
 Процент открытия сайтов с мобильных устройств
Процент открытия сайтов с мобильных устройствСледовательно, чтобы сайт успешно развивался в современных реалиях, необходимо:
- привести ресурс в полное соответствие актуальным требованиям поисковых систем;
- предоставить пользователям мобайл-устройств удобный и понятный интерфейс взаимодействия.
О практических аспектах поискового продвижения в мобильной выдаче мы поговорим ниже.
Определение доли мобильного трафика
Понимание объема переходов на сайт со смартфонов и планшетов — это важный момент, так как он дает возможность определить «точку отсчета». Показатель лучше рассчитывать индивидуально для конкретного веб-проекта, так как статистика по нише часто не коррелирует с реальной ситуацией. Провести анализ можно следующими методами.
Оценка в Яндекс.Метрике
После авторизации в сервисе веб-аналитики нужно пройти по следующему пути в меню: «Отчёты» → «Технологии» → «Устройства». После этого система продемонстрирует данные, которые покажут процентное соотношение пользователей разных платформ.
Оценка в Google Console
Для получения данных в этой системе веб-аналитики необходимо перейти по следующим пунктам меню: «Эффективность» → «Устройства». После этого на экран выводится информация о соотношении мобильного и десктопного трафика.
Правильная интерпретация
Если раньше SEO мобильной версии сайта не уделялось внимание, то нужно правильно оценить результаты первичного анализа. В некоторых случаях владельцы ресурса видят, что доля мобильного трафика составляет 10–15 %, что совершенно не соответствует актуальным трендам. Но это не значит, что про этих потенциальных клиентов можно забыть из-за их незначительности. Скорее всего, низкий показатель объясняется как раз тем, что сайт не оптимизировался под мобильную выдачу, а значит, его просто не могла увидеть в поиске целевая аудитория.
Анализ ниши
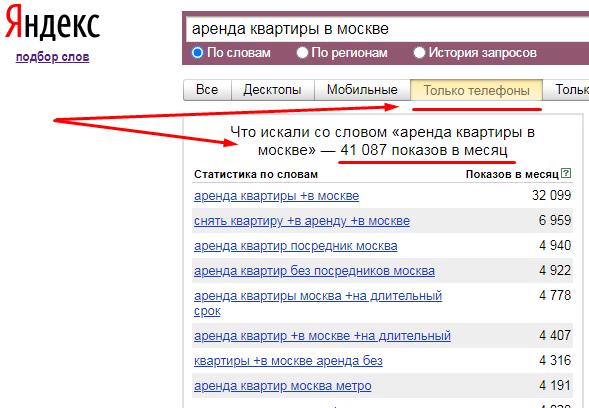
Понимание средней активности мобайл-юзеров в тематике позволяет определить ориентиры для развития. Для получения необходимых данных можно воспользоваться бесплатным сервисом Яндекс.Вордстат. Оценить долю мобильной выдачи в Яндексе путем анализа нескольких тематических высокочастотных запросов с выводом результатов в разрезе типов пользовательских устройств. Такая аналитика может дать очень неожиданные результаты. К примеру, может показаться, что в такой консервативной и серьезной нише, как недвижимость, доля мобильного трафика должна быть небольшой. Но, что мы видим на практике? Вот результаты от Яндекс.Вордстата:
 Показы выдачи для телефонов
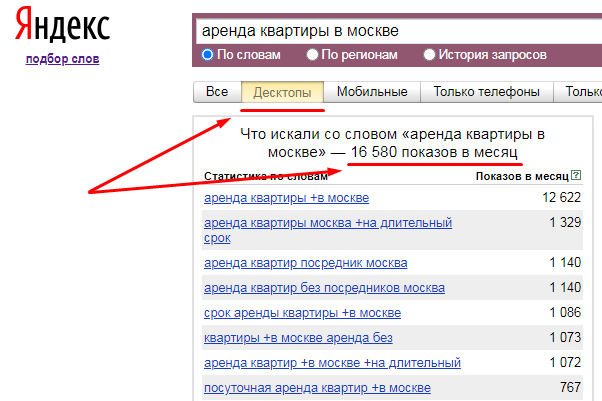
Показы выдачи для телефонов Показы выдачи для компьютеров
Показы выдачи для компьютеровМобильная выдача Google может оказаться еще более показательной, так как эта поисковая система установлена на большем количестве смартфонов. И если задуматься, то в этом нет ничего необычного. Обычно люди ищут квартиру в аренду без отрыва от работы и повседневных дел. При этом мониторить предложения нужно постоянно, чтобы не упустить что-то новое и интересное. Очевидно, что этим удобно заниматься лучше с помощью смартфона, а не сидеть часами у компьютера. О чем это говорит? Только о том, что нельзя недооценивать потенциал мобильного трафика в любой тематике. Поэтому любые выводы должны опираться не на ощущения, а на веб-анализ.
Чем различаются пользователи ПК и мобильных гаджетов
При подготовке к продвижению в мобильной выдаче нужно ориентироваться не только на ситуацию с запросами в тематике, но и на характерные особенности поведения и потребностей mobile-пользователей. Следует понимать, что даже один и тот же человек может демонстрировать совершенно разные поведенческие паттерны при использовании смартфона и десктопного устройства. Понимание разницы поможет сформировать правильную стратегию продвижения в мобильной выдаче Google и Яндекса. Можем выделить основные отличия.
Продолжительность сессии
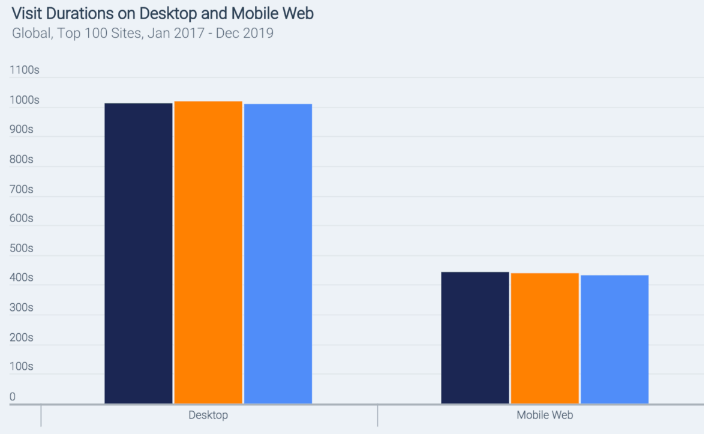
Это один из важнейших поведенческих факторов ранжирования. Смартфон не располагает к длительному взаимодействию, особенно с коммерческими сайтами. Статистика SimilarWeb демонстрирует это очень наглядно:
 Сравнение длительности сессии на ПК и мобильных устройствах
Сравнение длительности сессии на ПК и мобильных устройствахСледовательно, получить хорошее качество поведенческих факторов и увеличить конверсию мобильного трафика можно только в том случае, если пользователь увидит самое важное и полезное в первые секунды взаимодействия с сайтом. Здесь очень многое решает концепция первого экрана.
Характерные запросы
В мобильном поиске часто используются специальные фразы, которые редко употребляют пользователи ПК. Так, мобайл-юзеры часто добавляют в запрос уточнения вида «открыто сейчас», «доставка курьером», «отправка сегодня» и пр. Все это говорит о том, что мобильные пользователи чаще настроены действовать и принимать решения прямо сейчас. Именно смартфон обычно используется для оперативного решения проблем и удовлетворения срочных или импульсивных потребительских нужд. Эту особенность нужно обязательно учитывать при формировании семантического ядра для продвижения в мобильной выдаче.
Взаимодействие с конверсионными элементами
Сегодня уже очевидно, что эффективные конвертируемые блоки десктопной версии сайта почти всегда не работают в мобильном варианте. К примеру, если мобайл-юзеры находят подходящий локальный магазин, то чаще всего они сразу строят маршрут к нему или звонят по номеру телефона. Как правило, они не видят необходимости оформлять заявку, заказывать обратный звонок или пользоваться «Корзиной». Все это значит, что на первом экране мобильный пользователь должен видеть номер телефона для связи с возможностью быстрого набора. Также необходимо исключить любые элементы, которые бы мешали скроллингу или усвоению важной информации.
Голосовой поиск
Эта технология поиска информации пользуется все большей популярностью среди mobile-юзеров. Чтобы адаптироваться к ней, нужно понимать, что голосовые и письменные запросы существенно отличаются. Голосом чаще всего задаются вопросительные формулировки. К примеру, один и тот же человек за ПК будет использовать запрос «купить пластиковые окна в Москве», а в голосовом поиске «где купить пластиковые окна в Москве». Следовательно, для продвижения в мобильной выдаче нужно включить в семантическое ядро запросы сугубо вопросительного характера. Помочь найти подходящие варианты для тематики может сервис Ahrefs. Здесь есть функция поиска запросов, сформулированных в вопросительной форме.
Оптимизация сайта под прием мобильного трафика
С обобщенным портретом mobile-юзера мы познакомились, что позволило нам определить стратегические направления в продвижении под мобильную выдачу. Теперь нужно рассмотреть моменты технического характера, которые непосредственно влияют на результаты ранжирования.
Адаптивная версия веб-ресурса
Казалось бы, сегодня адаптивная версия — это базовая необходимость, а не опция для дорогих проектов. Но все равно сейчас есть множество сайтов, владельцы которых не обращают внимания на эту технологию. Хотя на их страницах присутствует крайне неудобный горизонтальный скролл, слишком маленькие кнопки и практически нечитаемый с небольшого дисплея текст. В некотором смысле это и хорошо, так как мобильная адаптация может стать важным конкурентным преимуществом. В большинстве случаев адаптивной версией пренебрегают из-за уверенности в том, что мобильный трафик не сильно нужен для развития бизнеса. Выше мы уже говорили о том, почему это в корне не верно. Но для закрепления приведем еще пару фактов из недавнего исследования Google:
- 89 % пользователей готовы рекомендовать своим знакомым сайт, если опыт взаимодействия с ним с мобильного устройства был положительным;
- 46 % случаев получения отрицательного опыта посещения веб-ресурса со смартфона завершается полным нежеланием человека сотрудничать с бизнесом.
С учетом того, что сегодня создание адаптивной версии не требует значительных временных или финансовых затрат, говорить об обоснованности отказа от использования технологии не приходится.
Критерии качества адаптивной верстки
Чтобы сайт нравится mobile-пользователям, при его адаптации нужно учесть следующие базовые требования:
- тексты должны быть лаконичными, но при этом максимально передавать суть предложения компании;
- удобные и корректно работающие элементы конверсионного взаимодействия;
- контактный номер телефона должен быть сразу заметен, а также обладать функцией click-to-call;
- оптимизированные элементы управления фильтрами и навигацией.
Скорость загрузки страниц
Это очень важный фактор, который мощно влияет не только на результаты ранжирования, но и на отношение пользователя к сайту, а значит, и на поведенческие показатели. Доступ к высокоскоростному мобильному интернету есть далеко не у всех и не всегда. Но среднестатистического пользователя это мало волнует — он всегда хочет, чтобы сайт открывался быстро. Если этого не происходит в течение пары секунд, то сессия обычно завершается отказом. Масштабные исследования Google говорят о том, что более 50 % мобильных пользователей покидают сайт, если его страница не полностью загрузилась за 3 секунды. Это не удивительно, ведь мы уже говорили о том, что mobile-юзеры динамичны и активны, поэтому ждать им точно не нравится. Сервис Google PageSpeed Insights поможет оценить скорость загрузки, а также даст рекомендации по улучшению показателя.
Позиции в обычной выдаче намного выше, чем в мобильной: что делать?
Такая ситуация говорит о том, что мобильная оптимизация была выполнена не в полном объеме или с некоторыми упущениями. Для решения проблемы необходимо осуществить следующие действия.
- Определить группы поисковых запросов, которые показывают более низкие позиции именно по сравнению с десктопной выдачей.
- Если оказалось, что плохое качество ранжирования характерно для всех важных запросов, то это говорит о том, что алгоритмы поисковых систем в комплексе признали сайт mobile-непригодным. Следовательно, нужно еще раз и с большим вниманием провести базовую мобильную SEO-оптимизацию.
- Если низкий рейтинг ранжирования демонстрируют только отдельные тематические направления, то нужно выполнить следующие действия:
- Проверить конкретные страницы с помощью разных сервисов mobile-friendly-тестирования.
- Провести объективную визуальную оценку привлекательности сниппета. Если он не вызывает интереса у целевой аудитории, то поисковые системы зафиксируют плохую кликабельность, что снизит качество поведенческих факторов. Решить проблему можно с помощью серии тестирований с последующей аналитикой.
- Выполнить анализ CTR для целевых запросов с помощью панелей веб-мастеров Google и Яндекса с сегментированием по типу устройств.
- При анализе результатов необходимо ориентироваться на топ-10 результатов мобильной, а не обычной выдачи.
- Провести сравнительную оценку поведения пользователей на мобильных страницах с низкими и средними показателями ранжирования.
Эти действия помогут выявить истинные причины плохого ранжирования отдельных страниц в мобильной выдаче. После их определения необходимо сформировать техническое задание для специалистов, компетенция которых позволяет исправить ошибки.
Типичные ошибки мобильной оптимизации и способы их устранения
1. Несовпадение или отсутствие title и meta-тегов в мобильной версии.
Для решения проблемы нужно с помощью браузера провести сравнение заголовков и метатегов основных страниц. Если в мобильной версии их нет или они отличаются, то необходимо выполнить согласование.
2. Наличие блоков с горизонтальной и контейнеров с вертикальной прокруткой.
От подобных элементов нужно просто отказаться. Немного времени и креативный подход помогут придумать более удачные варианты размещения сложных блоков и таблиц. К примеру, в этом направлении хорошо работает инфографика.
3. Всплывающие элементы, перекрывающие доступ к основному контенту.
Если при десктопном отображении всплывающий блок занимает всего 5 % видимой области, то на мобильном дисплее он перекроет значительную часть информации. Поэтому подобные блоки должны адаптироваться к mobile-интерфейсу. А если возможно, то лучше от них совсем отказаться.
4. Некорректная переадресация.
Эта ошибка часто встречается у проектов, которые имеют автономную мобильную версию сайта. Проблема обычно объясняется тем, что переадресация настраивается по User-agent с любой страницы на главную мобильной версии. Это очень неудобно для пользователя, так как ему, по сути, предлагают заново пройти путь к необходимой информации. Редирект нужно настроить таким образом, чтобы он вел юзера на соответствующий документ в мобильной версии.
5. Закрытая индексация изображений, CSS-файлов и JS.
Такие запреты особенно «не нравятся» алгоритмам ранжирования Google. В этой поисковой системе используется продвинутая технология рендеринга графики и выполнения JS. Допускается закрывать от индексации технические скрипты, которые используются для целей SEO.
6. Контент не воспроизводится.
Мобильная версия интерфейса не должна быть ограниченной в визуальном и информационном плане. Анимированные элементы следует разрабатывать на базе технологии HTML5, так как Flash смартфонами не поддерживается. Чем больше на сайте будет страниц с контентом, который не воспроизводится на мобильном устройстве, тем хуже будут результаты ранжирования.
7. Некорректная настройка meta-тега viewport.
Невнимательное отношение к этому моменту может привести к тому, что сайт не сможет успешно пройти тест на mobile-пригодность. Как результат, сайт практически утратит видимость в мобильной выдаче. Типичные ошибки заключаются в том, что при настройке указывается фиксированная ширина, что приводит к появлению горизонтальной прокрутки. Такая проблема очень просто устраняется коррекцией внесенных настроек.
8. Мелкие функциональные элементы и нечитаемый текст.
Периодически нужно проводить тестирование мобильных страниц на предмет того, насколько удобно будет пользователю выполнять стандартные и целевые действия. Если текст не читается из-за размера, то лучше сократить его, но увеличить размер шрифта минимум до 12. Если в одной зоне скопились мелкие функциональные элементы, то нужно оптимизировать их размер, разместив на более значительном расстоянии.
Подведем итоги
Главный принцип SEO-оптимизации под мобильную выдачу заключается в том, чтобы исключить игнорирование mobile-аудитории. Если сейчас она незначительна, то это не значит, что ее нет. На самом деле, низкая доля мобильного трафика как раз и объясняется отсутствием оптимизации. В процессе работы над сайтом нужно учитывать не только технические рекомендации поисковых систем, но и то, насколько реальному посетителю будет удобно на сайте. В противном случае хорошего качества пользовательской активности и высокой конверсии можно не ждать. Пользуйтесь нашими советами, и уже скоро вы заметите рост объема мобильного трафика из поиска.

