 AMP – это высокая скорость загрузки страниц
AMP – это высокая скорость загрузки страницПричины появления технологии AMP
Потребность увеличения скорости работы сайтов на мобильных устройствах – один из ключевых трендов в сфере SEO. Причины появления и развития AMP заключаются в следующем:
- по статистике каждый второй вход на сайт осуществляется из мобильного устройства, это означает, что примерно половина трафика генерируется из смартфонов и планшетов;
- пользователи не готовы ждать загрузки web-страниц (около 53 % пользователей закроют страницу, если она грузится более 3 секунд);
- в 2018 году наступила эпоха Mobile-first indexing, приведшая к тому, что сайты, оптимизированные под мобильные гаджеты, при ранжировании в поисковой выдаче получили преимущества.
В первую очередь, AMP пользуются различные новостные ресурсы, блоги и другие информационные сайты с большим количеством страниц, содержащих текстовый и визуальный контент (фото, видео, изображения). Также технология отличается гибкостью. Ее легко можно внедрить на посадочную страницу, мобильную версию любого сайта, к которым относится даже интернет-магазин с внушительным количеством страниц с товаром.
Принципы работы AMP
АМП – это современная технология, минимизирующая загрузку веб-страницы на мобильном устройстве. Этого удалось достичь за счет встраивания в эти страницы программных конструкций, реализованных с помощью следующих технологий:
- AMP HTML;
- Библиотека AMP JS;
- AMP Cache.
В итоге получаются копии оригинальных веб-страниц, однако радикально урезанных и лишенных множества программных элементов, которые содержит оригинальный ресурс:
- виджеты;
- формы для комментариев;
- блоки информации с рекомендованным контентом;
- рекламные объявления.
AMP представляет собой платформу с открытым кодом. Поэтому использовать ускоренные мобильные страницы может каждый пользователь бесплатно. Google – главный идейный вдохновитель технологии использует ее для веб-страниц, выдаваемых в поисковой выдаче.
Также происходит Google производит кеширование этих страниц, который выступает в качестве CDN (применение способов географического распределения сетевой инфраструктуры). Это позволяет загрузить страницу в кратчайшее время даже при низкой скорости Интернета.
 Основы работы AMP
Основы работы AMPТехнические составляющие ускоренных веб-страниц
Технологии, применяемые для реализации Google AMP, что это и как применяются требует отдельного рассмотрения. AMP HTML представляет собой разметку с определенными ограничениями и пометками. Таковыми являются, к примеру, amp-img (аналог тега img), amp-iframe (аналог тега iframe) и так далее. Многие теги не имеют аналогов amp и не могут применяться в рамках технологии AMP.
Также ускоренные веб-страницы состоят из библиотеки JavaScript. Количество тегом и скриптов, доступных к применению, ограничено. Это уменьшает внешнюю привлекательность веб-страницы, однако делает ее загрузку намного быстрее. Внедрено предварительное кеширование, что еще больше ускоряет загрузку.
Способы применения AMP
Перед тем, как подключить AMP, нужно обратить внимание на разметку страницы и архитектуру управления сайтом. Для пользователей реализованы 2 способна применения AMP для ускорения загрузки страниц.
Способ 1
В первом случае происходит передача от сервера владельца ресурса до пользователя уже ускоренной версии страницы. Для этого в панели управления сайта настраивается автоматическая переадресация мобильных пользователей на ускоренные версии web-страниц. Также пользователь может попасть на подобный ресурс самостоятельно. Для этого достаточно добавить в конце ссылки целевой страницы суффикс /amp/.
Способ 2
Второй способ заключается в просматривании кэшированной версии страницы AMP непосредственно с сервера компании Google. И поэтому специалистам становится более-менее понятно, что это AMP HTML-страница. Представленная компания оказывает одну из услуг в качестве крупнейшей поисковой системы, которая отображает набор ссылок на уже ускоренные веб-страницы в формате карусели в SERP. Во время просмотра пользователь не переходит на сайт, а просматривает информацию со страницы поисковой выдачи Google.
А что же Яндекс?
В отличие от Google, компания Яндекс так и не внедрила описываемую технологию в свой сервис. Пока что эта поисковая система не рассматривает AMP-страницы в качестве дублей. Это реализуется тем, что технология ссылается на канонические атрибуты сайтов, где присутствуют урезанные страницы атрибутом rel=”canonical”. Однако индексация таких страниц поисковой системой Яндекс все же реализована. Сервис даже включает эти ресурсы в общую выдачу.
Был случай, когда Яндекс выдал ускоренные страницы вместо основных. Пользователь рунета отправил соответствующую жалобу в сервис технической поддержки Яндекса. Оператор ответил, что программная конструкция rel=”canonical” не считается строгой директивой. AMP-страницы По этой причине урезанные страницы и оказались в выдаче вместо основных. В итоге владельцу ресурса пришлось запрещать выдавать AMP страницы в Яндексе в файле robots.txt.
Нужно ли пользоваться технологией AMP
Внедрение AMP влечет за собой ряд достоинств и недостатков. Их нужно учитывать при принятии решения об использовании ускоренных веб-страниц на своем ресурсе. Также важно работать со специалистом, который знает, что значит AMP и имеет высокую квалификацию в представленной сфере. Он сможет определить перечень страниц, которые важно сделать урезанными в угоду доступности контента и легкости его восприятия. Благодаря этому, владельцы сайтов смогут сэкономить большое количество ресурсов, а результат будет максимально эффективным.
Преимущества AMP
Главным преимуществам платформы является возможность ускорить загрузку веб-страниц. Это подтверждено не только отзывами пользователей, но и техническими тестами, выполняемыми независимыми экспертизами. AMP pages загружаются в несколько раз быстрее, чем аналогичные полноценные веб-страницы. Этого удалось достичь, благодаря уменьшению объема загружаемой информации. К остальным плюсам технологии относятся следующие:
- у посетителей сайта отсутствует негативный опыт загрузки страниц более 3 секунд;
- предварительное кэширование страниц сервисом Google;
- Google выступает в роли CDN, что удобно для людей с низкой скоростью Интернета;
- учет поисковой системой Google скорости загрузки веб-страниц.
В 2016 году состоялся саммит Search Engine Journal в Чикаго, где Гарри Ильес – представитель Google заявил, что ускоренные страницы сайтов не входят в число факторов, по которым происходит ранжирование. Это означает, что сама по себе платформа не дает преимущества в ранжировании сайтов. Его дает именно скорость загрузки непосредственно.
Карусель AMP
 Компонент amp-carousel
Компонент amp-carouselПредставленными преимуществами активно пользуются цифровые издания новостей в Интернете и сайты с большим количеством текстового контента. К тому же, внедрено понятие карусели AMP. Элементы отображаются в верхней части конструкции SERP, размещенной над остальными результатами поисковой выдачи.
Это обеспечивает сайтам с ускоренными веб-страницами дополнительные посетительские переходы. Все это существенно улучшает пользовательский опыт, что благотворно влияет на увеличение посещаемости сайта, а также формированию лояльной аудитории.
Недостатки AMP
Платформа имеет довольно объемный список недостатков, несмотря на массу удобств для посетителей и администраторов сайта. Наиболее значимыми минусами AMP JS и других технологий являются следующие:
- информация о посещении AMP-страниц в отчеты Яндекс.Метрики и Google Analytics, формируемые кодом на основных страницах, не попадает, и чтобы реализовать аналитику, нужно код отслеживания добавлять на каждую урезанную страницу вручную;
- урезанная функциональность AMP сайта значительно ниже по сравнению с базовым (отсутствует навигационное меню, сайдбар, блок похожих публикаций, формы комментариев), если элемент необходим, его приходится встраивать вручную или с помощью плагинов;
- существенно снижена визуальная привлекательность урезанных страниц;
Отсутствуют виджеты социальных сетей. При показе в поисковой выдаче Google AMP страниц в карусели, пользователи могут читать, не выходя из конструкции SERP, в итоге сайт лишается трафика.
Другие технические проблемы
Иногда по причине использования платформы происходят проблемы с индексацией. Особенно это заметно при использовании поисковой системы Яндекс. Получается так, что функциональностью сайта и его внешним видом приходится платить за высокую скорость загрузки контента. Однако большую часть недостатков работы AMP можно устранить полностью или частично, но стоит обратить внимание, что AMP-страница всегда будет урезанной копией основной версии веб-ресурса.
Результаты внедрения AMP
Независимые экспериментаторы отмечают, что в первое время внедрения платформы проблем с поисковиком Яндекс обнаружено не было. Система обнаруживает урезанные страницы, но не добавляет их в индексацию.
 Результаты внедрения AMP
Результаты внедрения AMPСтатистика из Google
С поисковиком Google ситуация другая. Поисковая система проводит индексацию AMP довольно быстро. Информация о таких ресурсах попадает в раздел Search Console «Вид в поиске – Ускоренные мобильные страницы» уже после нескольких дней после настройки платформы на целевом сайте. После индексации практически сразу трафик направляется на урезанная страницы. Статистика посещений экспериментального сайта:
- за неделю ресурс посетило 749 человек, пришедших из Google;
- из них 394 человек посетили сайт с мобильного устройства;
- 241 человек попали на link amp.
Из статистики понятно, что корпорация Google оперативно направляет пользователей на урезанные сайты. За время эксперимента AMP-страницы посетили 33,6 % посетителей из общего числа людей, посетивших сайт. Из них 62 % составили мобильные пользователи. Остальное количество пользователей посетили базовые страницы, с версткой, адаптированной под экраны с малой диагональю.
Важные нюансы
Имеющаяся статистика показывает, что Google не отдает предпочтение урезанным страницам, имеющим адаптивную верстку. Около 40 % мобильных посетителей поисковик направляет именно на эти страницы. Однако характеристики устройства, с которого пользователь посещает сайт, а также скорость Интернета безусловно влияют на решения поисковой системы.
Редкие целевые действия (купить, заказать, подписаться и так далее)
Также было замечено, что за 3 месяца посещений ускоренных страниц пользователь только один раз совершил целевое действие. На accelerated mobile pages расположен блок прямоугольной формы, размером 300х250, расположенный под основным контентом. Это говорит о том, что количество отказов у таких страниц значительно выше, чем у основных аналогов.
Частые отказы
По информации, полученной из Google Analytics, показатель отказов у AMP-страниц достигает 98 %. Это значительно выше, чем у полноценных страниц с полным функционалом и дизайном. Специалисты говорят, что это может быть связано с недоработками самим аналитическим сервисом в плане отслеживания эффективности урезанных страниц. При переходе с AMP на базовый ресурс Google засчитывает новое посещение на сайт. При этом глубина сессии урезанных страниц уменьшается, а количество отказов со временем увеличивается.
Низкий показатель просмотренных страниц за сеанс и ограниченное количество поисковых систем
Дело в отсутствии блока похожих публикаций. Пользователи, находясь на AMP-странице, редко переходят по ссылкам даже в тексте. Это отрицательным образом влияет на времени посещения пользователем сайта. Зачастую на такие страницы заходят только с целью оперативного ознакомления с узким кругом данных.
Также в подавляющем большинстве случаев на ускоренные страницы пользователи попадают из поисковой системы Google, так как отечественный Яндекс пока с ними не работает в явном виде. Однако за несколько недель на экспериментальном сайте было замечено несколько переходов из неопределенного источника.
Редкие переходы на полную версию сайта
Пользователи, изучающие информацию на ускоренных страницах, редко переходят на полную версию сайта. При этом, ссылка на него в верхней части страницы никак не влияет на результат. За неделю эксперимента сервисом Google Analytics было зафиксировано только 10 таких переходов из общего числа посетителей.
Реализация AMP на целевом сайте не инициировала скачкообразный трафик из поисковика Google. Динамика умеренного роста при эффективной раскрутке ресурса сохраняется. Такие показатели остались неизменными также из поисковой системы компании Яндекс. Все эти нюансы показывают, что AMP-страницы оправдано применять больше для ознакомления пользователей с контентом без явного ожидания от них какой-либо активности.
Что говорят известные ресурсы об AMP
Современные реалии показывают, что наличие одного сайта, посещаемость на котором из поисковика Google в 100 уников, является недостаточным показателем. Поэтому приходится перенимать чужой опыт. Ниже представлена интересная и полезная информация по этому поводу.
Контекстная реклама на урезанных страницах показывает более высокую эффективность, чем на аналогичных со стандартной функциональностью (по результатам исследования компанией Google). Показы сообщений, при условии, что они показаны в видимой части экрана, выросли на 80 %. Показатель CTR блоков рекламы вырос на 90 %
Многие представители русскоязычных ресурсов относятся нейтрально или негативно к платформе. Они не замечают положительных изменений для своих ресурсов. Однако Search Engine Watch не так давно опубликовал интересную информацию. У журнала Wired, благодаря использованию ускоренных страниц на своих ресурсах, вырос CTR на 25 % в поисковой выдаче. Представители CNN утверждают, что монетизация AMP и полноценных страниц происходит одинаково.
Мнение представителей отечественного и иностранного ИТ-бизнеса
Объективный анализ показывает, что ускоренные страницы загружаются на экран пользователя в несколько раз быстрее полноценных страниц. Однако опыт независимых пользователей показывает, что при этом существенного роста трафика не наблюдается. Поисковик Google самостоятельно отправлять каждого 2-3 пользователя с мобильного устройства на AMP-страницу.
Отечественные специалисты в области администрирования сайтов утверждают, что AMP представляет собой каприз корпорации Google. Они отмечают малую эффективность технологии, которая зачастую только мешает развитию веб-ресурса. Этому противоречат представители цифровых изделий англоязычных ресурсов. По их утверждениям четко видно, что технология положительным образом влияет на ключевые показатели:
- посещаемость растет;
- повышается эффективность рекламных объявлений;
- увеличивается время пребывания посетителя на сайте.
Такие противоречия связаны не только с разными подходами англоязычной и отечественной аудитории к деятельности в Интернете, а также о разном уровне привыкания использования мобильных устройств.
Установка AMP на WordPress
Для установки и дальнейшего использования технологии ускоренных веб-страниц AMP на WordPress разработан специальный плагин. С его помощью можно с нуля создать урезанную версию страницы на основе базовой с проверкой в валидаторе AMP. Этого функционала вполне хватает, чтобы создавать качественные страницы урезанной версии, которые обязательным образом будут технически правильными и отвечать современным стандартам и требованиям.
 Установка платформы AMP на WordPress
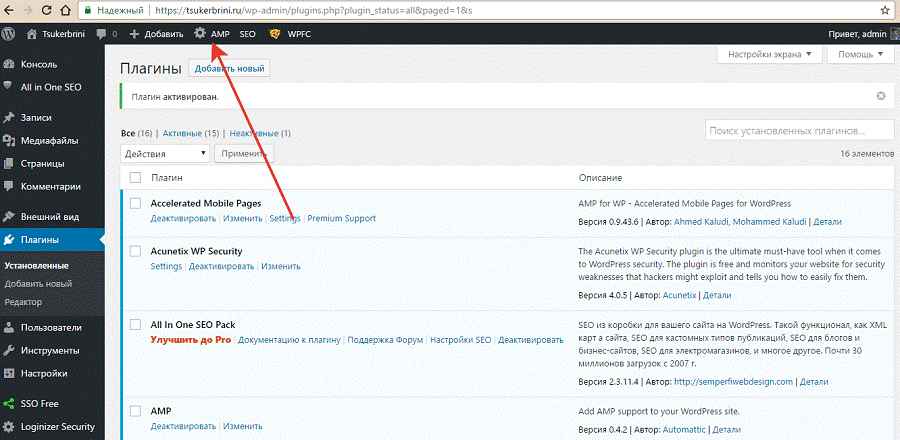
Установка платформы AMP на WordPressВ представленном плагине отсутствуют настройки. Для расширения функционала, чтобы качественно улучшить внешний вид урезанных веб-страниц, нужно внедрить надстройку AMP For WP. Плагин нужно установить и активировать. После этого необходимо войти в административную панель, зайти в меню плагина и в разделе General загрузить логотип целевого сайта.
Функционал плагина AMP для WordPress
Для настройки и использования плагина от администратора требуются знания о том, что означает AMP. В конфигурацию этого инструмента входят следующий набор кнопок:
- Custom Logo Size;
- Front Page;
- функция AMP on Pages.
Размер логотипа должен быть 190х36. В функционал внедрена кнопка Custom Logo Size, с помощью которой можно указывать произвольный размер картинки. Кнопкой Front Page определяют главной любую страницу из перечня AMP-версии сайта. Функция AMP on Pages приносит высокую степень удобства использования плагина.
Дело в том, что плагин в базовом исполнении создает только ускоренные версии страниц, содержащих записи. Для создания полноценной AMP-версии администратор должен переключить соответствующий переключатель в положение «On». Управлять плагином можно через кнопку, которая появилась после его окончательной настройки.
 Настройка плагина AMP для WP
Настройка плагина AMP для WPПодключение аналитики, остальные кнопки, разделы и меню
За подключение ресурса к Google Analytics отвечает кнопка Use Google Tag Manager. Для этого нужно использовать диспетчер тегов Google. Существует раздел Design. В нем можно изменить внешний вид урезанных страниц. Также кнопкой Launch Post Builder нужно запустить редактор внешнего вида страницы drag-and-drop.
Представленная форма дает возможность изменять фон, добавлять или удалять дополнительные элементы веб-страницы, а также выбирать цветовую схему и цвета заголовка. В меню Design Selector разработчики плагина подготовили несколько готовых вариантов внешнего вида ускоренных страниц. Пользовательские стили можно добавить в соответствующему поле под названием Custom CSS.
Настройка SEO
В плагине доступен раздел SEO. В нем можно настраивать отображение на амп-страницах метаданных, содержащихся в плагине Yoast SEO. Также следует добавить в хедер произвольный код, состоящий из тегов HTML. На последнем этапе производится настройка индексирования страниц категорий и архивов. Если плагин Yoast SEO не используется, представленное настройки оставляют по умолчанию. Однако многие администраторы сайтов и SEO-специалисты утверждают, что плагин применять крайне желательно.
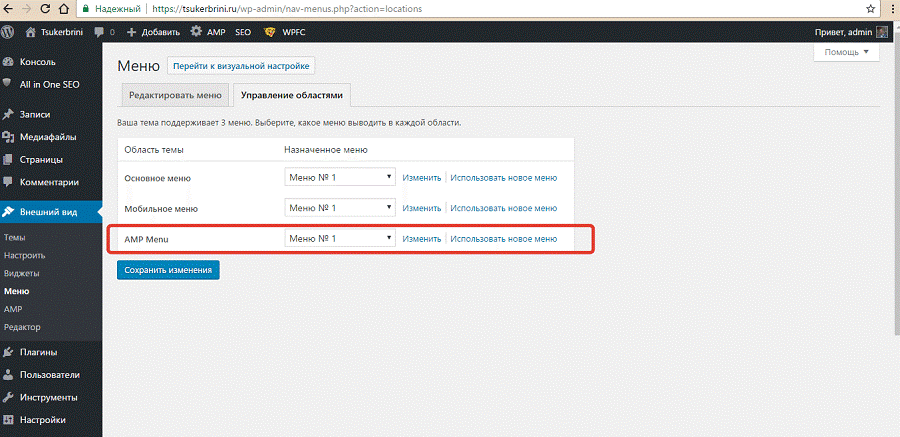
 Раздел Menu плагина AMP для WordPress
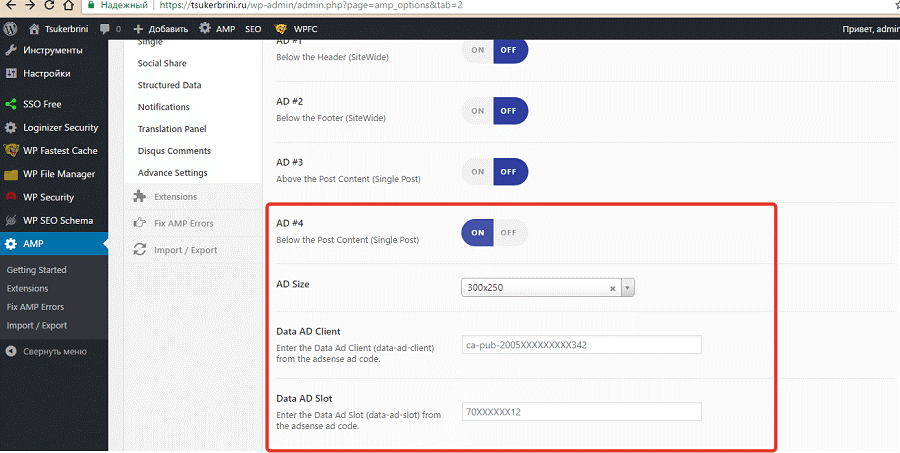
Раздел Menu плагина AMP для WordPressРаздел Menu наполнен настройками отображения пунктов меню на урезанных страницах целевого сайта. Также присутствует раздел Advertisement, в котором можно настраивать отображение рекламных объявлений AdSense. Администратору дается 4 варианта размещения рекламных посланий:
- на всех веб-страницах над шапкой;
- на всех страницах под футером;
- над контентом публикации;
- под контентом публикации.
Это удобно в плане организации внешнего вида страницы, чтобы распределить внимание пользователей по основному контенту и сделать акцент на рекламном сообщении. За размещение объявления под контентом отвечает кнопка AD #4. Здесь же выбирается размер блока с контентом, добавление идентификаторов и другие программные конструкции.
Как показать на АМП-странице блок рекомендуемого контента
Блок рекомендуемого контента предусмотрено выводить на ускоренную страницу по желанию администратора. Для этого блока предусмотрен идентификатор, который нужно указать в соответствующем поле плагина. Блоки рекомендуемого контента – полезный элемент, подлежащий монетизации.
 Настройка блока рекомендуемого контанта AMP, что это и как пользоваться
Настройка блока рекомендуемого контанта AMP, что это и как пользоватьсяВыплата ведется за переходы пользователей по рекламным ссылкам. Для этого также нужно знать, что обозначает AMP и что блоки рекомендуемого контента по умолчанию у них отсутствует. В плагине внедрен раздел Single. В нем настраивается внешний вид и функциональность страницы. Можно поставить иконки в нижнюю часть страницу, которые являются ссылками на страницы социальных сетей.
Также можно поставить ссылки на предыдущую и последующую публикацию. Это удобно для блогов и новостных изданий. С помощью таких ссылок пользователь мотивируется подольше оставаться на сайте. В разделе Social Share настраиваются кнопки для шеринга. Этот процесс реализуется через социальные сети. Это оправдано тем, что представленные ресурсы имеют регулярные посещения различными категориями пользователей, в том числе, целевой аудиторией многих сфер бизнеса.
Разделы Notification, Disqus Comments
Раздел Notification предусмотрен для настройки уведомлений. К примеру, сообщения посетителям сайта о том, что ресурс использует cookies. В разделе Translation Panel находятся настройки перевода меню всех урезанных страниц на русский язык. Раздел Disqus Comments подключается система комментариев. Чтобы пользователи могли оставлять их в системе Disqus, администратору сайта нужно переключать кнопку раздела в положение «On». Также нужно указать ссылку ресурса, входящего в состав этой системы, а также путь к файлу комментариев, находящегося на сервере.
Обратите внимание, что при подключении системы комментариев, на урезанной странице будут появляться сообщения, которые пользователи оставляли на исходной странице сайта, а также кнопка «Комментировать». При ее нажатии пользователь попадает на базовую страницу, где и доступна форма для ввода текста комментария.
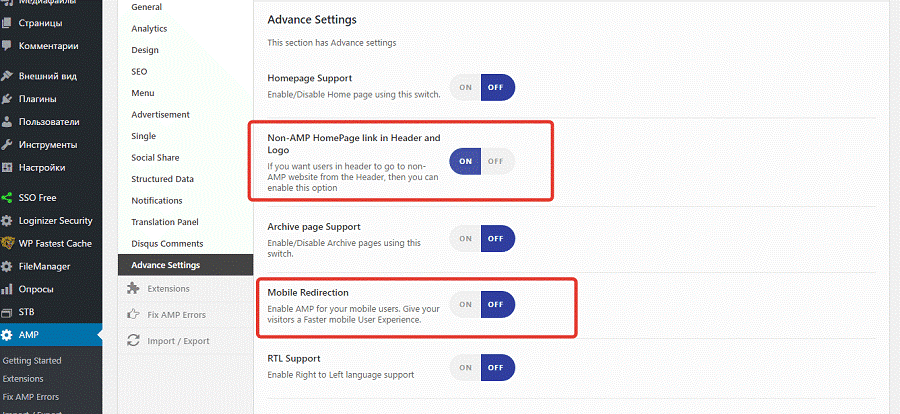
Расширенные настройки в разделе Advance Settings
Представленный раздел нужен, чтобы включить главную страницу в качестве ускоренной, а также страниц архивов и рубрик. Технология AMP вполне поддерживает такие возможности в базовом исполнении, однако с помощью плагина выполнять эти инструкции можно с помощью интерфейса. В противном случае нужно использовать всевозможные программные надстройки.
 Раздел Advance Settings AMP Pages под управлением WP
Раздел Advance Settings AMP Pages под управлением WPВ настройки плагина помещена специальная кнопка Non-AMP Homepage link in Header and Logo. Она позволяет в логотипе урезанной страницы сайта и в ее названии поместить ссылку на ее полноценную версию.
Можно настроить автоматические перенаправления пользователей, зашедших с мобильных гаджетов, с полноценной страницы на ее AMP-версию. Однако делать это не рекомендуется, так как не все посетители ресурса хотят заходить на урезанные страницы сайта с ограниченной функциональностью. Многим из них вполне достаточно мобильного гаджета, чтобы в полной мере использовать функционал ресурса.
Какой приоритет ставит Google
Если поисковый робот обнаружит ускоренную страницу и оригинальную для индекса mobile-first, то по умолчанию он будет направлять трафик именно на ПК-версию сайта. Это часто приводит к потере трафика по причине отсутствия адаптации сайта к воспроизведению на мобильных устройствах.
AMP-формат в рамках плагина для WordPress подразумевает обязательное помещение в верхней части сайта ссылку на оригинальный ресурс. Выполняется это кнопкой Link to Non-AMP in footer. Это обеспечивает пользователям удобство при необходимости перейти на базовый ресурс за минимальное количество времени и воспользоваться полноценной его функциональностью.
Платные и бесплатные сервисы плагина
В состав плагина для WP входит набор платных и бесплатных сервисов. За платные настройки отвечает раздел Extension. Сюда входит дополнительный набор инструментов для управления рекламными сообщениями, а также добавления микроразметки Рейтинг публикаций.
Поддержку на платной основе можно подключить также в разделе Fix AMP Errors. Администраторы сайтов могут воспользоваться помощью разработчиков плагина для решения любых вопросов. Например, разобраться в настройках инструменты и избавиться от надоедливых сообщений об ошибках работы плагина.
Для перенесения настроек урезанных страниц с одного веб-ресурса на другой нужно воспользоваться встроенным блоком Import/Export. Он является бесплатным и доступен для всех актуальных версий программного инструмента.
Использовать ли технологию AMP для сайта
Вопрос о применении ускоренных веб-страниц для мобильных гаджетов все еще остается актуальным. Большой вопрос, на какой платформе работает сайт, его тематика и цели руководства. На веб-ресурсы под управлением WordPress легко адаптировать AMP-страницы (чего нельзя сказать о других популярных платформах типа Joomla!, Drupal и другие).
Применение AMP для Drupal
Для внедрения платформы АМП страниц на сайт, который управляется Drupal, понадобятся следующий набор инструментов:
- модуль accelerated mobile pages;
- тема ускоренных веб-страниц;
- библиотека HTML с внедрение тегом AMP.
Модуль AMP запускается и работает с помощью плагинов Chaos Tools и Token. Для показа на урезанных веб-страницах рекламных посланий на программной платформе AdSense, нужно установить специальное расширение, которое называется Google AdSense Integration.
Технология AMP для Joomla!
За применение технологии урезанных веб-страниц на сайтах, управляемых платформой Joomla!, предусмотрен специальный плагин wbAMP. Этот инструмент предоставляется на платной основе (44 доллара), однако для многих сообществ предоставляется бесплатно. Плагин нужно установить и активировать согласно правилам и алгоритмам базовой платформы. Бесплатная версия wbAMP адаптирована только под базовые настройки показа ускоренных страниц:
- настройка значения по умолчаниюURL AMP;
- добавление контента о сайте и информации об издателе;
- выбор перечня страниц, для которых нужно создавать ускоренные версии;
- раздел правил для com_content доступен для заполнения.
Это весь перечень действий, которые может совершить администратор на бесплатной версии плагина. Также можно воспользоваться другим платным инструментом для Joomla! – JAmp. Он стоит 39 евро.
Применение AMP для интернет-магазинов
По мнению разработчиков платформы AMP, технология может и должна быть использована не только для новостных изданий и блогов, но и для коммерческих сайтов – интернет-магазинов и прочих ресурсов. Высокая загрузка ускоренных страниц положительным образом влияет на конверсию. Экспериментировать начал даже известный во всем мире eBay, который пытается работать с платформой с 2016 года. AMP на сегодняшний день доступен для следующих коммерческих платформ:
- OpenCart;
- Magneto;
- PrestaShop.
Разработка представленной системы для этих коммерческих платформах ведутся до сих пор. Однако они находятся на стадии доработки и находятся в состоянии дальнейшего совершенствования внутренних программных инструментов. Авторы AMP уверяют, что даже сейчас коммерческие интернет-ресурсы могут пользоваться этой технологией.
Каким сайтам подходит, а каким нет
Если речь идет о новостных сайтах, блогах и сайтах-визитках, внедрение платформы довольно актуально, так как на них основную часть занимает контент, и пользователи заходят туда именно для ознакомления с информацией. Также стоит задуматься о потерях в плане дизайна. Если целевой полноценный сайт имеет дизайнерские ухищрения, являющиеся ключевым фактором увеличения трафика, то от технологии рекомендуется отказаться или оптимизировать ускоренные страницы под потребности целевой аудитории.
Всего несколько лет назад подавляющее большинство владельцев сайтов отказывалось от этой новой технологии. Потери в интерфейсе и внешнем виде тогда играли одну из ключевых ролей как в ранжировании, так и в формировании лояльности аудитории. Теперь время стало идти существенно быстрее, и среднестатистический городской житель стремиться как можно больше сэкономить этого ценного ресурса. Красота сайтов хоть и остается одной из актуальных тем в условиях современного рынка, но потребность в их функциональности и удобстве растет с ускоренными темпами.
Отношение поисковых систем
С интернет-магазинами и посадочными страницами дело обстоит немного сложнее. Дело в том, что анализ трафика и поведенческих факторов показал, что пользователи довольно редко проявляют активные действия на AMP-страницах, это для них является довольно спорным моментом. Кроме того, если Google довольно легко ранжирует урезанные страницы, то Яндекс относится к ним довольно холодно. Однако серьезное внедрение платформы требует тщательного анализа и персонального подхода к каждому сайту.
Последние веяния цифровой моды говорят о том, что в дальнейшем Яндексу все-таки придется подстроится под глобального лидера поиска в Интернете. Повсеместное использование мобильных устройств вынуждает компании подстраиваться под текущие привычки потребителей. Потери во внешнем виде ресурсов также могут решиться в ближайшее время, однако это пока остается сухой теорией.


