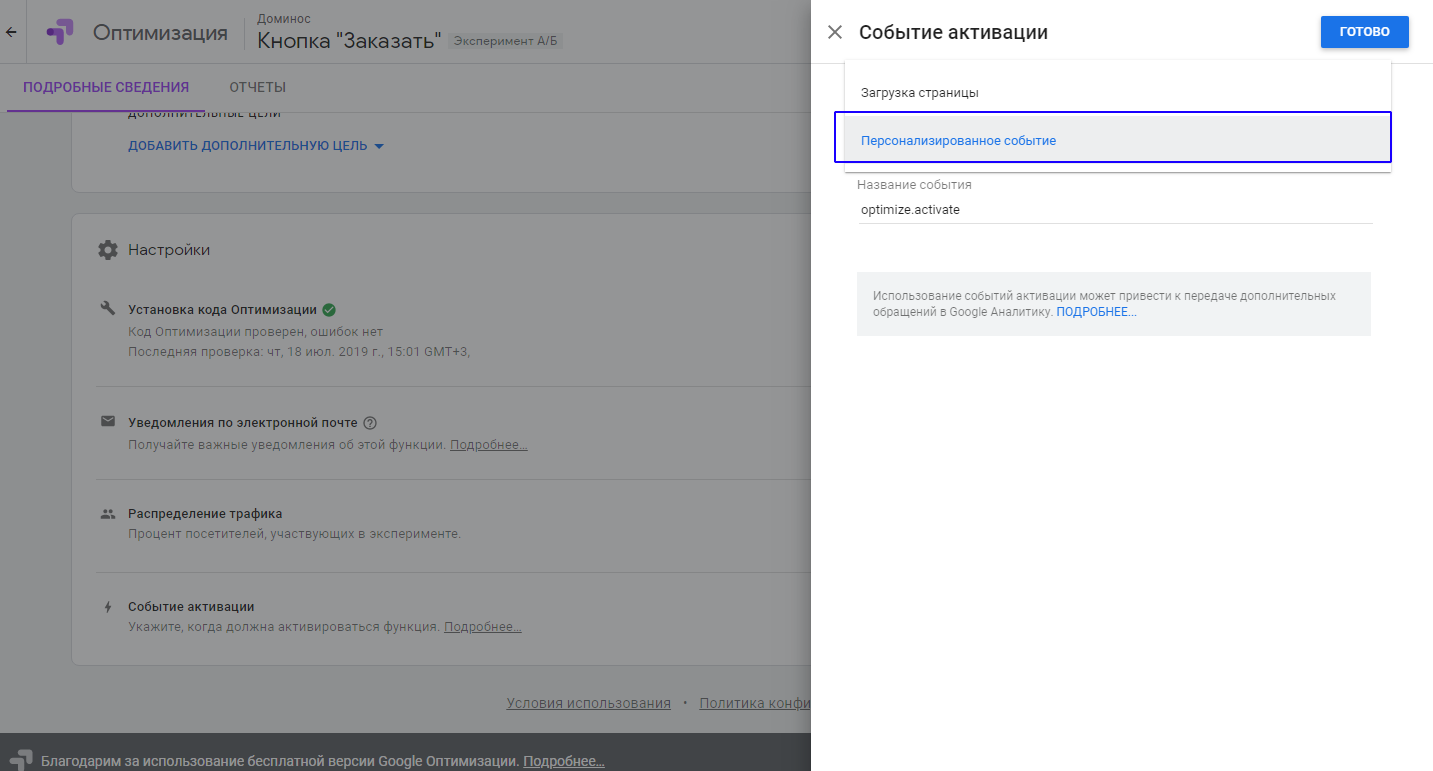
По умолчанию активация происходит при загрузке страницы. Чтобы установить событие как активатор, перейдите в раздел «Событие активации» и выберите поле «Персонализированное событие».
 image050.png
image050.png image052.png
image052.png5.3. Создать правило
В Google Optimize доступно десять типов таргетинга, на основе которых вы можете создать собственное правило срабатывания эксперимента.
· URL targeting — таргетинг на URL;
· Audience targeting — аудитории, созданные в Google Analytics (доступно только для пользователей платной версии Optimize);
· Behavior targeting — новые или вернувшиеся посетители, которые перешли из определенных источников;
· Geo targeting — посетители из определенного города региона или страны;
· Technology targeting — пользователи, использующие определенное устройство, браузер или операционную систему;
· JavaScript variable — значение JavaScript переменной, используемой на сайте;
· First-party cookie — таргетинг на cookie пользователей;
· Custom JavaScript — пользовательский код, который позволяет таргетироваться на основе информации, недоступной в предыдущих способах таргетинга (например, время суток).
· Query Parameter — гет-параметры, при этом типе таргетинга вы можете нацеливать эксперимент по utm-меткам;
· Data Layer variable — базируется на значениях, которые хранятся в переменных уровня данных.
6. Устанавливаем код Optimize с помощью Google Tag Manager
Заходим в GTM по ссылке:
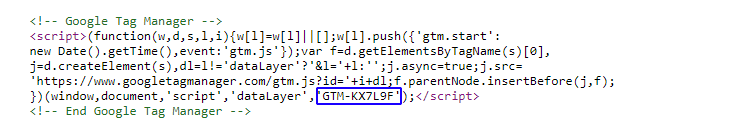
Находим идентификатор контейнера GTM. Для этого смотрим идентификатор на сайте с помощью нажатия Ctrl + U.
 image054.png
image054.png image056.png
image056.pngПереходим в найденный контейнер, в рабочей области выбираем «Теги», нажимаем на «Создать»:
 image058.jpg
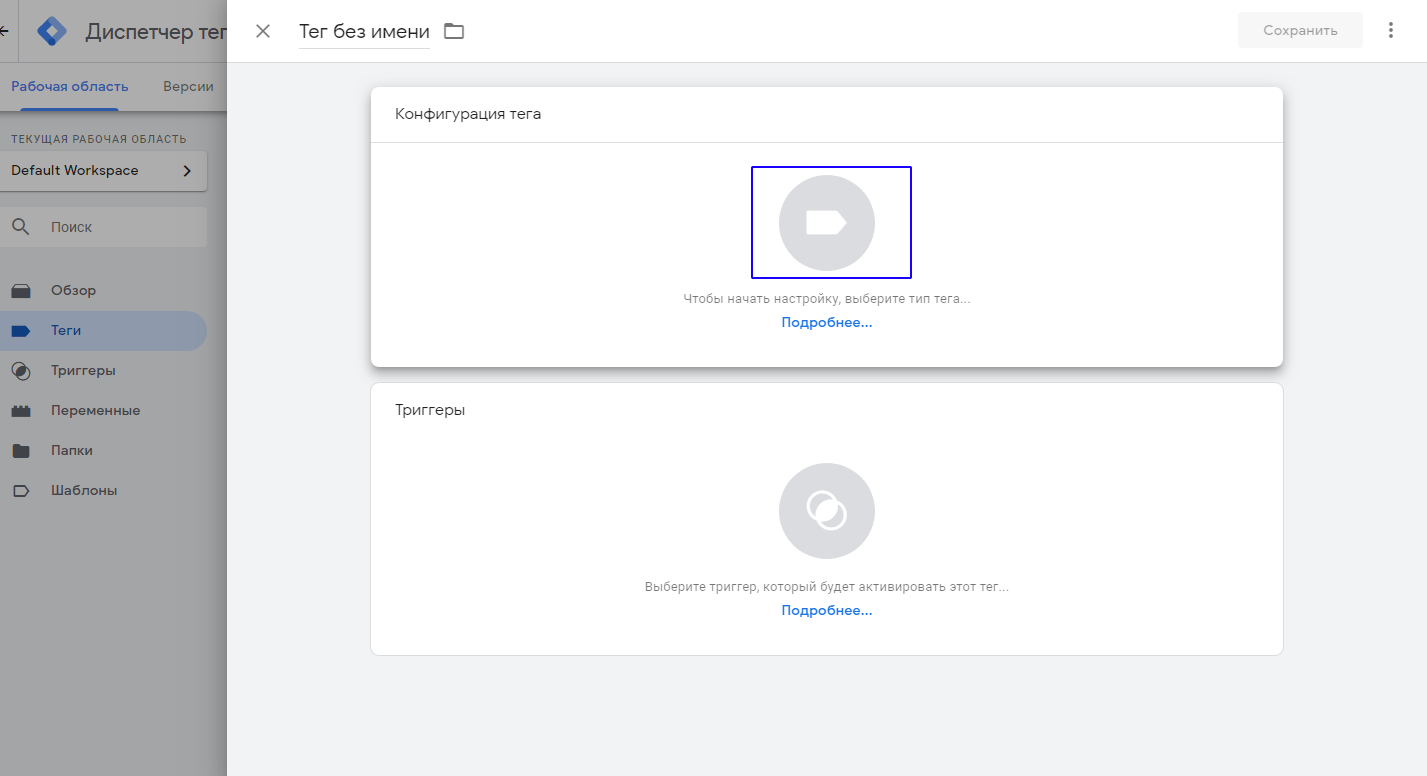
image058.jpgНажимаем на «Конфигурация тега»:
 image059.png
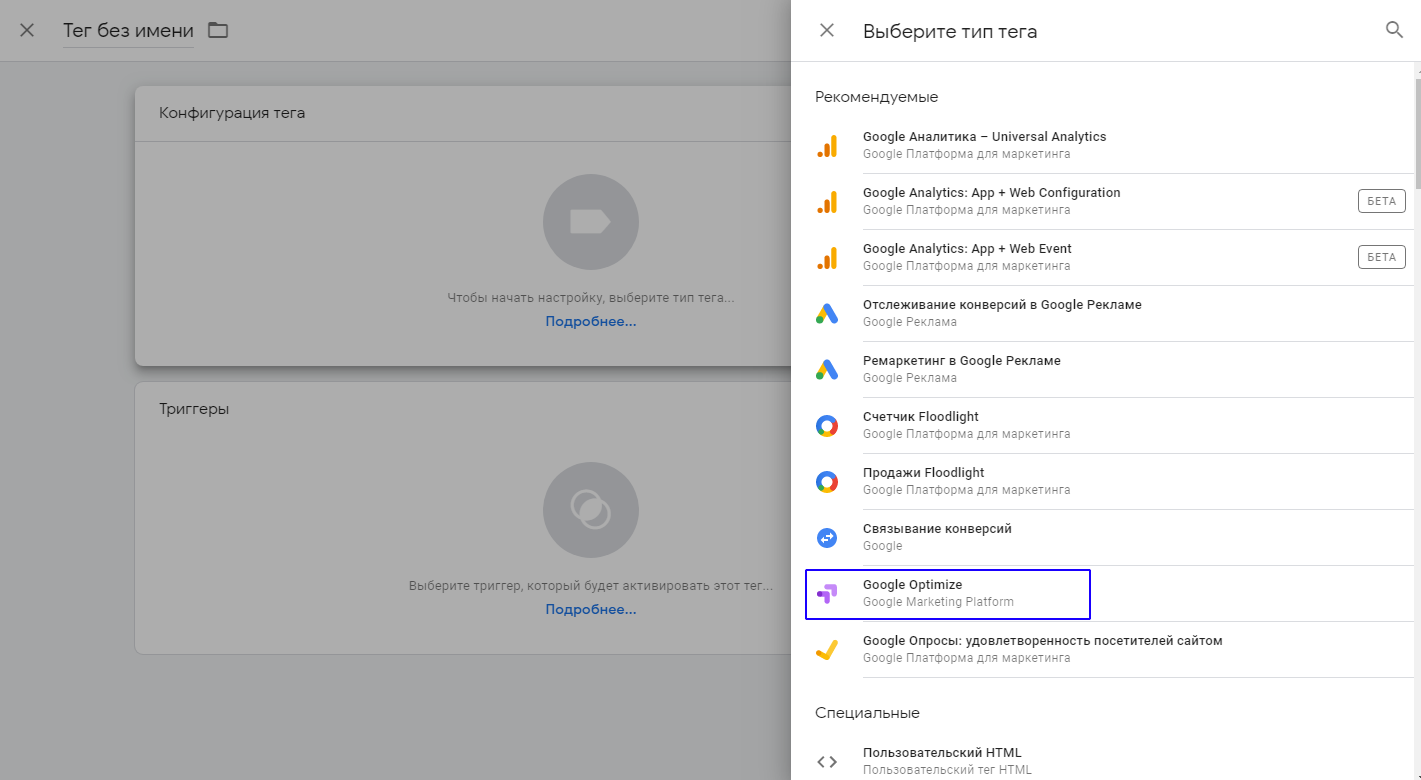
image059.pngВыбираем Google Optimize:
 image061.png
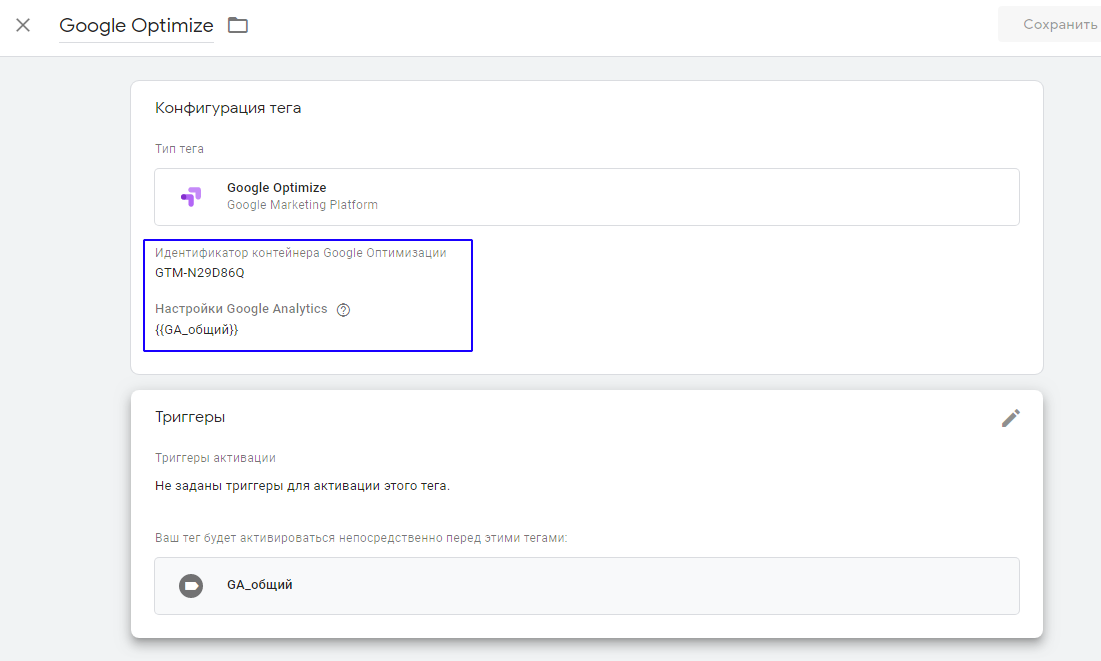
image061.pngВ настройках тега укажите идентификатор отслеживания Google Analytics и идентификатор аккаунта Optimize. Сохраните новый тег. Триггеры для него не понадобятся.
 image063.png
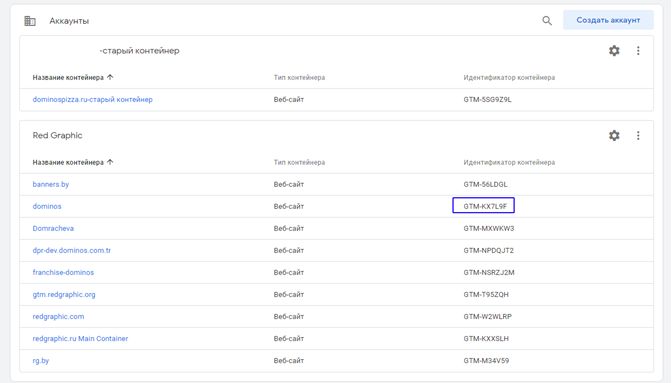
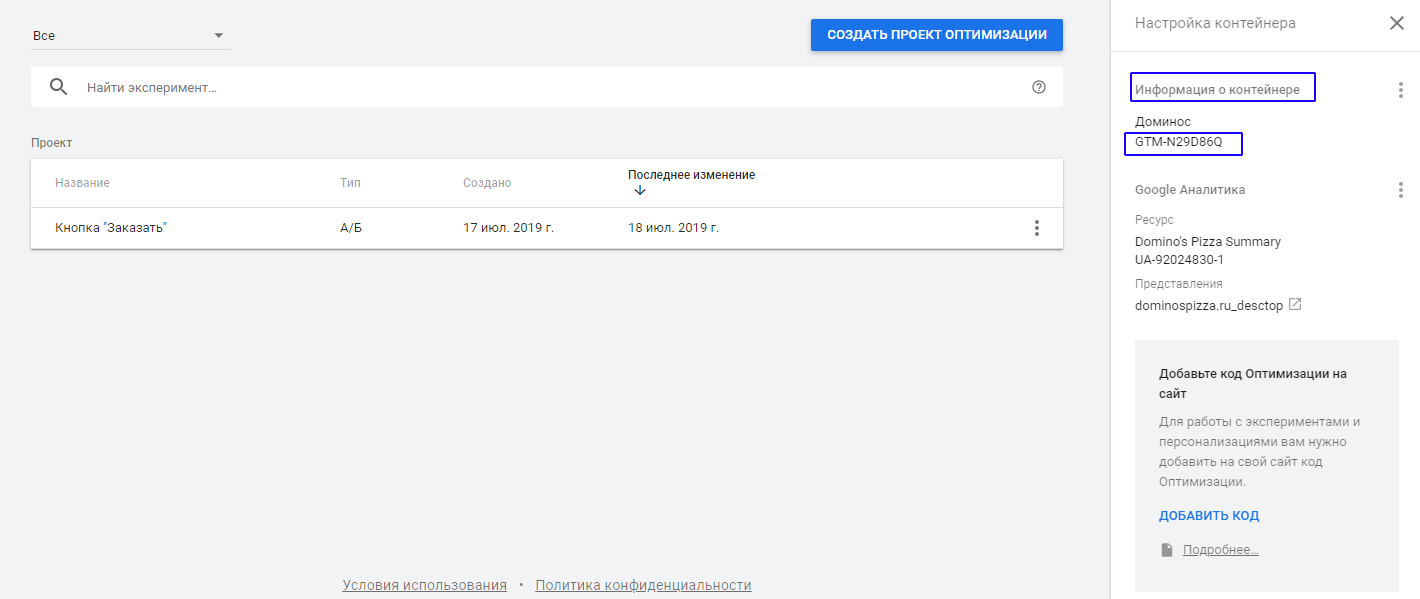
image063.pngИдентификатор контейнера Optimize находим тут:
 image065.png
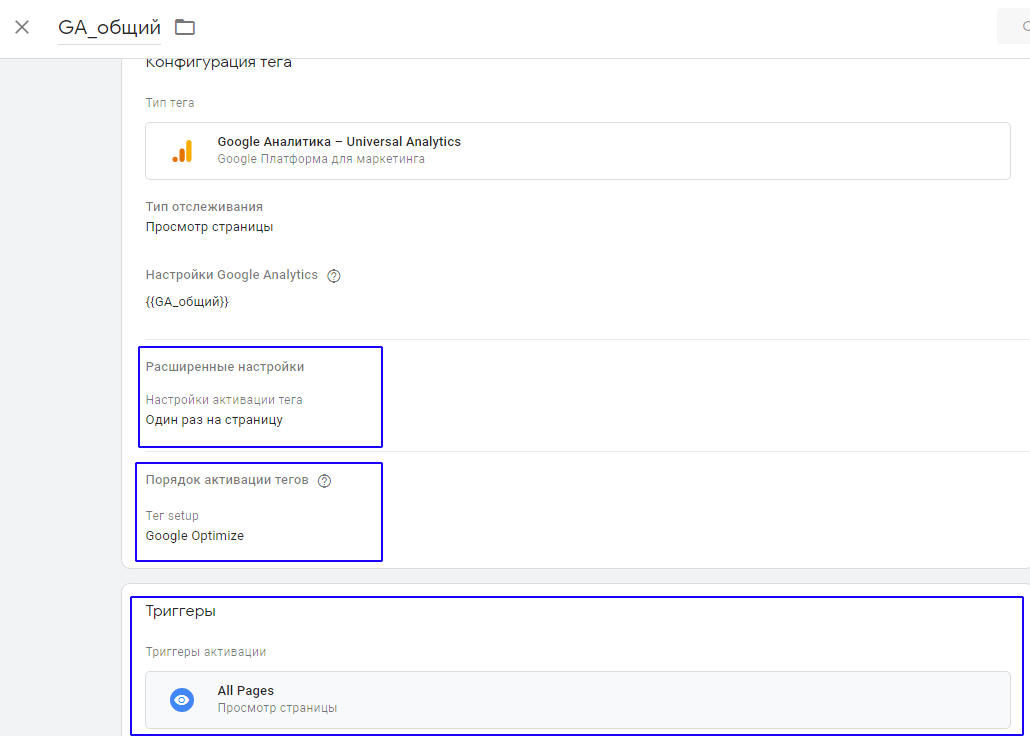
image065.pngТеперь нужно изменить порядок выполнения тегов, чтобы тег Optimize срабатывал раньше Google Analytics.
Перейдите в расширенные настройки тега Analytics (его также можно найти в разделе «Теги» в GTM):
· Поставьте галочку возле пункта «Активировать тег перед тегом Google Optimize»;
· В расширенных настройках выберите настройку активации тега «один раз на страницу»;
· В триггеры активации выберите «все страницы».
 image067.png
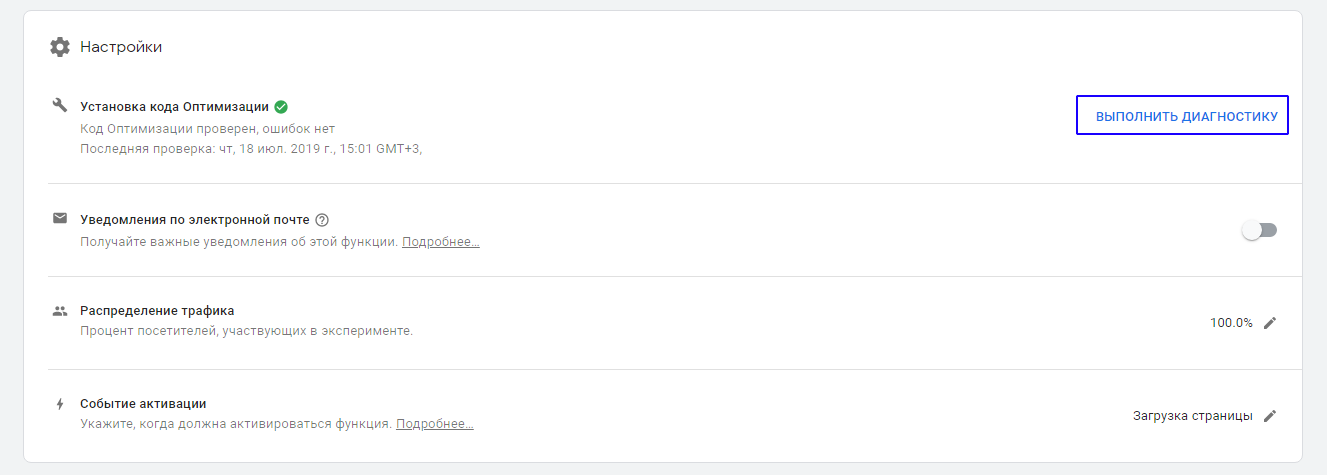
image067.png7. Проверим корректность установки Optimize на сайте
Для этого нажимаем на «выполнить диагностику»:
 image069.png
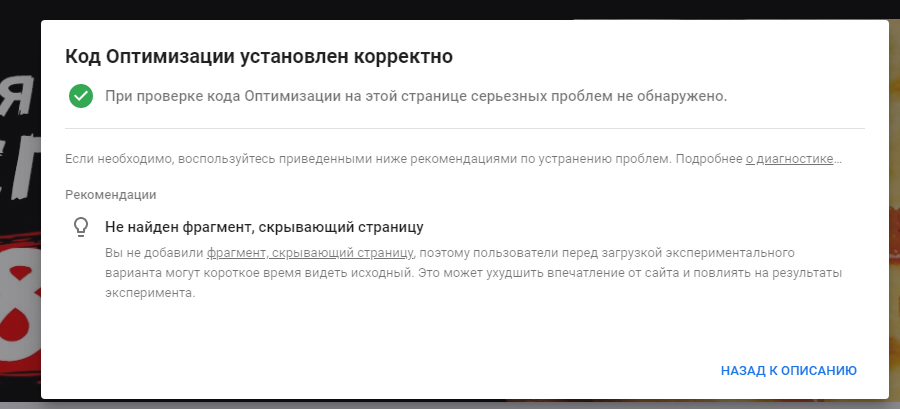
image069.pngПосле проверки появится окно с результатом:
 image071.png
image071.png8. Установите скрипт, который скрывает подмену элементов
Код Google Optimize состоит из двух частей. Вторую часть необходимо установить непосредственно на сайте, чтобы посетители сайта не видели сам процесс подмены элементов.
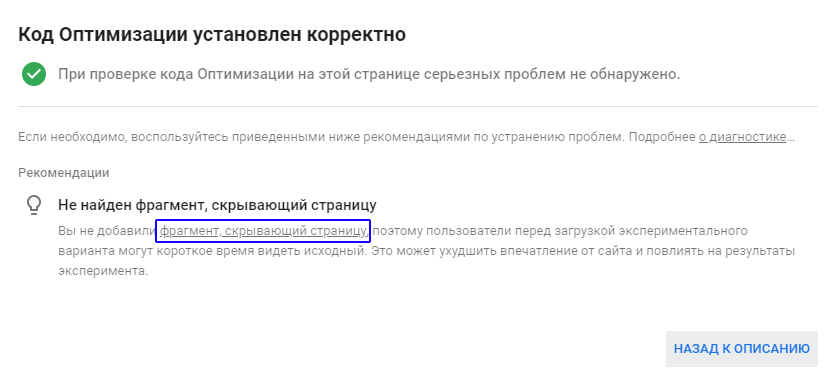
Код можно найти, кликнув по данной ссылке:
 image073.png
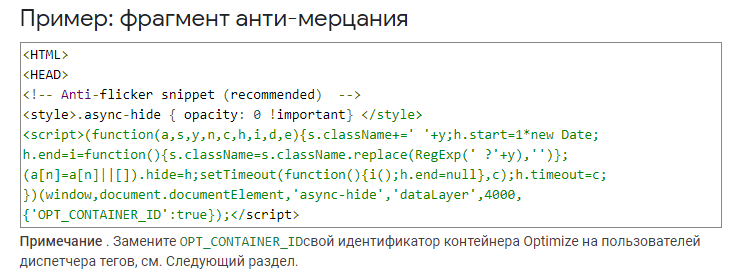
image073.pngКопируем данный код, читаем примечание.
 image075.png
image075.pngПример кода, идентификатор контейнера уже заменен на необходимый:
 image077.png
image077.pngРазмещаем данный код на все страницы, перед кодом GTM.
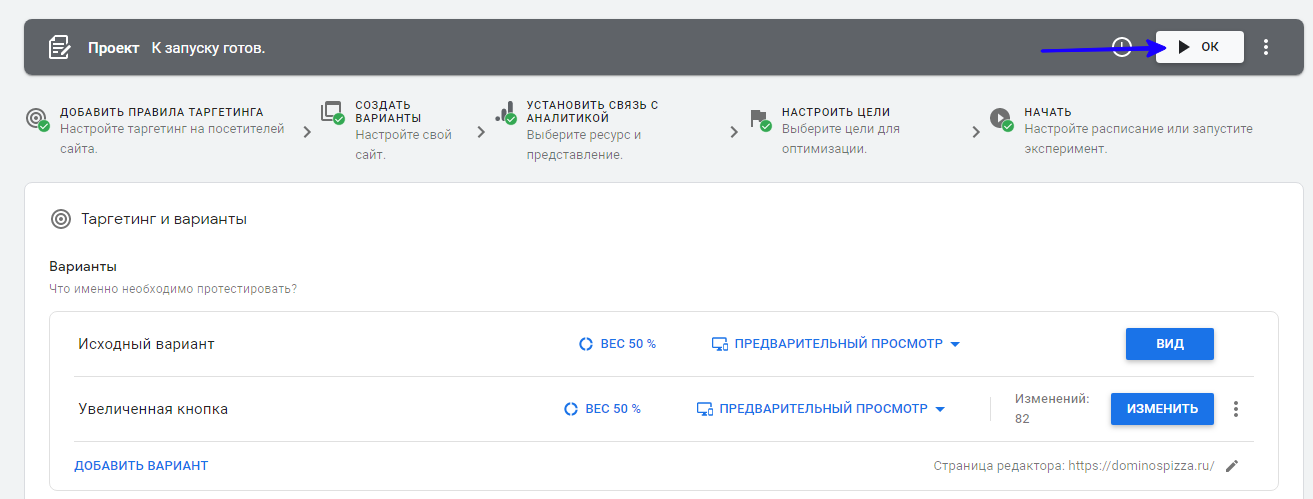
9. Запускаем эксперимент
 image079.png
image079.png10. Оценка итогов эксперимента
После прохождения заложенного на тест периода необходимо сравнить получившиеся показатели и сделать вывод об успешности/не успешности А/В-теста и подвести итог, внедряется ли доработка или нет.
Тест был проведен в период с 24 апреля по 14 мая.
Вид исходной страницы:
 image081.jpg
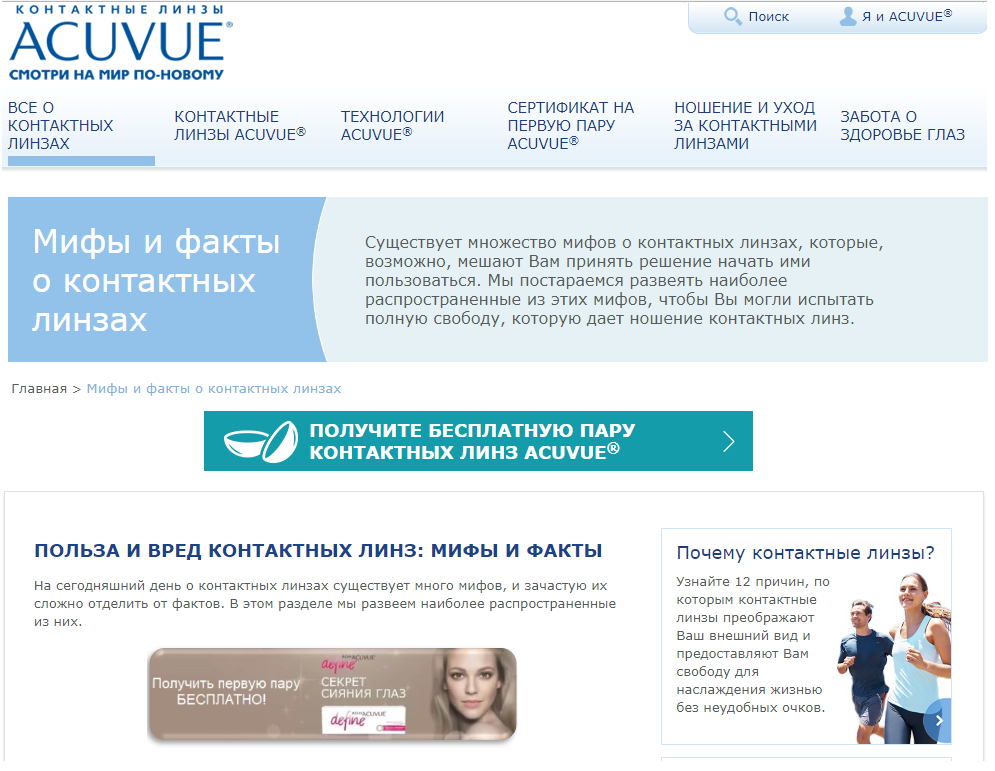
image081.jpgТестовая страница:
 image082.png
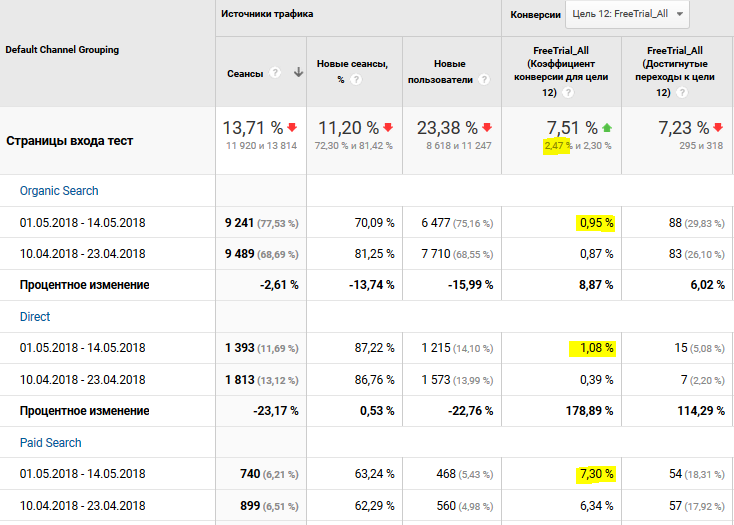
image082.pngРезультаты теста взяты в сравнении с конверсией на данных страницах в период до внедрения конверсионного элемента и после:
 image084.png
image084.pngПо итогу можно сделать вывод, что тест оказался успешным — конверсия у пользователей, посмотревших данные страницы возросла с 2,30% до 2,47% при условии меньшего трафика.
Так как по всем оценочным показателям видно, что тест оказался успешным, рекомендуется реализовать данную доработку на рабочей версии сайта.
Внести результаты по А/В-тестам в файл «Best Practice».