Автор: Анна Шумилкина, веб-аналитик Ingate
Встречают по одёжке, а точнее — по тому, как ваш сайт выглядит и насколько он удобен для пользователей. Ранее мы уже писали о самых популярных ошибках в юзабилити интернет-магазинов. Теперь поговорим о том, какие элементы на сайте нужно проработать, чтобы клиенты не уходили до совершения покупки.
Рекомендации относятся в первую очередь к многостраничным услуговым сайтам и сайтам интернет-магазинов. У лендингов (landing page) другие принципы юзабилити, о них в статье говорить не будем.
Итак, как повысить удобство использования сайта?
1. Проработайте шапку сайта
Чтобы шапка была максимально удобной и эффективной, в ней должны присутствовать следующие элементы:
Дескриптор
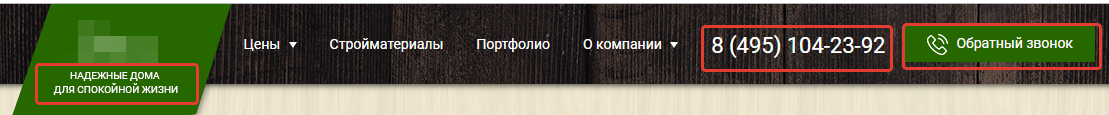
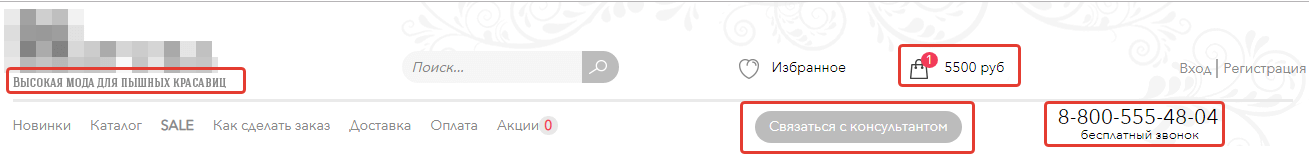
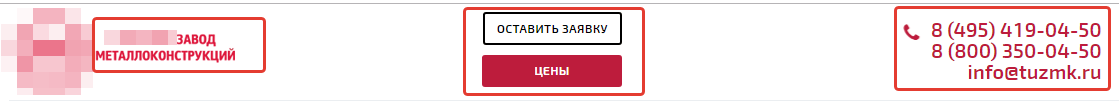
Это короткое описание предложения компании. Например, «Строительство домов из бруса в Подмосковье», «Доставка здоровой еды» или «Свадебные платья на заказ». Перейдя на сайт, пользователь должен в первые секунды понять, что ему предлагают и соответствует ли это предложение его потребностям. Наилучшее место для расположения дескриптора — справа от логотипа или под ним.

Конверсионные элементы
К ним относятся такие кнопки, как «Заказать звонок», «Оставить заявку», а также «Корзина» (в случае интернет-магазинов). Значок «Корзина» традиционно располагается в правом верхнем углу шапки сайта. Он должен отражать количество добавленных товаров и/или сумму покупки.
В некоторых тематиках, например «Изготовление пластиковых окон» и «Мебель на заказ», также актуальны кнопки вызова замерщика. Для привлечения внимания пользователей кнопки должны выделяться и обращать на себя внимание пользователей.
Контакты
На сайте рекомендуем указывать один, максимум два номера телефона. Оптимально, если один из них будет в формате «8 (800)…», так как он бесплатный для звонков из регионов. Большее количество номеров часто вызывает замешательство пользователей и визуально загромождает шапку.
Если на сайте есть личный кабинет, разместите справа блок регистрации/входа. Это поможет существенно улучшить юзабилити и поведенческие характеристики.
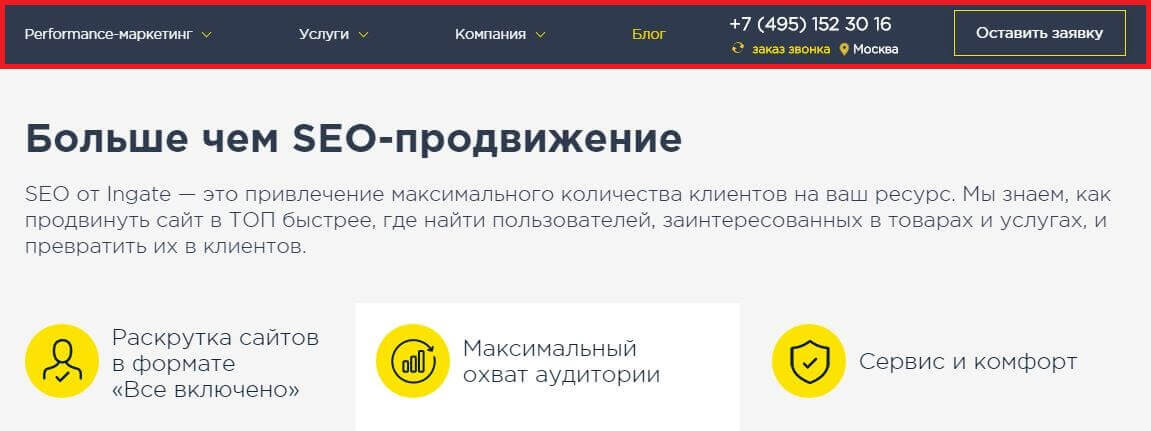
Рассмотрим ещё несколько примеров шапок сайтов с дескриптором, конверсионными элементами и контактами:


Чтобы при прокрутке важная информация всегда оставалась на виду, закрепите шапку сайта. На что нужно обратить внимание:
- шапка должна быть небольшой по высоте (в среднем от 40 до 70 px), чтобы не мешать обзору;
- содержать кнопку перехода на главную страницу;
- содержать телефон и/или кнопку «Заказать звонок» для связи с компанией;
- содержать значок «Корзины» для быстрого перехода в неё и оформления заказа (для интернет-магазинов).
Часто закреплённая шапка представляет собой горизонтальное меню со ссылками на основные разделы каталога. Это облегчает навигацию и позволяет улучшить юзабилити сайта.
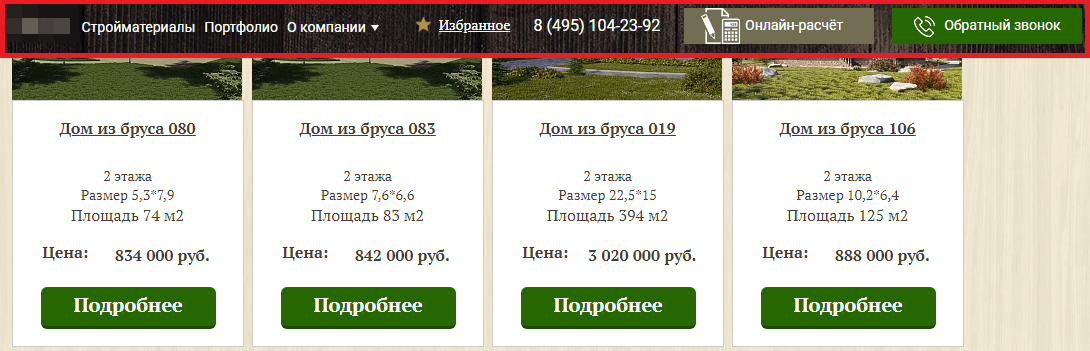
Вот примеры закреплённых при скроллинге шапок:


2. Проработайте главную страницу сайта
Задача главной страницы — быстро и эффективно «показать товар лицом», т. е. сжато рассказать о предложении, мотивировать к заказу и показать, как его совершить. Поэтому нельзя оставлять её полупустой или размещать на ней только SEO-текст.
Для повышения юзабилити главной страницы рекомендуется добавить следующие блоки:
Яркий баннер/баннеры
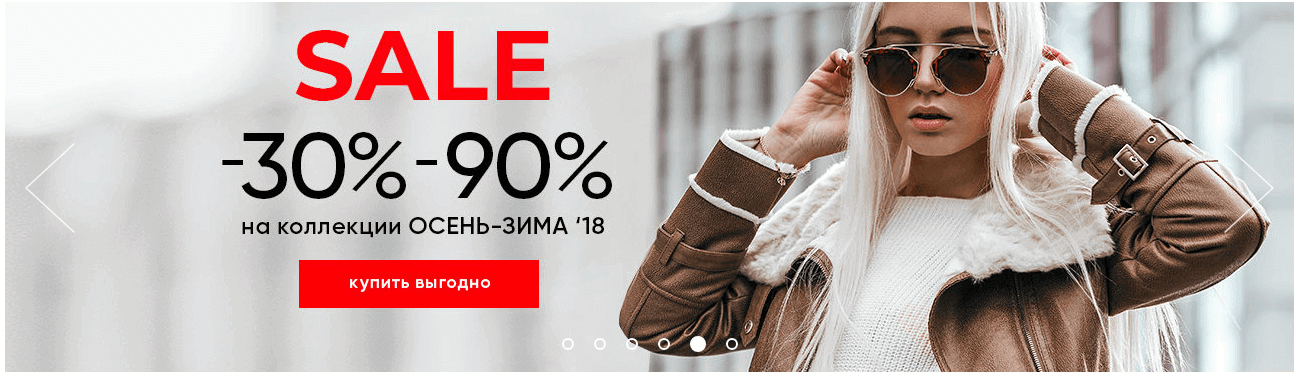
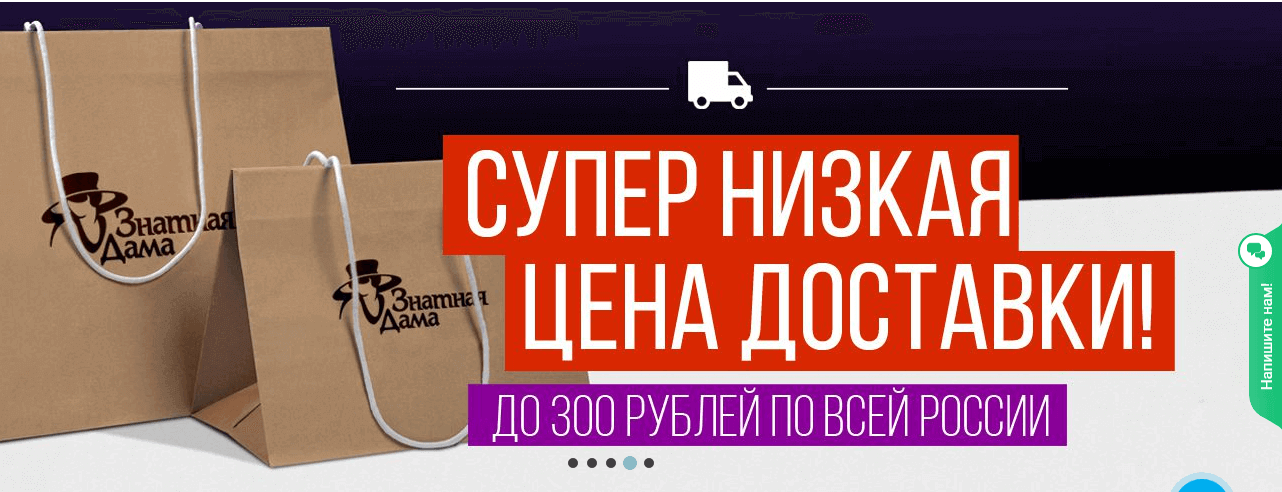
Они должны быть в первом экране при просмотре. Желательно, чтобы на баннерах были представлены наиболее выгодные предложения и/или условия сервиса, например, скидки на определённые категории товаров, акции.


Блок преимуществ
Чтобы улучшить юзабилити сайта, важно кратко и ёмко сформулировать основные преимущества компании, товаров или услуг (4–7 слов) и визуализировать их. Иконки должны соответствовать содержанию пунктов и вызывать конкретную ассоциацию.


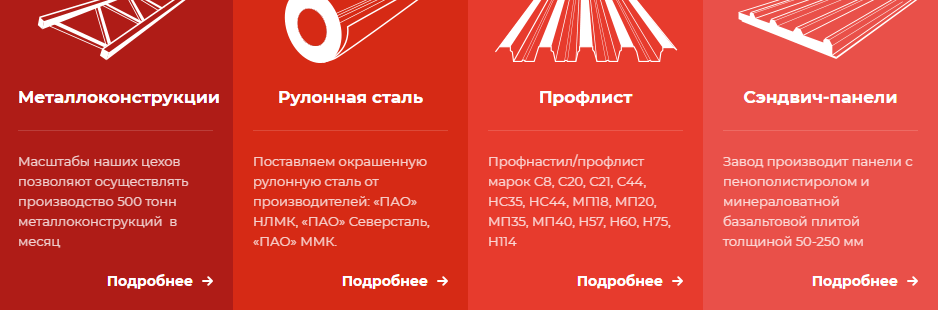
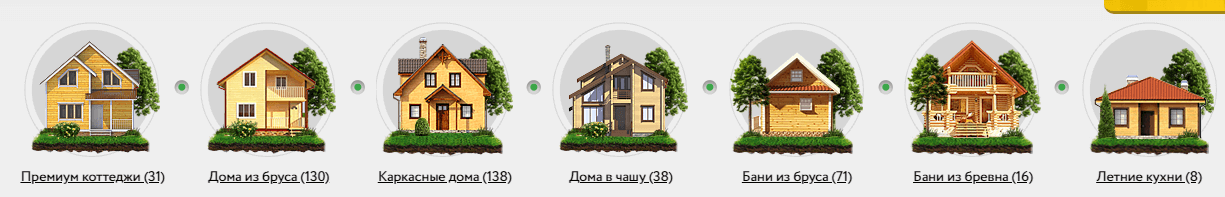
Ссылки на основные разделы сайта
Визуализация с помощью ярких и привлекательных образов — лучшее оформление для такого блока. Пользователь сможет быстрее найти нужный ему раздел.



3. Проработайте элементы навигации
Пользователь должен без труда находить нужные ему страницы и перемещаться с одной на другую. И в этом помогает навигация. Все элементы навигации должны иметь интуитивно понятные названия и удобно располагаться. Это позволит улучшить юзабилити сайта и повысит лояльность пользователей: увеличится глубина просмотра, время, проведённое на сайте, и пр. (данные показатели вы можете отслеживать в Яндекс.Метрике и Google Analytics).
Разберём, какие элементы нужно проработать в первую очередь.
Меню
Горизонтальное меню. Пункты этого меню должны отражать категории товаров и услуг. Оптимально, чтобы в каждой категории было не более трёх уровней. Например, если на сайте есть раздел «Посуда», то при наведении курсора на него должны выпадать максимум еще два списка: «Посуда» — «Для сервировки стола» — «Салатники», «Бокалы», «Кружки» и пр.
Более сложным меню неудобно пользоваться. Для некоторых тематик (например, для техники с большим количеством параметров или для ювелирных украшений) в меню логично включить тегирование по параметрам, а не только по типу изделия.

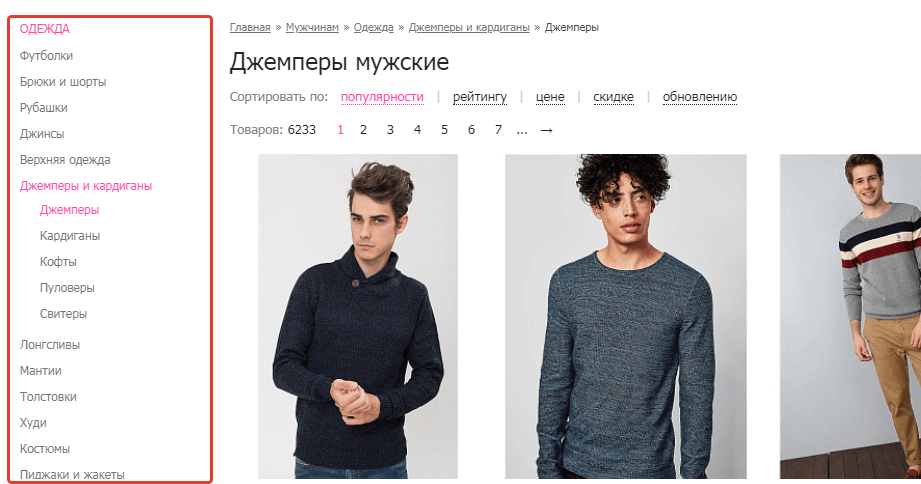
Вертикальное меню. Пункты этого меню должны отображать структуру сайта и местонахождение пользователя. Это можно сделать с помощью разноуровневых списков и выделения цветом, как в примере ниже.

Футер
Это нижняя часть сайта. Обычно там размещают ссылки на важные разделы, причём структуру меню не обязательно всегда дублировать. Часто в футере располагаются ссылки на страницы, которых нет в основном меню.
Если хотите улучшить юзабилити, в футере рекомендуется размещать следующие блоки:
- контакты;
- блок со ссылками на инфостраницы («О компании», «Фотогалерея», «Партнёрство», «Вакансии» и др.);
- блок со ссылками на сервисные страницы («Доставка», «Оплата», «Условия возврата», «Гарантийное обслуживание» и пр.);
- ссылки на аккаунты компании в соцсетях.
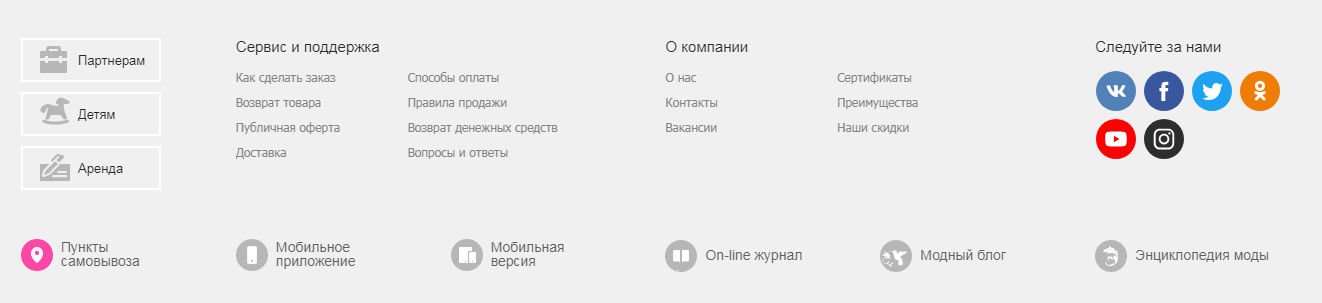
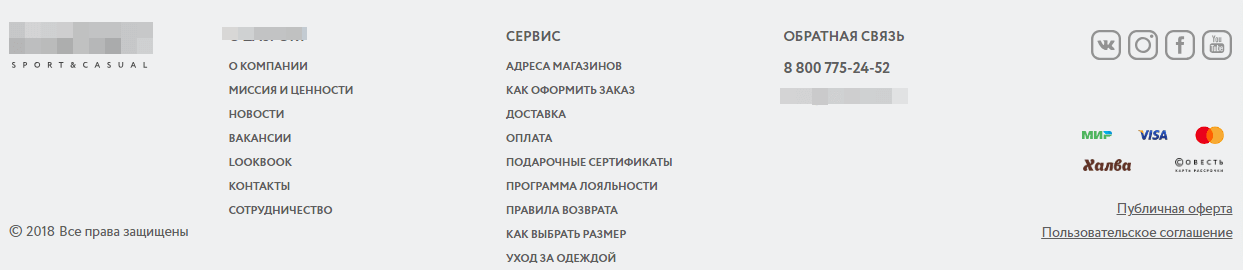
Примеры оформления футера:


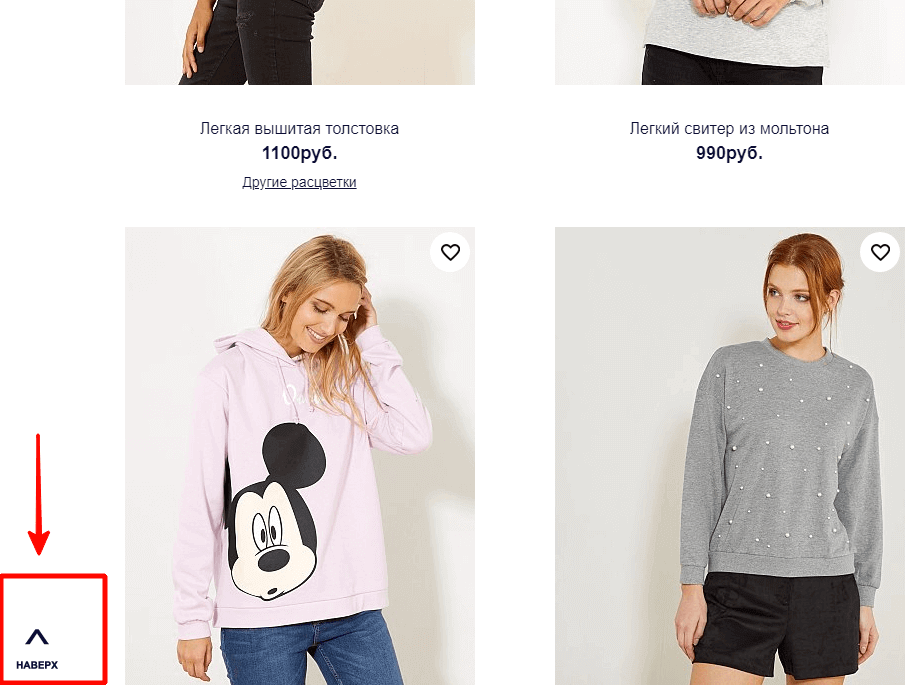
Кнопка навигации «Наверх»
Она помогает пользователю из любого места страницы быстро попасть в её начало. Это упрощает и ускоряет навигацию на сайтах, страницы которых приходится долго скролить, например сайтов с объёмными каталогами. Обычно эта кнопка представляет собой круглую или прямоугольную иконку с изображением указывающей вверх стрелки и статично размещается внизу страницы (справа или слева), в стороне от основного контента или поверх него.

Контентная перелинковка
Это ссылки внутри текстового (реже — графического) контента. Первостепенное значение она имеет для информационных сайтов, где важна глубина просмотра и количество прочитанных материалов. Главные требования к ссылкам внутри текста — уместность и их умеренное количество.
Пример ссылок с отдельных фраз:


Пример блочной перелинковки внутри текста:

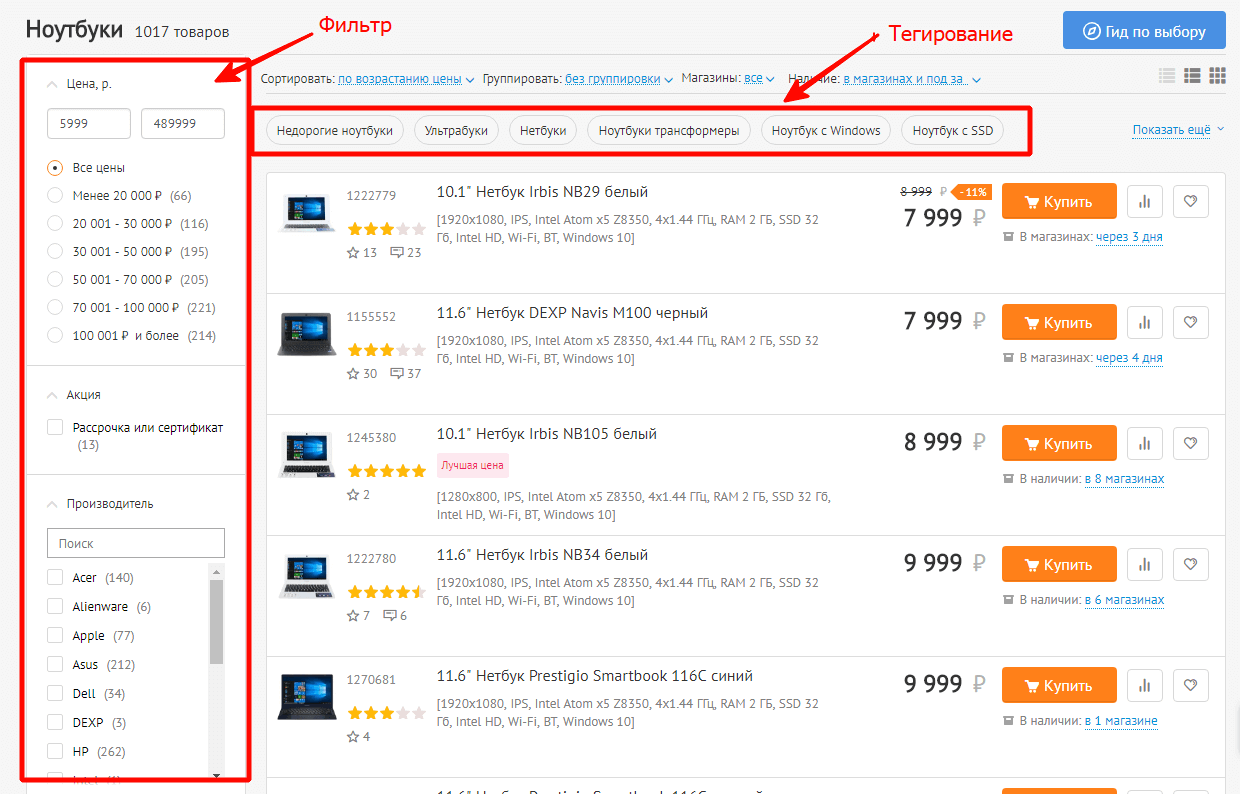
Для интернет-магазинов также важны такие составляющие навигации, как тегирование (ссылки на конкретные группы товаров в каталогах), фильтры (функционал подбора по параметрам) и поиск.

4. Проработайте страницы товаров/услуг
Такие страницы можно разделить на три вида:
- каталоги товаров или услуг;
- карточки товаров;
- страницы услуг.
Рассмотрим каждую из них.
Каталожные страницы
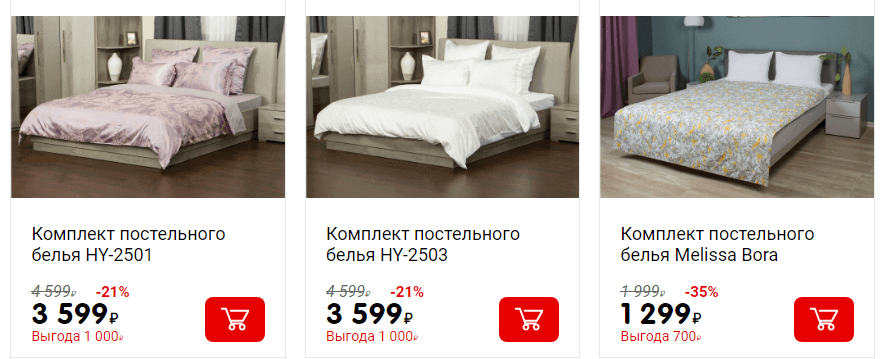
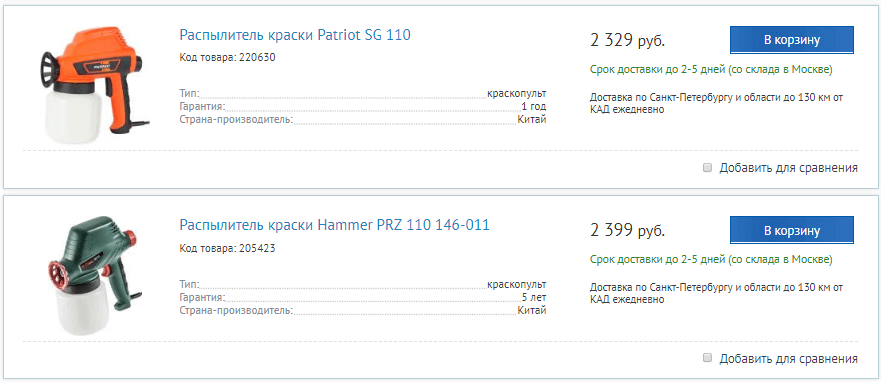
Для повышения юзабилити в каталоге обязательно должны быть фото товаров, их название и краткое описание, цена и кнопка для заказа. Кроме того, желательно предусмотреть возможность покупки товаров в один клик. Цена и кнопка заказа должны выделяться на фоне других элементов за счет размера и контрастных цветов.
Примеры каталогов товаров:


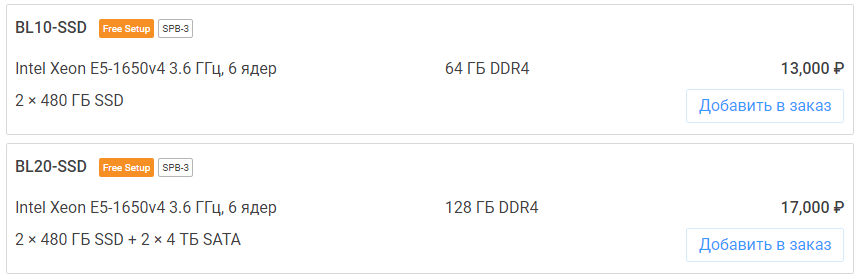
Пример каталога услуг в тематике «Аренда выделенных серверов»:

Для перехода в карточку товаров рекомендуется делать кликабельной всю область товарного блока, а не только наименование продукта.
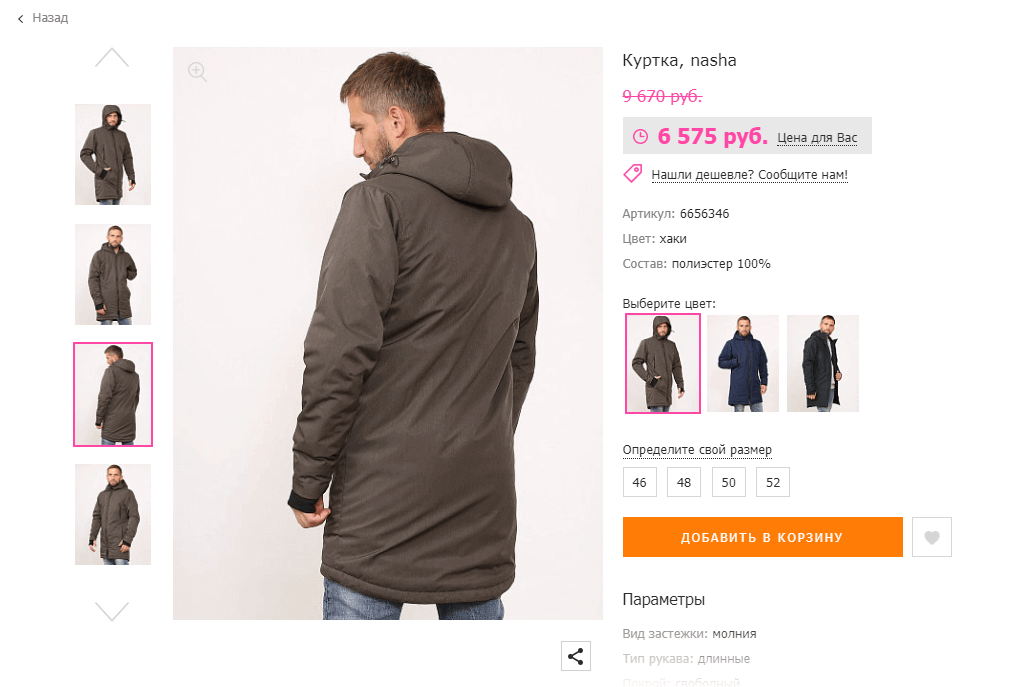
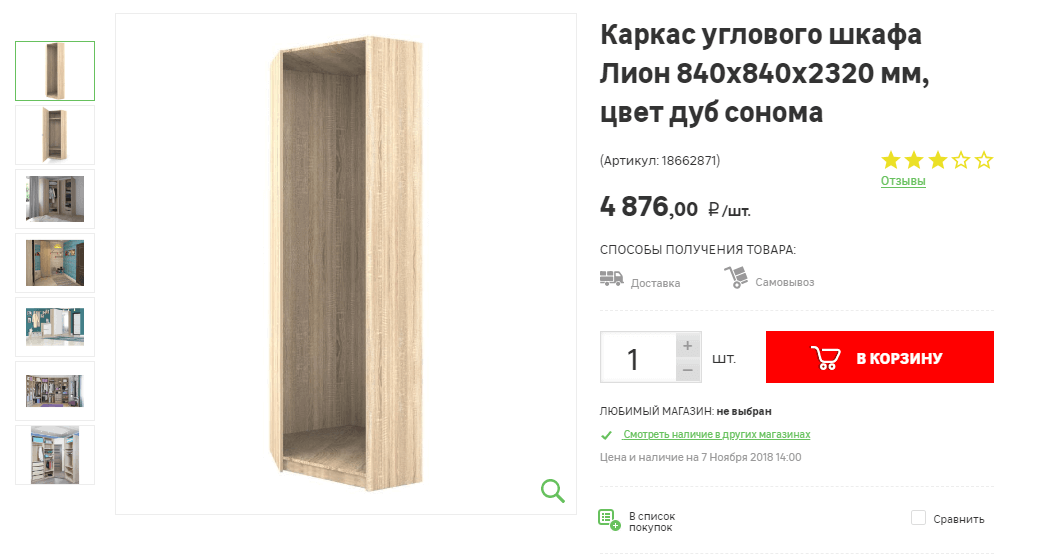
Карточки товаров
С точки зрения эффективности один из лучших способов организации карточки товара следующий:
- Изображения товара лучше располагать слева. У пользователей должна быть возможность рассмотреть продукт с разных ракурсов и приблизить его. Неактивные фото рекомендуется размещать в виде маленьких превью под основным фото или сбоку от него;
- Справа (сверху вниз) следует указать наименование продукта, цену, расположить функционал изменения количества выбранных товаров и конверсионные элементы. До кнопок заказа желательно разместить краткое описание, главные характеристики или основные условия доставки и оплаты.
- Фото, главную информацию о товаре, цену и кнопку заказа лучше размещать в первом экране просмотра, чтобы пользователю не пришлось совершать лишнее действие — прокрутку.
- Детальные характеристики продукта рекомендуется располагать под всеми указанными блоками во вкладках.
Примеры оформления карточек товаров:


Страницы услуг
Здесь рекомендуется разместить блоки:
- краткое и ёмкое описание услуги с изображением, иллюстрирующим услугу;
- ключевые выгоды для пользователя от заказа услуги именно в этой компании;
- портфолио работ или примеры реализованных проектов, если тематика предполагает;
- отзывы пользователей, уже заказавших услугу;
- простая форма заявки на услугу (открытая или во всплывающем окне).
Прочие элементы опциональны, их желательно размещать после указанных.
5. Проработайте функционал заказа
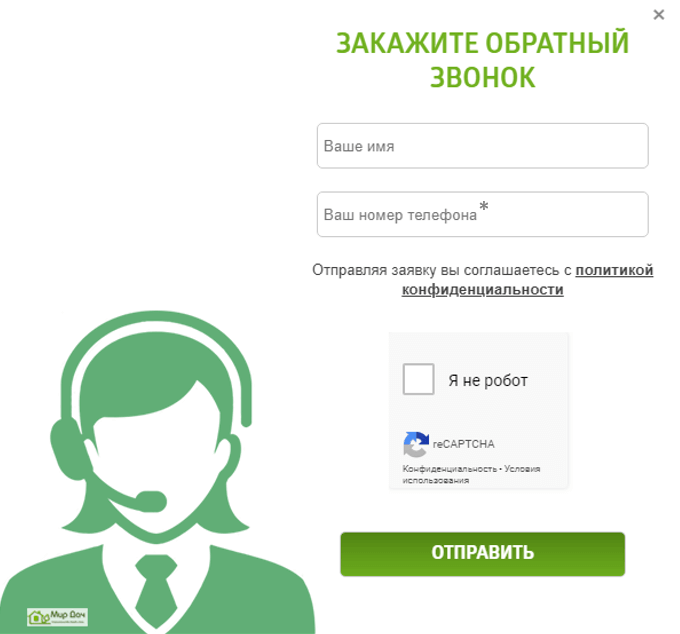
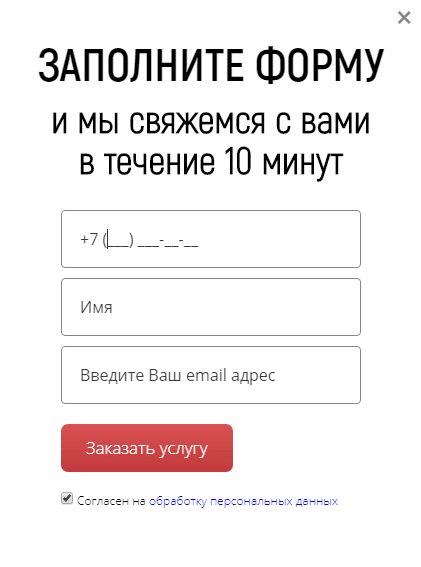
Формы захвата данных пользователя
Есть два основных типа форм, которые наиболее часто встречаются на сайтах: форма заказа обратного звонка и универсальная форма заявки. Основные принципы юзабилити форм:
- Минимум полей. Если для заявки хватит одного поля, смело оставляйте только его.
- Минимум обязательных полей. В идеале — только поле для ввода телефона или email-адреса (в зависимости от того, какой тип связи предпочтительнее для компании). В поле для ввода телефона рекомендуется добавлять маску, чтобы минимизировать риск ошибки при вводе. Также важно указать, какие поля обязательны для заполнения, например отметьте их звёздочкой. Для улучшения юзабилити сайта важно, чтобы функционал проверки заполнения обязательных полей был интуитивно понятным. Например, если пользователь не заполнит поле, его границы подсветятся красным цветом и появится надпись: «Пожалуйста, заполните обязательное поле».
- Отсутствие капчи. Если капча всё же необходима для фильтрации ботов, рекомендуется использовать самую простую. На данный момент это reCaptcha от Google.
- Яркая и заметная кнопка отправки заявки.
- Наличие надписи о согласии на обработку персональных данных со ссылкой на политику конфиденциальности компании.
- После отправки заявки пользователю должно показываться оповещение, в течение какого времени с ним свяжутся.
Примеры форм заявки:


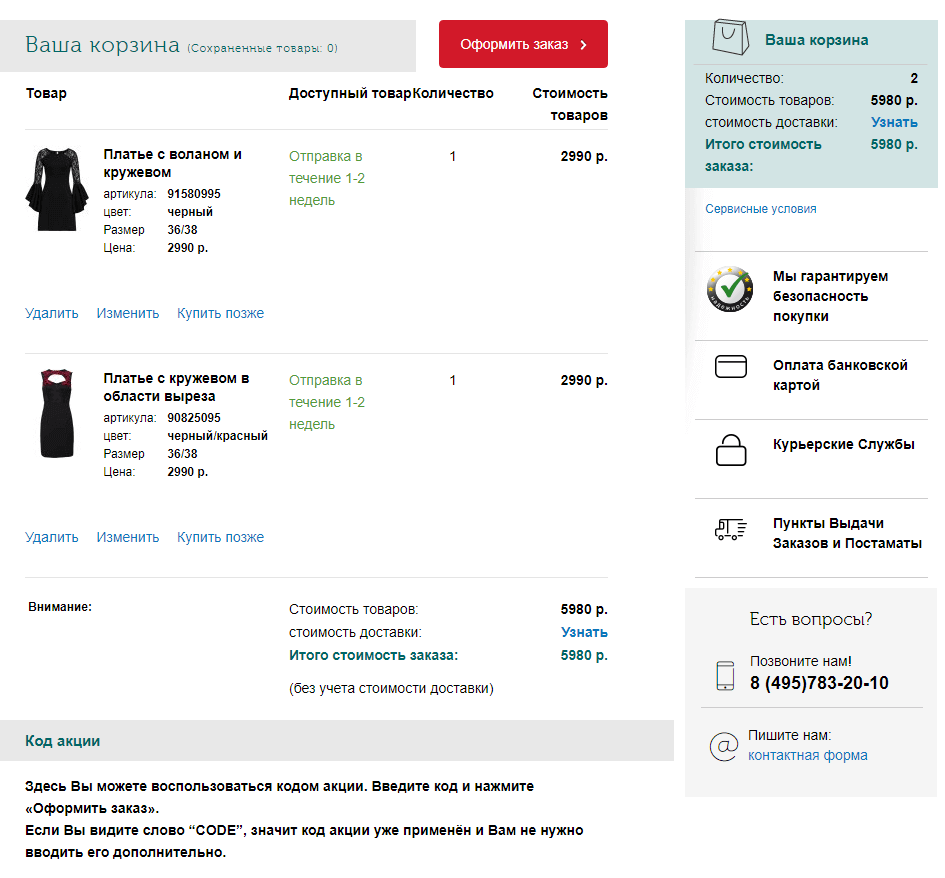
Страница «Корзины»
Основные принципы организации страницы «Корзины»:
- Товары, которые пользователь добавил в «Корзину», должны быть визуализированы. Необходимо разместить их фото, указать наименование, цену, количество. Кроме того, у покупателя должна быть возможность увеличить и уменьшить число добавленных продуктов, удалить их, а также перейти из «Корзины» к карточке товара.
- Необходимо указать общую стоимость покупки, причём она должна автоматически изменяться при добавлении в «Корзину» новых товаров или их удалении.
- Кнопка начала оформления заказа или покупки в один клик должна быть яркой и заметной.
- Каждый шаг в процессе оформления заказа (выбор способа доставки и оплаты, указание адреса) важно визуально отделить от следующего.
- Пользователь должен чётко понимать, сколько он заплатит за доставку каждым из способов. Эту цифру желательно выводить отдельно, плюс указывать итоговую сумму с учётом стоимости доставки.

6. Увеличьте скорость загрузки основных страниц сайта
Несмотря на огромное количество статей на эту тему, многие по-прежнему забывают об этом. Между тем, низкая скорость загрузки страниц сайта даже при блестящем юзабилити может сослужить плохую службу: большинство пользователей просто уйдут с сайта, если какая-то страница не загрузится в течение нескольких секунд.
Чтобы оптимизировать скорость загрузки, нужно:
- На основе статистики Яндекс.Метрики и Google Analytics выбрать основные страницы, которые приносят максимальное количество трафика и/или страницы, на которые запланировано вести трафик в ближайшем будущем.
- Протестировать скорость их загрузки с помощью любых общедоступных сервисов, например .
- Реализовать доработки с учётом рекомендаций сервиса. Если вы не специалист в данной области, сделать это будет достаточно сложно, зачастую требуется помощь веб-разработчика.
Конечно, приведённые советы не исчерпывающие. Мы рассказали об основных элементах на сайте, которые важно и нужно проработать для улучшения юзабилити. Однако в основном все рекомендации относятся к десктопной версии сайтов.
Если доля мобильного трафика составляет более 20% или вы планируете увеличить её в ближайшее время, например за счёт запуска контекстной рекламы, создайте мобильную верстку или разработайте адаптивную версию ресурса для удобного отображения на смартфонах. И не забывайте про A/B-тесты. Это лучшее решение, если вы не знаете наверняка, что лучше сработает в конкретном случае!