
Важность адаптивного дизайна
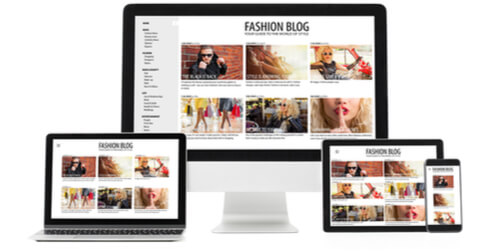
Сейчас есть множество устройств, позволяющих взаимодействовать с сайтами в Интернете. Все они отличаются разрешением дисплея, плотностью пикселей, интерфейсами управления и программным обеспечением. Если мобильная адаптация сайта не будет проведена, то корректно он будет отображаться только на стационарных ПК и ноутбуках. Пользователь же мобильного устройства увидит хаотичное наложение блоков друг на друга, а также шрифт, который невозможно читать. Неудивительно, что еще раз посещать такой ресурс мало кто захочет.
Зачем создавать адаптивные сайты
О том, что это такое – адаптивность сайта, специалисты активно заговорили после выхода книги Responsive Web Design, название которой можно перевести как «Отзывчивый веб-дизайн». В ней автор Итан Маркотт глубоко раскрыл тему ориентированности веб-ресурсов под возможности мобильных устройств. Сегодня все тренды в технологии динамической адаптации сайтов во многом опираются на основополагающие принципы из книги Маркотта.
Развитие технологий создает спрос
Сегодня выпускается невероятное количество устройств с возможностью выхода в Интернет, и мы сейчас не говорим только о компьютерах, планшетах и смартфонах. В эту категорию входят телевизоры, холодильники, плееры, умные часы и многие другие гаджеты. Такое разнообразие устройств на рынке объясняется мощным ростом потребления визуального контента. В таких реалиях каждому веб-мастеру нужно задуматься о том, как обеспечить всем пользователям комфортные условия взаимодействия вне зависимости от устройства входа. И создание адаптивного интерфейса – это первый и важнейший шаг к достижению поставленной цели.
Универсальность технологии
Принципы создания адаптивного сайта универсальны и достаточно просты в реализации. Хотя, конечно, программистам, верстальщикам и дизайнерам всегда приходит держать в голове индивидуальные особенности конкретного проекта. Если еще несколько лет назад разработчикам приходилось создавать с нуля отдельные мобильные версии на собственных поддоменах, то сегодня ситуация значительно упростилась. Сегодня уже всем доступны унифицированные технологии создания веб-страниц, которые автоматически подстраиваются под разные разрешения и браузеры.
Что делать со старыми сайтами?
Если проект создавался тогда, когда адаптивный дизайн никого не интересовал, то стоит задуматься о его судьбе. В современных реалиях, на самом деле, вариантов немного. Владелец устаревшего ресурса может:
- не обращать внимания на отсутствие мобильной адаптации;
- модернизировать проект;
- закрыть площадку.
Если выбрать первый вариант, то придется смириться со стабильно негативным графиком активности трафика. Сложно себе представить качество контента или коммерческого предложения, которое заставило бы мобильных пользователей терпеть явные неудобства. В реальных условиях у них всегда есть альтернатива – это ваши конкуренты с уже адаптированным сайтом. Самый очевидный шаг для владельцев проектов с «жестким» дизайном – это модернизация. Но прежде чем к ней приступить, рекомендуется провести аудит сайта. Часто оказывается, что проще и дешевле с нуля создать адаптивный дизайн и верстку, чем пытаться переработать готовый, но полностью неактуальный ресурс.
Адаптивность сайта и поисковые системы
Выше мы говорили о том, что адаптивная версия сайта делает взаимодействие с проектом комфортным для всех пользователей. Но на этом преимущества технологии не ограничиваются, и вот почему. Поисковые системы Google и «Яндекс» отлично знают о том, что мобильного трафика становится все больше. При этом они стараются формировать максимально качественную поисковую выдачу для своих пользователей. Все это привело к тому, что при обработке мобильных запросов существенный приоритет в ранжировании отдается адаптивным проектам. Учитывая стремительный рост доли мобильного трафика, можно говорить о том, что отсутствие адаптива сайта критически сказывается на поисковом продвижении. Именно поэтому сегодня комплекс мероприятий по оптимизации сайта под мобильные устройства входит практически в каждый пакет услуг по SEO-продвижению.
Основные принципы адаптивности
- Поточность
- Учет соотношения аналогичных единиц
- Внедрение точек разрыва
- Определение минимальных и максимальных размеров
- Приоритетность экранов
В соответствии с этим принципом сегодня разрабатывается большинство веб-проектов. Он основан на том, что изначально сайт создается под десктопное программное обеспечение. Потом специалисты создают «эффект потока», который аккуратно перемещает важные блоки страницы друг под друга.
Люди активно пользуются устройствами с разными разрешениями дисплея и плотностью пикселей – это нельзя забывать при адаптации. К примеру, блок с шириной 320 px будет по-разному восприниматься, если с ним взаимодействовать с помощью ноутбука и с использованием смартфона. У этой проблемы есть простое решение. Оно заключается в том, чтобы привязывать оригинальные размеры элементов к их пропорциям и характеристикам дисплея пользователя. В итоге на любом экране информация будет выглядеть гармонично.
Эта техника дает возможность изменять расположение элементов страницы, если характеристики экрана дисплея пользователя соответствуют определенным условиям. К примеру, на ноутбуке сайт будет иметь три колонки и полноценное боковое меню, а при входе с помощью смартфона страница получит только одну колонку и скрытое меню. При внедрении этого принципа важно заранее составить стратегию постановки точек разрыва. Иначе их хаотичное использование приведет к некорректному отображению контента.
Применить с пользой каждый пиксель ширины экрана – это хорошая идея, но только для смартфона. Если же применить этот подход для десктопных устройств, то его восприятие резко ухудшится. Дело в том, что когда значимый контент находится буквально возле рамки монитора ПК или ноутбука, то у пользователя создается ощущение «ковыряния» информации из-под пластика. Исправить ситуацию можно с помощью атрибута CSS max-width. К примеру, с его помощью можно указать браузеру, что максимальная или минимальная ширина блока не может быть меньше 900 px.
У каждого разработчика адаптированного сайта есть два пути:
- начать с создания десктопной версии, а потом ее оптимизировать;
- начать с создания мобильной версии, а потом ее оптимизировать.
Нужно сказать, что некоторые команды успевают работать в обоих направлениях. Однако в международной практике мобильной адаптации уже давно укоренился принцип «Mobile First». Это простое решение, позволяющее создавать удобные и логичные сайты. Как показывает практика, расширять всегда проще, чем сжимать.
Как проверить качество адаптивности
Сегодня веб-мастерам предоставляется широкий выбор инструментов и сервисов для оценки адаптивного интерфейса. Рассмотрим самые распространенные и проверенные варианты.
Использование стандартного браузера
Так, в Google Chrome есть встроенная функция анализа сайта на предмет его адаптации. В окне с открытым веб-ресурсом нужно просто нажать клавишу F12 или можно использовать комбинацию Ctrl+Shift+I. После этого откроется реальный мобильный вариант отображения сайта. Аналогичный инструментарий предусмотрен и в других браузерах. К примеру, в Mozilla Firefox для этих целей достаточно использовать комбинацию Ctrl+Shift+M.
Инструмент Google Mobile Friendly
Это официальный сервис Google, который позволяет понять, как поисковая система оценивает качество адаптации конкретного сайта или отдельной его страницы. Чтобы воспользоваться инструментом, нужно перейти по ссылке: https://search.google.com/test/mobile-friendly.
Здесь в главное поле нужно скопировать или прописать полный адрес страницы. Примерно через минуту после подтверждения запроса можно будет увидеть оценку. Нужно отметить, что сервис Google не только оценивает качество адаптации, но и дает рекомендации, которые помогут исправить ошибки.
Подведем итоги
Теперь вы знаете, что значит адаптивный сайт, и по каким принципам он строится. Сегодня уже нет смысла дискутировать о том, должны ли веб-ресурсы автоматически подстраиваться под устройство пользователя или нет. Конечно, должны. Поэтому владельцам сайтов нужно обязательно освоить технологии мобильной адаптации или найти специалистов, которым можно доверить эту работу.
Все термины SEO-Википедии