Метатеги являются частью html-разметки и предназначены для структурированного описания страницы. Они необходимы для ее дальнейшей идентификации, оценки и поиска. Существуем множество тегов, определяющих такие характеристики веб-страницы, как необходимость индексации, кодировка документа, авторство и т. д. Оптимизация метатегов – важный этап работ по SEO-продвижению.
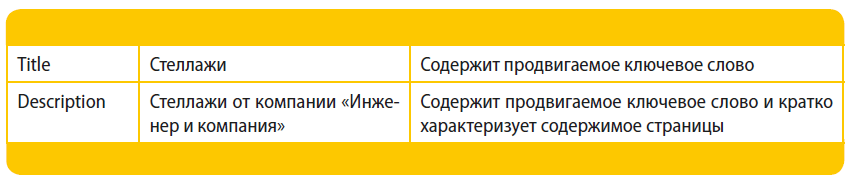
В поисковой выдаче фигурирует содержание двух тегов – title и description. Оно влияет на то, решит ли пользователь перейти на показанную в результатах поиска страницу. Оптимизация метатегов сайта предполагает включение продвигаемых ключевых слов в title и description. Рассмотрим на примере запроса «стеллажи»:

Title
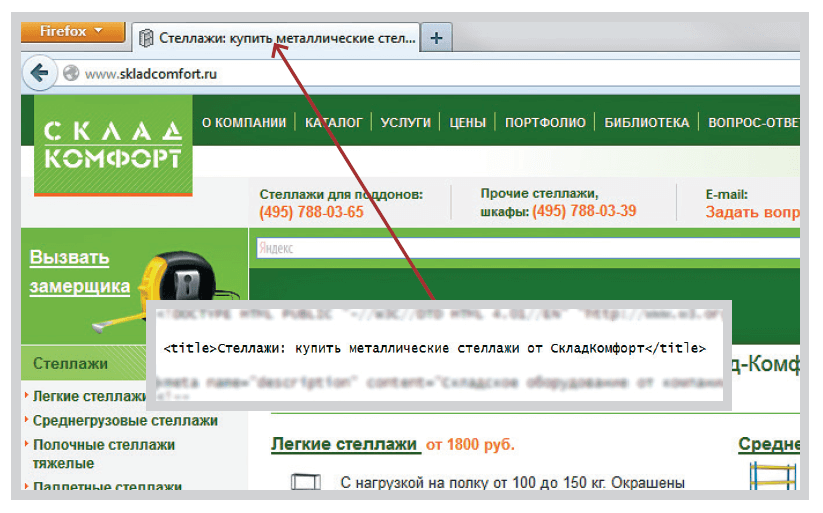
Тег title – часть html-разметки, которая указывает название страницы. Содержание title отображается в браузере пользователя (в заголовке окна).

Содержимое title также является активной ссылкой на продвигаемую страницу сайта из поисковой выдачи. Грамотная проработка этого тега очень важна для успешного продвижения.
Таким образом, можно выделить следующие функции title:
тег отражает название страницы;
является ссылкой на сайт из поисковой системы;
помогает пользователю принять решение о переходе на продвигаемую страницу из выдачи;
повышает релевантность страницы, если содержит вхождение ключевой фразы.
Когда продвигаемый запрос всего один, его несложно включить в содержимое title. Сложности с оптимизацией тега возникают, когда ключевых фраз несколько.
Например, страница оптимизируется под запросы «металлические стеллажи», «купить стеллажи» и «стеллажи». На первый взгляд кажется логичным, что в title нужно прописать весь набор ключей через запятую. Но в таком случае «Яндекс» или Google может посчитать страницу спамной. В результате сайт попадет под фильтр за переоптимизированный контент.
В данном случае можно написать title «Купить металлические стеллажи от компании XXX». В примере продвигаемые запросы пересекаются друг с другом, так что составить полноценное предложение, которое описывает содержание страницы, довольно просто.
Прежде чем оптимизировать title, желательно изучить содержание этого тега у конкурентов. Необходимо обратить внимание:
где находится высокочастотный запрос (на первом или втором месте, в конце предложения);
сколько в title высокочастотных ключевых фраз и прочих подсвеченных слов, которые тематически связаны с запросом и повышают релевантность страницы.
В приведенном примере анализ конкурентов показал, что ключ «стеллажи» дважды встречается в title и обязательно стоит в его начале. Именно поэтому необходимо оптимизировать тег следующим образом: «Стеллажи: купить металлические стеллажи от компании ХХХ».
Название страницы, прописанное в title, очень важно для поисковой системы. Данный тег указывает на содержимое документа, отображается на странице выдачи и является ссылкой на найденный сайт. Таким образом, грамотная оптимизация метатега страницы может дополнительно стимулировать пользователя перейти на ваш ресурс.
Description
Этот метатег представляет собой краткое описание страницы. Поисковики могут использовать содержимое description в качестве сниппета в результатах выдачи, если оно будет расценено как релевантное запросу. Это особенно актуально для интернет-магазинов, на страницах которых нет никакого текстового контента. Поэтому description должен не только описывать содержимое раздела, но и носить рекламно-информационный характер.
При SEO-оптимизации метатега description нужно учесть следующие особенности:
он должен включать самый высокочастотный ключ;
продвигаемые запросы в теге не рекомендуется перечислять;
описание страницы должно быть не меньше 140 и не длиннее 200 символов с пробелами (в сниппет обычно попадает менее 200 символов).
Оптимизация заголовков и html-разметка
При работе с текстом на сайте важно уделить внимание поисковой оптимизации заголовков. Это фрагменты, которые выделяются тегами h1, h2, …, h6. Они предназначены специально для структурирования текста. Их использование в служебных элементах и навигации ресурса – пример некачественной оптимизации страницы.
Заголовок h1 является очень важной частью текстового контента и влияет на ранжирование не меньше, чем тег title. В основном заголовке документа должна быть отражена информация о том, чему посвящена страница. Следовательно, от содержания h1 зависит релевантность поисковому запросу. Составить заголовок можно по тем же рекомендациям, которые были приведены для тега title.
Подзаголовки (h2–h6) – это важные, но менее значимые по сравнению с h 1 элементы текста. В них можно включать средне- и низкочастотные продвигаемые запросы.
Помимо тегов подзаголовков html-разметка текста включает большой набор специализированных элементов, предназначенных для выделения на странице разнообразной информации: strong, ul, i, b, u и т. д.
Теги заголовков – h1, h2, h3 и т. д. – допускается использовать исключительно в основном тексте и только в логической последовательности. Заголовок первого уровня h1 должен быть один на странице. Он всегда выше всех остальных подзаголовков. Затем идет один или несколько h2, затем h 3 и т. д. Информация в теге h 2 должна раскрывать содержание основного заголовка. Соответственно, теги h 3 входят в h 2. Логика такая же, как в заголовках в книге. Такие теги не используются для оформления текста, для этого существует CSS-файл.
Тег <strong> используется для акцентирования внимания. Им можно выделять важные составляющие текста. Не рекомендуется использовать тег для акцентирования внимания на ключевых словах: за это поисковые системы могут наложить санкции на сайт.
Тег <ul> предназначен для маркировки перечня. Его использование позволяет визуально упростить страницу за счет структурирования ее содержимого.
Тег <i> используется для выделения текста курсивом. Изменение начертания позволяет привлечь внимание к данной части содержания. При использовании такого тега нужно учитывать, что курсив хорошо смотрится при достаточной величине шрифта: от 14 пунктов и больше.
Тег <b> предназначен для выделения текста полужирным начертанием. В отличие от тега strong, который выделяет написанное визуально и логически, <b> только изменяет внешний вид определенного текстового блока.
Тег <u> используется для применения подчеркивания к выделенному фрагменту. Обычно подчеркивание ассоциируется у пользователей со ссылками, поэтому ставить такой тег в обычном тексте нецелесообразно. Это может ввести посетителя в заблуждение и даже привести к уходу с сайта.
При использовании всех названных тегов важно помнить следующее правило: элементы html -разметки призваны упростить восприятие информации, а значит, должны расставляться в тексте органично. Когда теги используются только для искусственного повышения релевантности по продвигаемым запросом, это считается методом черной оптимизации. За такое продвижение поисковые системы накладывают различные санкции.


