Давайте рассмотрим четыре кейса, в которых значимую роль в достижении успеха сыграли доработки сайта.
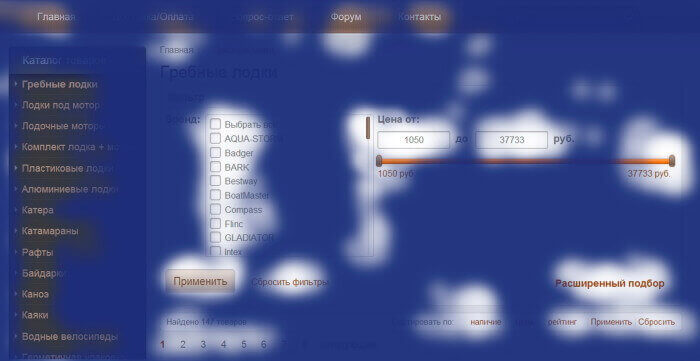
Первый кейс – продвижение интернет-магазина лодок. На момент начала работ с сайта приходило 143 заявки в месяц. Была поставлена амбициозная цель – увеличить число заявок в шесть раз, и одним из необходимых шагов было повышение конверсии сайта. В любом деле для принятия верных решений нужно владеть информацией. В частности, для того чтобы сделать сайт максимально полезным, нужно хорошо понимать потребности посетителей. Этого можно добиться, анализируя сайты конкурентов клиента, карты кликов и данные из Вебвизора в «Яндекс.Метрике». Одним из типов карты кликов является карта прозрачности. Изначально карта прозрачности выглядела так:
 Карта кликов (карта прозрачности) после доработки.
Карта кликов (карта прозрачности) после доработки.Обратите внимание – пользователи сайта часто кликали на «расширенный подбор». Значит, не все нужные характеристики были вынесены в основной фильтр. Что именно интересовало, например, посетителей раздела «лодки под мотор»? Ответ на этот вопрос дает карта кликов расширенного подбора.
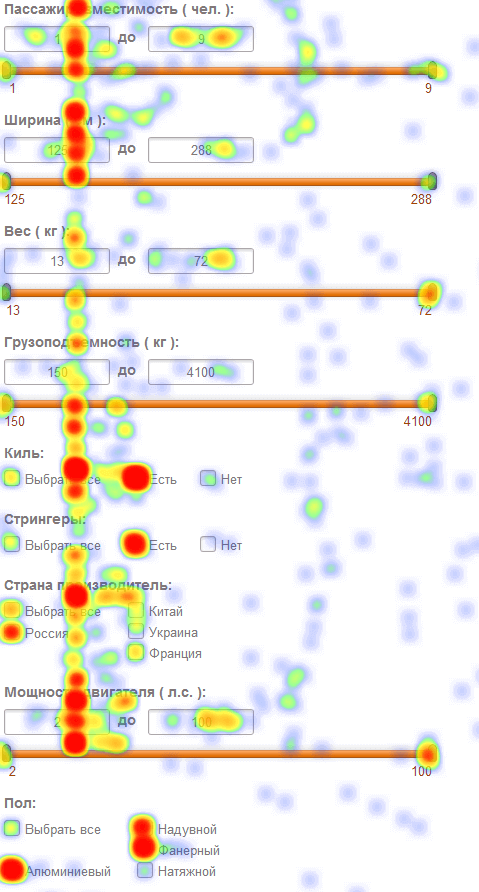
 Карта кликов в Метрике.
Карта кликов в Метрике.Видим, что посетители часто кликают на такие характеристики, как «Киль», «Стрингеры» и «Пол». Значит, эти параметры нужно добавить в базовый фильтр.
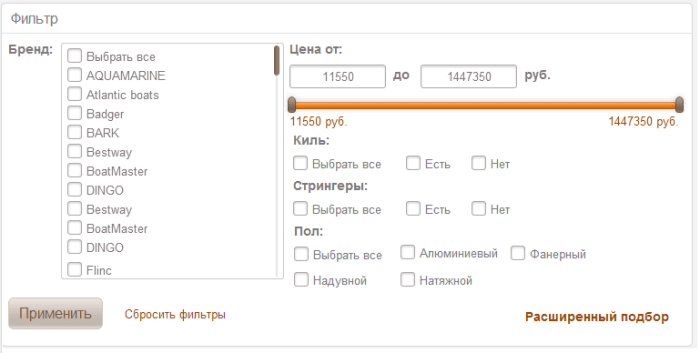
 Базовый фильтр на сайте интернет-магазина.
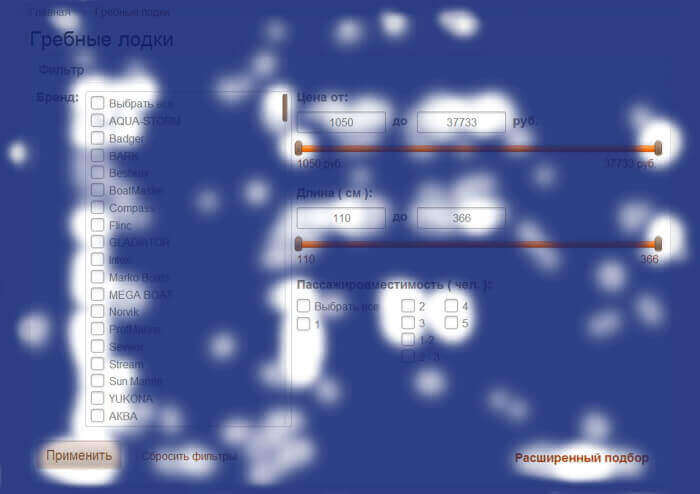
Базовый фильтр на сайте интернет-магазина.Для раздела «алюминиевые лодки» популярным показателем оказалась мощность двигателя, а для раздела «гребневые лодки» – пассажировместимость и длина. Все важные для потенциальных покупателей параметры были добавлены в фильтр. Вот так стала выглядеть карта прозрачности фильтра после добавления в него новых характеристик на примере раздела «Гребневые лодки»:
 Карта кликов (карта прозрачности) до доработки.
Карта кликов (карта прозрачности) до доработки.Видим, что посетители сайта действительно активно пользуются добавленными параметрами «Пассажировместимость» и «Длина». Им стало удобнее взаимодействовать с сайтом, а количество заказов увеличилось на 4,28 %. Конечно, это не предел мечтаний, но тем не менее – шаг к достижению цели. В случае данного сайта внедрение аналогичных изменений для всех разделов позволило повысить конверсию и приблизиться к поставленной цели, которую в результате удалось достичь.
Как вы кнопку назовете, так она и продает
Вы никогда не задумывались, какую силу имеет слово? Оказывается, огромную. Примером этого является другой кейс – продвижение сайта компании, занимающейся продажей кирпича и отделочных материалов. Известно, что большое влияние на конверсию имеет название кнопки на карточке товара. Изначально она называлась «Узнать цену с доставкой». Было решено попробовать другое название: «Хочу». Что может лучше выразить желание пользователя приобрести товар? Посетитель его хочет – значит, нужно помочь ему реализовать это желание.
 Изменение названия кнопки на карточке товара.
Изменение названия кнопки на карточке товара.Чтобы уменьшить риски, при внесении подобных изменений всегда рекомендуется проводить A/B тестирование. В данном случае специальный скрипт 20% посетителей показывал карточку товара с кнопкой заказа «Хочу», а остальным – старый вариант. Оказалось, что процент посетителей сайта, которые нажимают на кнопку, вырос очень незначительно – с 2,96% до 3%. Зато доля тех, кто после этого заполнил и отправил заявку, выросла с 21% до 32%. Примечательно, что выросла именно конверсия из нажавших на кнопку в отправивших заявку, при том, что форма заявки была в обоих случаях абсолютно одинаковой.
Карточка товара: даешь качество
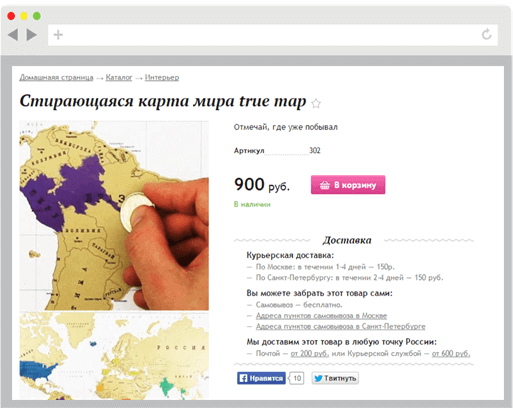
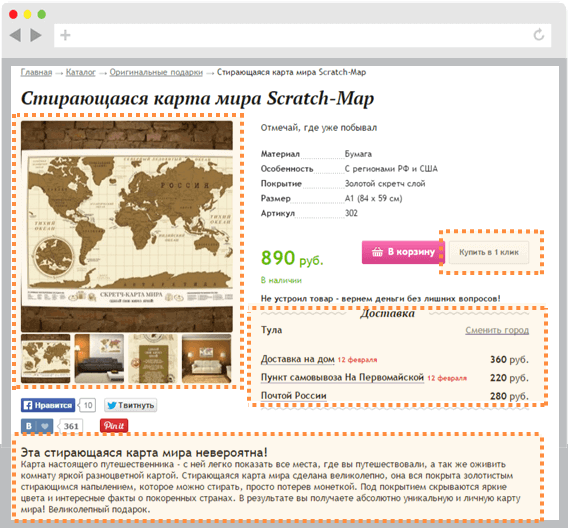
Качество карточки товара оказывает существенное влияние на конверсию, поэтому заслуживает большого внимания. Сравните две карточки до и после доработки (пунктирной рамкой выделены добавленные элементы):
 Карточка товара до доработки.
Карточка товара до доработки.
 Карточка товара после доработки.
Карточка товара после доработки.Добавление кнопки «Купить в 1 клик», небольшого, но полезного описания, дополнительных фотографий, указание точных цен и сроков доставки почти всегда дают отличный результат. В частности, в данном примере конверсия выросла на 26%.
Длинная форма заявки, и как с ней справиться
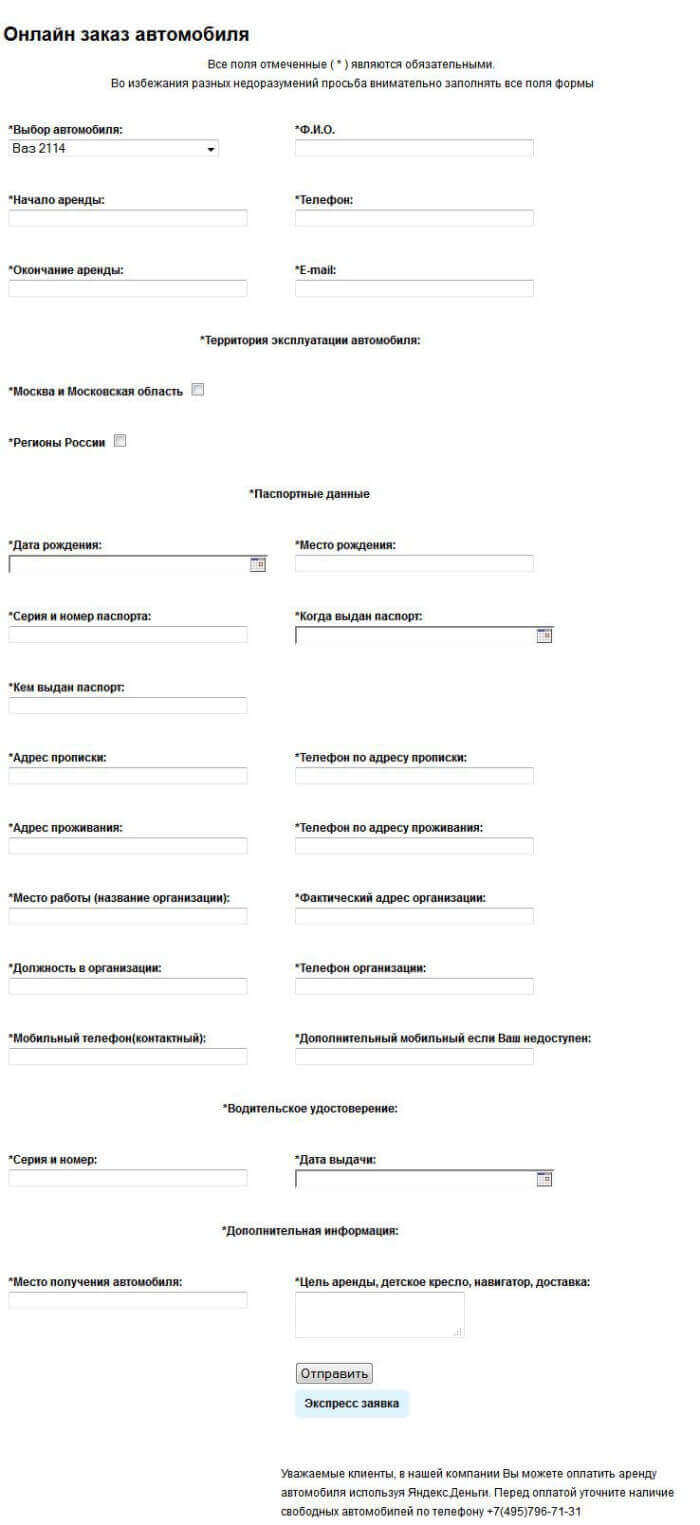
Нередко при работе с сайтом приходится искать золотую середину между тем, как нужно сделать, и как можно. В случае с проектом avto-e.ru случилось именно так. Прокат автомобилей – очень конкурентная тематика. ТОП-10 – это настоящие «акулы» по своим параметрам развитости и конверсионным элементам. Наш сайт на тот момент не обзавелся достаточно мощными «челюстями». Более того, у него было свое слабое место – длинная форма заказа со множеством полей, каждое из которых владельцу сайта было просто необходимо.
 Форма заказа автомобиля до доработки.
Форма заказа автомобиля до доработки.Будете ли вы заполнять заявку-портянку из 20–25 пунктов? Или вы предпочтете короткую, с 3–5 полями? Если вы не располагаете внушительным запасом свободного времени, думаю, выбор очевиден. Поэтому заполнение длинной формы нужно разбивать не несколько шагов. В данном случае их решено было сделать четыре:
- информация об автомобиле, который хочет заказать посетитель;
- паспортные и контактные данные;
- информация о работе;
- данные о водительском удостоверении.
Первая часть формы стала выглядеть так:
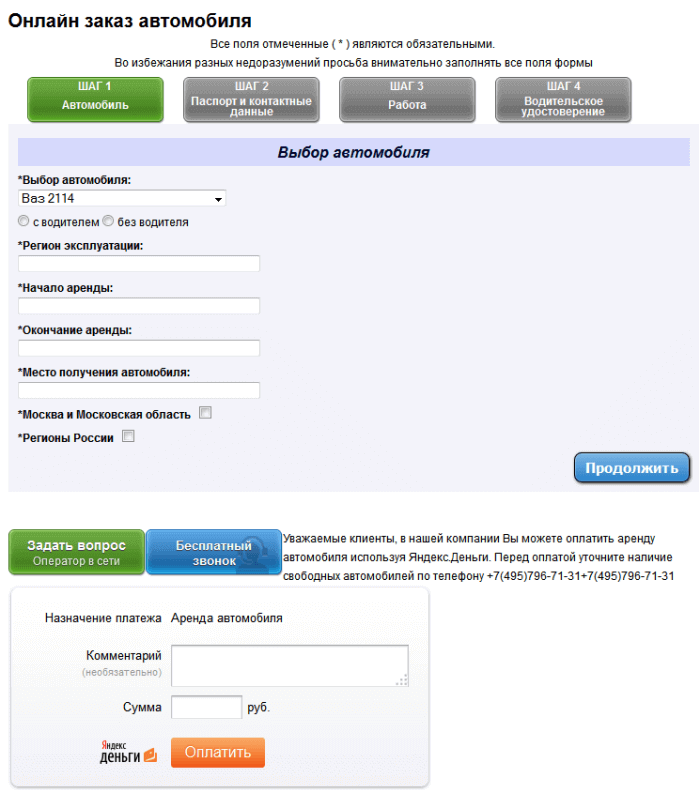
 Онлайн-форма заказа автомобиля по шагам после доработки.
Онлайн-форма заказа автомобиля по шагам после доработки.Аналогично были организованы следующие вкладки: «Паспорт и контактные данные», «Работа», «Водительское удостоверение». Фактически количество полей не изменилось, но визуально форма стала выглядеть гораздо компактнее. В первый же месяц произошел значительный прирост отправленных заявок.
Месяц | Количество отправленных заявок |
Май | 64 |
Июнь | 117 |
Июль | 84 |
Оказалось, что эксперимент полностью оправдал себя, дав по сравнению с маем увеличение числа отправленных заявок за месяц почти на треть.
А напоследок я скажу
Разумеется, несколько приемов, которыми мы поделились, – это только вершина айсберга всех работ по повышению полезности и удобства сайта. Они не сотворят чудо, если по всем остальным показателям ваш интернет-ресурс объективно проигрывает конкурентам. Но это важные вещи, которые на самом деле работают. Эти маленькие кирпичики позволят построить фундамент по-настоящему продающего сайта. Главное – не бойтесь экспериментировать, ведь лучший вариант всегда впереди.