
Сниппет – это короткое описание содержания страницы, отображаемое в поисковой выдаче под ссылкой на нее. Расширенный сниппет формируется из информации, структурированной микроразметкой сайта.
Скриншот выдачи без использования опции Schema.org:
 Сниппет без микроразметки
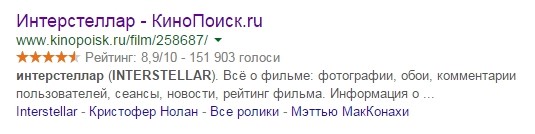
Сниппет без микроразметкиПример выдачи по аналогичному запросу, но после внедрения разметки:
 Сниппет с микроразметкой
Сниппет с микроразметкойЭта схема показывает, как считывает размеченную информацию поисковая машина.
Микроразметка Shema.org интегрируется в HTML-код сайта. Подробнее узнать, что она собой представляет, можно на официальном сайте.
Назначение микроразметки Schema.org
Структурирование информации с помощью schema.org используется в SEO-продвижении веб-ресурса. Пользователи не всегда могут заметить результат ее внедрения. Однако, сайт с микроразметкой Shema поисковики помещают на верхние позиции выдачи, что положительно влияет на его восприятие целевой аудиторией.
Кроме того, при поиске конкретной продукции по пользовательскому запросу Яндекс и Google могут разместить ваш товар на собственных сервисах и торговых онлайн-площадках с отображением его размеченных характеристик.
Информация, подлежащая разметке schema.org
Разметка Shema включает множество различных объектов и их характеристик. Сегодня с ее помощью можно структурировать уже более 100 типов информации, в том числе:
- Шапка сайта (WPHeader).
- Навигационное меню (SiteNavigationElement).
- «Хлебные крошки» (Breadcrumbs).
- Адреса и организации (Organization и LocalBusiness).
- Товарный список (Products list).
- Карточка товара (Product → Offer).
- Карточка услуги (Product → AggregateOffer).
- Перечень статей в блоге (Blog).
- Статья в блоге (Article, NewsArticle и BlogPosting).
- Исследовательская работа (CreativeWork).
- Кинофильм (Movie).
- Рецепт (Recipe).
- Изображение (Painting).
- Картинка (ImageObject).
- Видеофайл (VideoObject).
- Событие (Event).
- Вопрос-ответ (Question).
- Отзывы (Reviews).
- Футер сайта (WPFooter).
Классификация микроразметки Schema.org
Каждая характеристика может быть размечена различными способами. К примеру, для наименования продукции используются:
- <meta itemprop="name" content="название товара" />;
- <div itemprop="name">название товараdiv>;
- <div itemprop="name"><h1>название товараh1>div>.
Ссылка на продукт размечается следующими способами:
- <a itemprop="url" href="ссылка">a>;
- <meta itemprop="url" content="ссылка" />;
- <link itemprop="url" href="ссылка" />.
Метод микроразметки характеристик определяется тем, какие при этом преследуются цели. Часто онлайн-магазины применяют теги <meta> или <link> для скрытой разметки. Они по умолчанию не отображаются, но их можно увидеть в исходном коде веб-страницы.
Разметка шапки сайта (Schema.org WPHeader)
В качестве примера рассмотрим такую шапку веб-ресурса:
<head>
<title>название_страницыtitle>
<meta name="description" content="описание_сайта">
<meta name="keywords" content="ключевые_слова_тематики_сайта">
…
head>
Размеченная шапка выглядит так:
<head itemscope itemtype="http://schema.org/WPHeader">
<title itemprop="headline">название_страницыtitle>
<meta itemprop="description" name="description" content="описание_страницы">
<meta itemprop="keywords" name="keywords" content="ключевые_слова_для_страницы">
…
head>
WPHeader имеет много различных характеристик. Уточнить их и внести в микроразметку вы можете сами, просмотрев страницу об объекте.
Микроразметка навигационного меню (SiteNavigationElement)
Основное меню сайта без микроразметки:
<ul>
<li>
<a href="ссылка">название_пункта_меню_1a>
li>
<li>
<a href="ссылка">название_пункта_меню_2a>
li>
<li>
<a href="ссылка">название_пункта_меню_3a>
li>
<li>
<a href="ссылка">название_пункта_меню_4a>
li>
<li>
<a href="ссылка">название_пункта_меню_5a>
li>
<li>
<a href="ссылка">название_пункта_меню_6a>
li>
ul>
После внедрения разметки оно становится таким:
<ul itemscope itemtype="http://schema.org/SiteNavigationElement">
<li>
<a itemprop="url" href="ссылка">название_пункта_меню_1a>
li>
<li>
<a itemprop="url" href="ссылка">название_пункта_меню_2a>
li>
<li>
<a itemprop="url" href="ссылка">название_пункта_меню_3a>
li>
<li>
<a itemprop="url" href="ссылка">название_пункта_меню_4a>
li>
<li>
<a itemprop="url" href="ссылка">название_пункта_меню_5a>
li>
<li>
<a itemprop="url" href="ссылка">название_пункта_меню_6a>
li>
ul>
Разметка «хлебных крошек» (Breadcrumbs)
Неразмеченный объект записывается так:
<ul>
<li>
<a href="ссылка">
<span>название_1_пунктаspan>
a>
li>
<li>
<a href="ссылка">
<span>название_1_пунктаspan>
a>
li>
<li>
<a href="ссылка">
<span>название_1_пунктаspan>
a>
li>
…
ul>
После внедрения разметки:
<ul itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemprop="item" href="ссылка">
<span itemprop="name">название_1_пункта span>
a>
<meta itemprop="position" content="1" />
li>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemprop="item" href="ссылка" >
<span itemprop="name">название_2_пунктаspan>
a>
<meta itemprop="position" content="2" />
li>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemprop="item" href="ссылка">
<span itemprop="name">название_3_пунктаspan>
a>
<meta itemprop="position" content="3" />
li>
…
ul>
Прочие примеры микроразметки объектов приведены на официальном сайте schema.org.
Разметка последнего элемента «хлебных крошек» (breadcrumbs)
Разметить его можно, использовав ссылку с тегом <a> без атрибута href:
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item">
<span itemprop="name">название_последнего_пунктаspan>
a>
<meta itemprop="position" content="4">
li>
В Google часть экспертов утверждают, что разметка последнего элемента вообще не требуется, другие рекомендуют использовать нециклическую ссылку. Однако опыт показывает, что неразмеченный элемент не индексируется поисковиком в выдаче.
Разметка организации (Organization и LocalBusiness)
Данные объекты находятся в иерархической взаимосвязи между собой. Organization – большая организация, например школа, коммерческая компания, научно-производственное объединение и т. д.
LocalBusiness – подчиненный филиал (часть) объекта Organization. Например, им может обозначаться ресторан, принадлежащий ресторанной сети, отделение банка, ночной клуб, боулинговый центр.
Через Organization лучше обозначать юридический адрес (головной штаб) организации, с помощью LocalBusiness – остальные отделения. Может показаться, что второй объект необходимо вкладывать в первый, но делать этого категорически нельзя.
До микроразметки «Организация» имеет вид:
<div>
<div>название_компанииdiv>
<div><img src="ссылка_на_логотип" />div>
<div>почтовый_индекс, Страна, Область, Город, улица, номер домаdiv>
<div>Телефон: <a href="tel:+79999999999">+7 (999) 999-99-99a>div>
<div>Почта: <a href="mailto:email@email.ru">email@email.rua>div>
<div>Факс: <a href="tel:+79999999999">+7 (999) 999-99-99a>div>
div>
Этот же объект, но уже с разметкой выглядит так:
<div itemscope itemtype="http://schema.org/Organization">
<div itemprop="name">название_компанииdiv>
<link itemprop="url" href="ссылка_на_сайт">
<div itemprop="address" itemscope itemtype="https://schema.org/PostalAddress">
<span itemprop="postalCode">почтовый_индексspan>,
<span itemprop="addressCountry">Странаspan>,
<span itemprop="addressRegion">Областьspan>,
<span itemprop="addressLocality">Городspan>,
<span itemprop="streetAddress">улица, номер_домаspan>
div>
<div>Телефон: <a itemprop="telephone" href="tel:+79999999999">+7 (999) 999-99-99a>div>
<div>Почта: <a itemprop="email" href="mailto:email@email.ru">email@email.rua>div>
<div>Факс: <a itemprop="faxNumber" href="tel:+79999999999">+7 (999) 999-99-99a>div>
div>
Неразмеченный филиал записывается следующим образом:
<div>
<span>ООО «Цифровой элемент»span>
<div>454000, Челябинск, ул. Энгельса, д. 2, оф. 200div>
<span>8 (800) 555–85–89span>
<span>info@d-element.ruspan>
<time>Пн-Пт, 9:00 – 18:00time>
div>
После микроразметки он выглядит так:
<div itemscope itemtype="http://schema.org/LocalBusiness">
<span itemprop="name">ООО «Цифровой элемент»span>
<span itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
<meta itemprop="streetAddress" content="ул. Энгельса, д. 2, оф. 200">
<meta itemprop="postalCode" content="454000">
<meta itemprop="addressLocality" content="Челябинск">
span>
<span itemprop="telephone">8 (800) 555–85–89span>
<span itemprop="email">info@d-element.ruspan>
<time itemprop="openingHours" datetime="Mo-Fr, 9:00−18:00">Пн. − пт., 9:00 – 18:00time>
<img itemprop="image" src="ссылка на изображение филиала" />
div>
Обязательные для заполнения поля, порядок учета адресов и организаций в Яндексе подробно разобраны российского поисковика.
Разметка товарного перечня (Products list)
Данный объект без микроразметки:
<ul>
<li>
<a href="ссылка_на_товар">
<img src="ссылка_на_изображение_товара">
<div>название_товараdiv>
<div>
<span>47280span>
<span>руб.span>
div>
<div>Брендdiv>
<div>Модельdiv>
a>
li>
<li>
<a href="ссылка_на_товар">
<img src="ссылка_на_изображение_товара">
<div>название_товараdiv>
<div>
<span>47280span>
<span>руб.span>
div>
<div>Брендdiv>
<div>Модельdiv>
a>
li>
<li>
<a href="ссылка_на_товар">
<img src="ссылка_на_изображение_товара">
<div>название_товараdiv>
<div>
<span>47280span>
<span>руб.span>
div>
<div>Брендdiv>
<div>Модельdiv>
a>
li>
ul>
Товарный перечень с разметкой принимает вид:
<ul itemscope itemtype="http://schema.org/ItemList">
<li itemscope itemprop="itemListElement" itemtype="http://schema.org/Product">
<a itemprop="url" href="ссылка_на_товар_1">
<img itemprop="image" src="ссылка_на_изображение_товара">
<meta itemprop="description" content="описание_товара">
<div itemprop="name">название_товараdiv>
<div itemscope itemprop="offers" itemtype="http://schema.org/Offer">
<div><span itemprop="price">47280span> руб.div>
<meta itemprop="priceCurrency" content="RUB">
<meta itemprop="availability" content="http://schema.org/InStock" />
div>
<div itemprop="brand">Брендdiv>
<div itemprop="model">Модельdiv>
a>
li>
<li itemscope itemprop="itemListElement" itemtype="http://schema.org/Product">
<a itemprop="url" href="ссылка_на_товар_2">
<img itemprop="image" src="ссылка_на_изображение_товара">
<meta itemprop="description" content="описание_товара">
<div itemprop="name">название_товараdiv>
<div itemscope itemprop="offers" itemtype="http://schema.org/Offer">
<div><span itemprop="price">47280span> руб.div>
<meta itemprop="priceCurrency" content="RUB" />
<meta itemprop="availability" content="http://schema.org/InStock" />
div>
<div itemprop="brand">Брендdiv>
<div itemprop="model">Модельdiv>
a>
li>
<li itemscope itemprop="itemListElement" itemtype="http://schema.org/Product">
<a itemprop="url" href="ссылка_на_товар_3">
<img itemprop="image" src="ссылка_на_изображение_товара">
<meta itemprop="description" content="описание_товара">
<div itemprop="name">название_товараdiv>
<div itemscope itemprop="offers" itemtype="http://schema.org/Offer">
<div><span itemprop="price">47280span> руб.div>
<meta itemprop="priceCurrency" content="RUB" />
<meta itemprop="availability" content="http://schema.org/InStock" />
div>
<div itemprop="brand">Брендdiv>
<div itemprop="model">Модельdiv>
a>
li>
ul>
В разметке лучше размещать только основные сведения о продукте. Также при необходимости можно указать свойство отзывов, рейтинг для товарного перечня.
В Google микроразметка этого объекта при имеющейся подробной странице не разрешена (так указано в сопроводительном документе). По этой причине размечать список рекомендуется исключительно при ее отсутствии. Если подробная страница продукта все же имеется, разметку применять нужно только к ней.
Разметка товара (Product → Offer)
В неразмеченном виде этот объект выглядит так:
<div>
<h1>наименование_товараh1>
<a href="ссылка-на-увеличенное-изображение.jpg">
<img src="ссылка_на_изображение_товара" />
a>
<div>
<div>В наличииdiv>
div>
<div>Описание товараdiv>
div>
После разметки он приобретает вид:
<div itemscope itemtype="http://schema.org/Product">
<h1 itemprop="name">наименование_товараh1>
<a href="ссылка-на-увеличенное-изображение.jpg">
<img itemprop="image" src="ссылка_на_изображение_товара" />
a>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<meta itemprop="price" content="690.00">
<meta itemprop="priceCurrency" content="RUB">
<link itemprop="availability" href="http://schema.org/InStock">
<div>В наличииdiv>
div>
<div itemprop="description">описание_товараdiv>
div>
Рассмотрим образец детальной разметки товаров:
<div itemscope itemtype="http://schema.org/Product">
<span itemprop="name">Наименование_товараspan>
<a href="ссылка-на-изображение.jpg"><img src="ссылка_на_изображение.jpg" itemprop="image" />a>
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<span itemprop="ratingValue">4span>
<span itemprop="reviewCount">9span> //рейтинг 4 основан на 9 оценках
div>
<div itemprop="description">Описание_товараdiv>
<div>Производитель: <span itemprop="brand">название_брендаspan>div>
<div>Модель: <span itemprop="model">номер_моделиspan>div>
<div>Остаток на складе: <span itemprop="sku">4span>div>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<span itemprop="priceCurrency" content="RUB">руб.span>
<span itemprop="price">699span>
<span><link itemprop="availability" href="http://schema.org/InStock"/>В наличииspan>
<meta itemprop="priceValidUntil" content="2013-09-14T21:30">
<div itemprop="review" itemscope itemtype="http://schema.org/Review">
<span itemprop="name">Заголовок отзываspan>
от <span itemprop="author">Имя пользователяspan>,
<meta itemprop="datePublished" content="2013-09-14">
<div itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating">
<meta itemprop="worstRating" content="1"> //Минимальная оценка
<span itemprop="ratingValue">4span> //Оценка пользователя
<span itemprop="bestRating">5span>звезд. //Максимальная оценка
<span itemprop="description">текст_отзываspan>
div>
div>
div>
Любому товару свойственна своя специфика: у одного нет комментариев пользователей, для другого неизвестен производитель и т. д. Из-за этого подробная разметка возможна не всегда, однако валидатор Google будет это фиксировать и отмечать.
Как правильно заполнять поля в карточке продукта, как осуществляется учет товаров и цен в Яндексе – посмотритероссийского поисковика.
Применяемые свойства
Свойство или объект | Описание |
http://schema.org/Product | Начинает микроразметку продукта |
http://schema.org/Offer | Начинает разметку товарных характеристик |
http://schema.org/Review | Начинает разметку отзывов на продукт |
http://schema.org/Rating | Начинает микроразметку рейтинга |
name | Наименование |
image | Изображение |
price | Стоимость |
priceCurrency | Используемая денежная единица (RUB, USD, EURO и т. д.) |
availability | Доступность товара. Варианты:
|
description | Короткое описание продукта |
http://schema.org/AggregateRating | Начинает микроразметку товарного рейтинга |
ratingValue | Готовый рейтинг товара по результатам оценки (числу голосов) пользователей |
reviewCount | Число проголосовавших |
brand | Торговая марка |
model | Модель (артикул) |
sku | Оставшееся на складе число товарных единиц |
priceValidUntil | Срок актуальности (неизменности) стоимости |
name | Название отзыва |
author | Автор отзыва (Ф. И. О.) |
datePublished | Дата размещения отзыва |
worstRating | Наименьшая оценка отзыва |
ratingValue | Готовый рейтинг отзыва по результатам оценки пользователями (числа голосов) |
bestRating | Наибольшая оценка отзыва |
description | Содержание отзыва |
Разметка услуги (Product → AggregateOffer)
Данное свойство заменяет Offer в объекте Product.
Многие веб-ресурсы предлагают пользователям услуги. Зачастую их стоимость точно не определена, вместо этого минимальное значение цены или ее диапазон. В таких ситуациях рекомендуется применять свойство AggregateOffer взамен Offer.
Для микроразметки услуг обычно применяют объект https://schema.org/Service, но оптимальным вариантом будет http://schema.org/Product.
Неразмеченная «Услуга» выглядит так:
<div>
<div>Название услугиdiv>
<div>Описание услугиdiv>
<img src="ссылка_на_изображение_услуги" />
<div>
<div>Готовы оказать услугу! Оставляйте заявку!div>
<div>Цена: от 600 до 1000 руб.div>
div>
div>
После внедрения разметки:
<div itemscope itemtype="http://schema.org/Product">
<div itemprop="name">Название услугиdiv>
<div itemprop="description">Описание услугиdiv>
<img itemprop="image" src="ссылка_на_изображение_услуги" />
<div itemprop="offers" itemscope itemtype="http://schema.org/AggregateOffer">
<div>Готовы оказать услугу! Оставляйте заявку!div>
<meta itemprop="priceCurrency" content="RUB">
<link itemprop="availability" href="http://schema.org/InStock">
<div>Цена: от <span itemprop="lowPrice">600span> до <span itemprop="highPrice">1000span> руб.div>
div>
div>
Разметка перечня статей блога (Blog)
Данный объект до микроразметки:
<div>
<article>
<h2>название_статьи_1h2>
<time>2019-04-22T11:48:26+00:00time>
<img src="ссылка_на_постер_для_статьи">
<p>краткое_описание_статьиp>
<p>Авторp>
article>
<article>
<h2>название_статьи_1h2>
<time>2019-04-22T11:48:26+00:00time>
<img src="ссылка_на_постер_для_статьи">
<p>краткое_описание_статьиp>
<p>Авторp>
article>
…
div>
Размеченный список статей:
<div itemscope itemtype="http://schema.org/Blog">
<div itemprop="description">описание_для_списка_статейdiv>
<article itemprop="blogPosts" itemscope itemtype="http://schema.org/BlogPosting">
<h2 itemprop="headline">название_статьи_1h2>
<time itemprop="datePublished" datetime="2019-04-22">22 апреля 2019time>
<img itemprop="image" src="ссылка_на_постер_для_статьи">
<p itemprop="description">краткое_описание_статьиp>
<p itemprop="articleBody">полный_текст_статьи_анонсp>
<p itemprop="author">Авторp>
<div itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<div itemprop="logo" itemscope itemtype="https://schema.org/ImageObject">
<img itemprop="url image" src="ссылка_на_логотип" />
div>
<link itemprop="url" href="ссылка_на_сайт">
<div itemprop="address" itemscope itemtype="https://schema.org/PostalAddress">
<span itemprop="postalCode">почтовый_индексspan>,
<span itemprop="addressCountry">Странаspan>,
<span itemprop="addressRegion">Областьspan>,
<span itemprop="addressLocality">Городspan>,
<span itemprop="streetAddress">улица, номер_домаspan>
div>
<div>Телефон: <a itemprop="telephone" href="tel:+79999999999">+7 (999) 999-99-99a>div>
<div>Почта: <a itemprop="email" href="mailto:email@email.ru">email@email.rua>div>
<div>Факс: <a itemprop="faxNumber" href="tel:+79999999999">+7 (999) 999-99-99a>div>
<meta itemprop="name" content="название_сайта">
div>
<meta itemprop="dateModified" content="2019-04-22T11:48:26+00:00">
<meta itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage" itemid="ссылка_на_статью"/>
div>
article>
<article itemprop="blogPosts" itemscope itemtype="http://schema.org/BlogPosting">
<h2 itemprop="headline">название_статьи_2h2>
<time itemprop="datePublished" datetime="2019-04-22">22 апреля 2019time>
<img itemprop="image" src="ссылка_на_постер_для_статьи">
<p itemprop="description">краткое_описание_статьиp>
<p itemprop="articleBody">полный_текст_статьи_анонсp>
<p itemprop="author">Авторp>
<div itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<div itemprop="logo" itemscope itemtype="https://schema.org/ImageObject">
<img itemprop="url image" src="ссылка_на_логотип" />
div>
<link itemprop="url" href="ссылка_на_сайт">
<div itemprop="address" itemscope itemtype="https://schema.org/PostalAddress">
<span itemprop="postalCode">почтовый_индексspan>,
<span itemprop="addressCountry">Странаspan>,
<span itemprop="addressRegion">Областьspan>,
<span itemprop="addressLocality">Городspan>,
<span itemprop="streetAddress">улица, номер_домаspan>
div>
<div>Телефон: <a itemprop="telephone" href="tel:+79999999999">+7 (999) 999-99-99a>div>
<div>Почта: <a itemprop="email" href="mailto:email@email.ru">email@email.rua>div>
<div>Факс: <a itemprop="faxNumber" href="tel:+79999999999">+7 (999) 999-99-99a>div>
<meta itemprop="name" content="название_сайта">
div>
<meta itemprop="dateModified" content="2019-04-22T11:48:26+00:00">
<meta itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage" itemid="ссылка_на_статью"/>
article>
…
div>
Разметка статей блога (Article, NewsArticle или BlogPosting). Отличие между Article, NewsArticle и BlogPostiing
Эти типы применяют почти идентичные свойства и определяют главные характеристики разметки статьи (заголовок, тело, дату размещения), поэтому замена BlogPosting на Article не отразится на результате. Выбор между ними определяется типом текстовых материалов:
- BlogPosting – используется для инфостатей в блоге и публикаций на веб-ресурсе;
- NewsArticle – применяется для новостей (новостных текстов);
- Article – универсальная схема, подходящая для любых типов текстов.
Без разметки «Статья» имеет вид:
<article>
<p>Автор: Автор статьиp>
<span>Дата: <time>2019-04-22T11:48:26+00:00time>span>
<h1>название_статьиh1>
<img src="ссылка_на_изображение_статьи" />
<div>полное_текст_статьиdiv>
article>
В приведенной ниже универсальной микроразметке можно заменить общий Article на более узкие NewsArticle и BlogPosting – валидность от этого не поменяется.
Микроразмеченная статья выглядит так:
<div itemscope itemtype="http://schema.org/Article">
<p>Автор: <span itemprop="author">Автор статьиspan>p>
<p>Дата публикации: <time itemprop="datePublished" datetime="2019-04-22">22 апреля 2019time>p>
<h1 itemprop="headline">название_статьиh1>
<img itemprop="image" src="ссылка_на_изображение_статьи" />
<article itemprop="articleBody">полное_текст_статьиarticle>
<div itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<div itemprop="logo" itemscope itemtype="https://schema.org/ImageObject">
<img itemprop="url image" src="ссылка_на_логотип" />
div>
<link itemprop="url" href="ссылка_на_сайт">
<div itemprop="address" itemscope itemtype="https://schema.org/PostalAddress">
<span itemprop="postalCode">почтовый_индексspan>,
<span itemprop="addressCountry">Странаspan>,
<span itemprop="addressRegion">Областьspan>,
<span itemprop="addressLocality">Городspan>,
<span itemprop="streetAddress">улица, номер_домаspan>
div>
<div>Телефон: <a itemprop="telephone" href="tel:+79999999999">+7 (999) 999-99-99a>div>
<meta itemprop="name" content="название_сайта">
div>
<meta itemprop="dateModified" content="2019-04-22T11:48:26+00:00">
<meta itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage" itemid="ссылка_на_статью"/>
div>
Корректная разметка научной работы (CreativeWork)
Данный объект описывает различные типы исследовательских и творческих работ, например кандидатские, монографии (и книги вообще), научные диссертации, дипломы и т. д.
Без разметки он записывается как:
<div>
<img alt="essay cover" src="essay.jpg" />
<span>Сказки Пушкинаspan>
<span>Иван Петровspan>,
<span>Александр Сергеевич Пушкин как выдающийся, великий русский поэт, драматург и прозаик. Общая характеристика творчества Пушкина в середине 20-х годов XIX века. История создания сказок. Образный мир и исторические корни сюжетов поэтических произведений.span>
div>
Размеченная научная работа приобретает следующий вид:
<div itemscope itemtype="http://schema.org/CreativeWork">
<img itemprop="image" alt="essay cover" src="essay.jpg" />
<meta itemprop="learningResourceType" content="StudentEssay">
<span itemprop="name">Сказки Пушкинаspan>
<span itemprop="author">Иван Петровspan>,
<span itemprop="description">Александр Сергеевич Пушкин как выдающийся, великий русский поэт, драматург и прозаик. Общая характеристика творчества Пушкина в середине 20-х годов XIX века. История создания сказок. Образный мир и исторические корни сюжетов поэтических произведений.span>
div>
Другие примеры микроразметки научной работы доступны на официальном сайте.
Поля, которые нужно заполнить, и правила учета этого объекта в Яндексе можно изучить российского поисковика.
Разметка фильма (Movie)
Неразмеченным данный объект записывается так:
<div itemscope itemtype="http://schema.org/Movie"/>
<h1>название_фильмаh1>
<span>альтернативное_название_на_латиницеspan>
<a href="ссылка_на_фильм">
<img src="ссылка_на_изображение_превьюшку_фильма" />
a>
<p>
<a href="ссылка_на_режиссера">фио_режиссераa>,
<a href="ссылка_на_режиссера">фио_режиссераa>.
p>
<p>
<a href="ссылка_на_продюсера">фио_продюсераa>,
<a href="ссылка_на_продюсера">фио_продюсераa>,
<a href="ссылка_на_всех_продюсеров">и другиеa>.
p>
<p>
<a href="ссылка_на_композитора">фио_композитораa>,
<a href="ссылка_на_композитора">фио_композитораa>.
p>
<p>
<a href="ссылка_на_категорию_жанра">название_жанраa>,
<a href="ссылка_на_категорию_жанра">название_жанраa>,
<a href="ссылка_на_категорию_жанров">и другиеa>.
p>
<p>В главных ролях:p>
<div>
<a href="ссылка_на_актёра">фио_актёраa>
<a href="ссылка_на_актёра">фио_актёраa>
<a href="ссылка_на_актёра">фио_актёраa>
div>
div>
После введения разметки в фильм он преобразуется следующим образом:
<div itemscope itemtype="http://schema.org/Movie"/>
<h1 itemprop="name">название_фильмаh1>
<span itemprop="alternativeHeadline">альтернативное_название_на_латиницеspan>
<a itemprop="url" href="ссылка_на_фильм">
<img src="ссылка_на_изображение_превьюшку_фильма" itemprop="image" />
a>
<p>
<a itemprop="director" href="ссылка_на_режиссера">фио_режиссераa>,
<a itemprop="director" href="ссылка_на_режиссера">фио_режиссераa>.
p>
<p>
<a itemprop="producer" href="ссылка_на_продюсера">фио_продюсераa>,
<a itemprop="producer" href="ссылка_на_продюсера">фио_продюсераa>,
<a href="ссылка_на_всех_продюсеров">и другиеa>.
p>
<p>
<a itemprop="musicBy" href="ссылка_на_композитора">фио_композитораa>,
<a itemprop="musicBy" href="ссылка_на_композитора">фио_композитораa>.
p>
<p>
<a itemprop="genre" href="ссылка_на_категорию_жанра">название_жанраa>,
<a itemprop="genre" href="ссылка_на_категорию_жанра">название_жанраa>,
<a href="ссылка_на_категорию_жанров">и другиеa>.
p>
<p>В главных ролях:p>
<div>
<a itemprop="actor" href="ссылка_на_актёра">фио_актёраa>
<a itemprop="actor" href="ссылка_на_актёра">фио_актёраa>
<a itemprop="actor" href="ссылка_на_актёра">фио_актёраa>
div>
<div itemprop="video" itemscope itemtype="http://schema.org/VideoObject"/>
<link itemprop="url" href="ссылка_на_фильм" />
<span itemprop="description">описание_фильмаspan>
<meta itemprop="contentRating" content="официальный_рейтинг_фильма_возрастной_категории" />
<meta itemprop="duration" content="PT1H30M" />
<meta itemprop="uploadDate" content="2019-04-23T09:12:32+00:00" />
<meta itemprop="inLanguage" content="ru" />
<meta itemprop="isFamilyFriendly" content="true" />
<meta itemprop="productionCompany" content="фио_компании_выпустившая_фильм" />
<div>
<h1 itemprop="name">название_фильмаh1>
<span itemprop="alternativeHeadline">альтернативное_название_на_латиницеspan>
<img src="ссылка_на_изображение_превьюшку_фильма" itemprop="thumbnailUrl thumbnail" />
div>
div>
<meta itemprop="dateCreated" content="2019-04-23T09:12:32+00:00" />
div>
Используемые свойства
Свойство или объект | Описание |
http://schema.org/Movie | Начинает микроразметку фильма |
http://schema.org/VideoObject | Начинает микроразметку видео |
director | Обозначает режиссера |
producer | Описывает продюсера |
musicBy | Отображает имя композитора фильма или название группы |
genre | Обозначает жанр |
actor | Обозначает актера |
url | Отображает ссылку на фильм (ролик) |
description | Краткое содержание фильма |
contentRating | Отображает возрастной рейтинг (например, «MPAA R») |
duration | Показывает длительность в формате ISO 8601. К примеру, продолжительность в 1 час 30 минут выглядит как PT1H30M. |
dateReleased | Отображает дату начала проката фильма в кинотеатрах. Например, «2019-01-08T00:00:00» |
uploadDate | Обозначает дату закачки фильма на сайт. Например, «2019-01-08T00:00:00» |
dateCreated | Определяет дату завершения съемок. Например, «2019-01-08T00:00:00» |
inLanguage | Указывает язык оригинальной озвучки (ru, en, de и т. д.) |
isFamilyFriendly | True/False. Указывает наличие или отсутствие рекомендации к просмотру семьей |
productionCompany | Обозначает кинокомпанию, выпустившую фильм |
name | Обозначает название фильма |
alternativeHeadline | Описывает альтернативное название фильма на латинице |
thumbnailUrl | Обозначает постер (изображение) фильма |
subtitleLanguage | Обозначает язык субтитров (ru, en, de и т. д.) фильма |
Разметка рецепта (Recipe)
Неразмеченным этот объект выглядит так:
<div>
<h1>название_рецептаh1>
<div>описание_рецептаdiv>
<img src="ссылка_на_изображение_готового_блюда" />
<ul>
<li>Автор рецепта: Авторli>
<li>После приготовления вы получите 4 порцииli>
<li>Время приготовления: 45 минутli>
ul>
<h2>ингредиентыh2>
<ul>
<li>1 курицаli>
<li>5 л пиваli>
<li>сольli>
<li>перецli>
<li>специи по вкусуli>
ul>
<h2>способ_приготовленияh2>
<ul>
<li>
<img src="ссылка_на_изображение_ингредиента" />
Курицу нарезать на кусочки, выложить в форму для запекания, посолить, поперчить, добавить специи по вкусу.
li>
<li>
<img src="ссылка_на_изображение_ингредиента" />
Курицу залить пивом, поставить в духовку.
li>
<li>
<img src="ссылка_на_изображение_ингредиента" />
Жарить при температуре 180 градусов в течение 40—45 минут.
li>
ul>
<span>Блюда из курицыspan>
<div>
Пищевая ценность:
<ul>
<li>Калории: 120 ккал.li>
<li>Жиры: 7 г.li>
<li>Углеводы: 1 г.li>
ul>
div>
Приятного аппетита!
div>
После разметки «Рецепт» преобразуется:
<div itemscope itemtype="http://schema.org/Recipe"/>
<h1 itemprop="name">название_рецептаh1>
<div itemprop="description">описание_рецептаdiv>
<div>Теги: <span itemprop="keywords">ключевые, слова, для, рецептаspan>div>
<img itemprop="image" src="ссылка_на_изображение_готового_блюда" />
<ul>
<li>Автор рецепта: <span itemprop="author">Авторspan>li>
<li>После приготовления вы получите <span itemprop="recipeYield">4 порцииspan>li>
<li>Время приготовления: <meta itemprop="totalTime" content="PT45M" />45 минутli>
ul>
<h2>ингредиентыh2>
<ul>
<li itemprop="recipeIngredient">1 курицаli>
<li itemprop="recipeIngredient">5 л пиваli>
<li itemprop="recipeIngredient">сольli>
<li itemprop="recipeIngredient">перецli>
<li itemprop="recipeIngredient">специи по вкусуli>
ul>
<h2>способ_приготовленияh2>
<ul itemprop="recipeInstructions" itemtype="https://schema.org/ItemList" itemscope>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"/>
<img itemprop="image" src="ссылка_на_изображение_ингредиента" />
Курицу нарезать на кусочки, выложить в форму для запекания, посолить, поперчить, добавить специи по вкусу.
li>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"/>
<img itemprop="image" src="ссылка_на_изображение_ингредиента" />
Курицу залить пивом, поставить в духовку.
li>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"/>
<img itemprop="image" src="ссылка_на_изображение_ингредиента" />
Жарить при температуре 180 градусов в течение 40—45 минут.
li>
ul>
<span itemprop="recipeCategory">Блюда из курицыspan>
<div itemprop="nutrition" itemscope itemtype="http://schema.org/NutritionInformation"/>
Пищевая ценность:
<ul>
<li>Калории: <span itemprop="calories">120 ккал.span>,li>
<li>Жиры: <span itemprop="fatContent">7 г.span>li>
<li>Углеводы: <span itemprop="carbohydrateContent">1 г.span>li>
ul>
div>
Приятного аппетита!
div>
Используемые свойства
Свойство или объект | Описание |
http://schema.org/Recipe | Обозначает начало микроразметки рецепта |
name | Обязательное поле. (Текст) Указывает на название итогового блюда |
image | (URL) Указывает адрес изображения готового блюда. Это поле лучше заполнять для создания расширенного сниппета |
author | (Текст, Person/name, Organization/name) Обозначает автора рецепта |
recipeYield | (Текст) Указывает число порций итогового блюда |
totalTime | (Duration) Обозначает срок приготовления в формате ISO 8601. Например, «PT30M» (30 минут) |
recipeIngredient | Обязательное поле. (Текст) Указывает на определенный компонент блюда и его количество (может быть несколько) |
recipeInstructions | (Текст) Показывает порядок приготовления |
image | (URL) Обозначает адрес изображения процесса приготовления (одно или несколько). Рекомендуется заполнить это поле для создания расширенного сниппета |
recipeCategory | (Текст) Определяет тип блюда (горячее, десерт, закуска и т. д.) |
nutrition | (NutritionInformation) Отображает энергетическую или пищевую ценность блюда, то есть количественное содержание калорий, БЖУ, витаминов и т. д. |
calories | Обозначает калорийность |
fatContent | Обозначает содержание жиров |
carbohydrateContent | Обозначает количество углеводов |
sugarContent | Указывает на количество сахара |
fiberContent | Обозначает содержание клетчатки |
proteinContent | Указывает количество белков |
cholesterolContent | Отображает содержание холестерина |
servingSize | (Текст) Показывает размер или массу порции с информацией по ее энергетической и пищевой ценности |
Разметка рисунка (Painting)
До введения микроразметки данный объект выглядит так:
<div>
<h1>название_изображенияh1>
<img src="ссылка_на_изображение" />
<a href="ссылка_на_автора">фио_автораa>
<span>Портретspan>
<span>описание_изображенияspan>
div>
После микроразметки его вид становится таким:
<div itemscope itemtype="http://schema.org/Painting" />
<h1 itemprop="name">название_изображенияh1>
<img src="ссылка_на_изображение" />
<a href="ссылка_на_автора" itemprop="author">фио_автораa>
<span itemprop="genre">Портретspan>
<span itemprop="description">описание_изображенияspan>
div>
Разметка картинки (ImageObject)
Неразмеченная «Картинка» записывается следующим образом:
<div>
<div>Компьютерdiv>
<img src="computer.jpg" />
<span>Компьютер стоит на столе.span>
div>
После внедрения микроразметки изображения:
<div itemscope itemtype="http://schema.org/ImageObject">
<div itemprop="name">Компьютерdiv>
<img src="computer.jpg" itemprop="contentUrl" />
<span itemprop="description">Компьютер стоит на столе.span>
div>
Разметка видео (VideoObject)
Без микроразметки этот объект имеет вид:
<div>
<link href="ссылка_на_видео">
<meta content="название_видео" />
<p>описание_видеоp>
<p>Дата загрузки: 2013-06-05T00:00:00p>
div>
После внедрения разметки «Видео» кодируется так:
<div itemscope itemtype="http://schema.org/VideoObject">
<link itemprop="url" href="ссылка_на_видео">
<meta itemprop="name" content="название_видео">
<p itemprop="description">описание_видеоp>
<meta itemprop="duration" content="PT6M58S" />
<meta itemprop="isFamilyFriendly" content="true">
<link itemprop="thumbnailUrl" href="превьюшка_изображение"/>
<p>Дата загрузки: <span itemprop="uploadDate">2013-06-05T00:00:00span>p>
<div itemprop="thumbnail" itemscope itemtype="http://schema.org/ImageObject">
<img itemprop="contentUrl" src="превьюшка_изображение">
<meta itemprop="width" content="250">
<meta itemprop="height" content="120">
div>
div>
Разметка события (Event)
До внедрения микроразметки этот объект записывается следующим образом:
<div itemscope itemtype="http://schema.org/Event" />
<img src="изображение_или_постер_события.jpg" />
<div>название_событияdiv>
<div>описание_событияdiv>
<div>
Концерт состоится 8 мая, в 19:30
Окончание концерта 8 мая, в 20:30
div>
<div>
Место проведения: страна_или_город, полный_адрес
div>
<div>фио_исполнителя_или_название_группыdiv>
div>
Дополненное разметкой «Событие» выглядит так:
<div itemscope itemtype="http://schema.org/Event" />
<img itemprop="image" src="изображение_или_постер_события.jpg" />
<div itemprop="name">название_событияdiv>
<div itemprop="description">описание_событияdiv>
<div>
Концерт состоится
<time itemprop="startDate" datetime="2019-05-08T19:30">8 мая, в 19:30time>
Окончание концерта
<time itemprop="endDate" datetime="2019-05-08T20:30">8 мая, в 20:30time>
div>
<div itemprop="location" itemscope itemtype="http://schema.org/Place" />
Место проведения: <span itemprop="name">страна_или_городspan>,
<span itemprop="address">полный_адресspan>
div>
<div itemprop="performer" itemscope itemtype="http://schema.org/Person" />
<span itemprop="name">фио_исполнителя_или_название_группыspan>
div>
div>
Разметка «Вопроса-ответа» (Question)
Этот объект находится в подчиненном положении по отношению к FAQPage и QAPage.
Неразмеченный «вопрос-ответ» записывается в следующем виде:
<div>
<div>Как продвинуть сайт в Москве?div>
<div>Сколько ни пытаюсь, не получается.div>
<div>Ответ №1: <span>Для начала прочитайте статью на тему, как продвинуть сайт в регионах: https://d-element.ru/about/blog/kak-prodvinut-sayt-v-regionakh/span>div>
<div>Ответ №2: <span>Кто бы умел...span>div>
div>
После внедрения разметки FAQ Page (один вопрос — один ответ) выглядит следующим образом:
<div itemscope itemtype="https://schema.org/FAQPage">
<div itemprop="mainEntity" itemscope itemtype="https://schema.org/Question">
<div itemprop="name">Как продвинуть сайт в Москве?div>
<div itemprop="text">Сколько ни пытаюсь, не получается.div>
<span itemprop="answerCount">1span> ответdiv>
<div itemprop="upvoteCount">196div> //Всего голосов за вопрос
<div itemprop="acceptedAnswer" itemscope="" itemtype="http://schema.org/Answer">
<div itemprop="upvoteCount"/>3div> //Всего голосов за ответ
Ответ: <span itemprop="text">Для начала прочитайте статью на тему, как продвинуть сайт в регионах: https://d-element.ru/about/blog/kak-prodvinut-sayt-v-regionakh/span>
div>
div>
div>
Рассмотрим, как выглядит разметка «Вопрос-ответ» (с ответом на каждый вопрос) для типа QAPage:
<div itemscope itemtype="https://schema.org/QAPage">
<div itemscope itemtype="http://schema.org/Question">
<h1 itemprop="name">Как продвинуть сайт в Москве?h1>
<div itemprop="upvoteCount">196div>
<div itemprop="text">Как добиться результата? С чего лучше начать?div>
<span itemprop="answerCount">2span> ответаdiv>
<div><time itemprop="dateCreated" datetime="2019-11-11T20:07Z">11 ноября, 20:03time>div>
<div itemprop="author" itemscope itemtype="http://schema.org/Person"><span itemprop="name">Имя_пользователя_кто_задал_вопросspan>div>
<div>Всего задал <span itemprop="answerCount">4span> вопросаdiv>
<div itemprop="suggestedAnswer acceptedAnswer" itemscope itemtype="http://schema.org/Answer">
<div itemprop="upvoteCount">всего_голосов_за_этот_ответdiv>
<div itemprop="text">текст_ответаdiv>
<div>Ответ оставлен <time itemprop="dateCreated" datetime="2019-12-01T22:06Z">1 декабря, 22:06time>div>
<div itemprop="author" itemscope itemtype="http://schema.org/Person"><span itemprop="name">Имя_пользователя_кто_оставил_ответspan>div>
div>
<div itemprop="suggestedAnswer" itemscope itemtype="http://schema.org/Answer">
<div itemprop="upvoteCount">всего_голосов_за_этот_ответdiv>
<div itemprop="text">текст_ответаdiv>
<div>Ответ оставлен <time itemprop="dateCreated" datetime="2019-12-01T22:10Z">1 декабря, 22:10time>div>
<div itemprop="author" itemscope itemtype="http://schema.org/Person"><span itemprop="name">Имя_пользователя_кто_оставил_ответspan>div>
div>
div>
div>
Разметка отзыва (Review)
Сейчас Яндекс работает с отзывами исключительно об авто или организациях. Напротив, американский поисковик принимает комментарии пользователей на организации, книги (Book), обучающие материалы (Course), события (Event), инструкции (HowTo), кинофильмы (Movie), продукцию (Product), кулинарные рецепты (Recipe), игры и ПО (Game).
Далее рассмотрим пример отзыва об организации.
До внедрения разметки этот объект выглядит так:
<div>
<span>Отличная организация!span> от <span>Николай Правдинspan>,
<span>Очень хорошая организация! Пользовался их услугами, все ок!span>
div>
Размеченный отзыв записывается следующим образом:
<div itemscope itemtype="http://schema.org/Review">
<a href="ссылка_на_отзыв" itemprop="url">№134a>
<span itemprop="name">Отличная организация!span> от <span itemprop="author">Николай Правдинspan>,
<time itemprop="datePublished" datetime="2005-08-09">09 августа 2005time>
<div itemprop="itemReviewed" itemscope itemtype="https://schema.org/Organization">
<div itemprop="name">название_компанииdiv>
<div itemprop="logo" itemscope itemtype="https://schema.org/ImageObject">
<img itemprop="contentUrl" src="ссылка_на_логотип_" alt="Logo">
div>
<link itemprop="url" href="ссылка_на_сайт">
<div itemprop="address" itemscope itemtype="https://schema.org/PostalAddress">
<span itemprop="postalCode">почтовый_индексspan>,
<span itemprop="addressCountry">Россияspan>,
<span itemprop="addressRegion">Областьspan>,
<span itemprop="addressLocality">Городspan>,
<span itemprop="streetAddress">улица, номер_домаspan>
div>
<div>Телефон: <a itemprop="telephone" href="tel:+79999999999">+7 (999) 999-99-99a>div>
<div>Почта: <a itemprop="email" href="mailto:email@email.ru">email@email.rua>div>
<div>Факс: <a itemprop="faxNumber" href="tel:+79999999999">+7 (999) 999-99-99a>div>
div>
<div itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating">
<meta itemprop="worstRating" content="0">
<span itemprop="ratingValue">9span>
<span itemprop="bestRating">10span>
div>
<span itemprop="reviewBody">Очень хорошая организация! Пользовался их услугами, все ок!span>
div>
Используемые свойства
Свойство или объект | Описание |
http://schema.org/Review | Обозначает начало разметки отзыва |
name | Обозначает заголовок отзыва |
author | Обозначает автора отзыва (Ф. И. О.) |
datePublished | Обозначает дату размещения отзыва в формате ISO 8601 |
itemReviewed | Обозначает объект отзыва (о чем в нем говорится). Может иметь следующие значения:
|
reviewRating | Обозначает рейтинг отзыва (объект) |
worstRating | Обозначает минимальную оценку |
bestRating | Обозначает максимальную оценку |
ratingValue | Обозначает рейтинговую позицию отзыва (цифра) |
reviewBody | Обозначает тело отзыва |
Разметка футера сайта (WPFooter)
Неразмеченный футер записывается следующим образом:
<footer>
<div>© 2019 Все права защищены.div>
footer>
После введения разметки:
<footer itemscope itemtype="http://schema.org/WPFooter">
<meta itemprop="copyrightYear" content="2019">
<meta itemprop="copyrightHolder" content="Держатель_копирайта">
<div>© 2019 Все права защищены.div>
footer>
Schema.org WPFooter подразумевает большое количество свойств. Подробнее узнать о них и добавить нужные из них можно, изучив страницу об объекте.
Проверка микроразметки
После внедрения микроразметки рекомендуется проверить, как она работает. Для этого можно воспользоваться одним из следующих инструментов:
- ;
- ;
- валидатор от Яндекса.

