
5 гарантированных способов убить конверсию сайта
Кривая навигация
Умная навигация облегчает взаимодействие пользователя с твоим сайтом. Представь, что покупатель пришел в продуктовый магазин. Он здесь впервые, но, скорее всего, предсказуемое расположение полок и отделов подскажут ему, как найти нужные товары. А теперь усложним задачу: апельсины отправим в бакалею, а кетчуп запрячем между багетом и свежей рыбой.
Опыт ларьков 90-х уместен, чтобы навсегда отвадить клиента от сайта. Размести важные товары в подкаталогах, убери фильтры поиска, заставь листать 20 страниц и щелкать наугад. А если перейдет в неверную карточку, отправь обратно на Главную страницу — нехай начинает заново. Что, ушёл к конкурентам? Не больно и хотелось.
Как избежать
- Вынеси в меню основные разделы каталога: страницы «О компании», «Товары» «Доставка».
- Максимально упрости поиск (особенно актуально для сайтов с большим ассортиментом), добавь подсказки при вводе текста.
- Вынеси хиты продаж и новинки на главную страницу сайта, чтобы пользователь не бегал за ними в меню.
Вдохновляющий пример
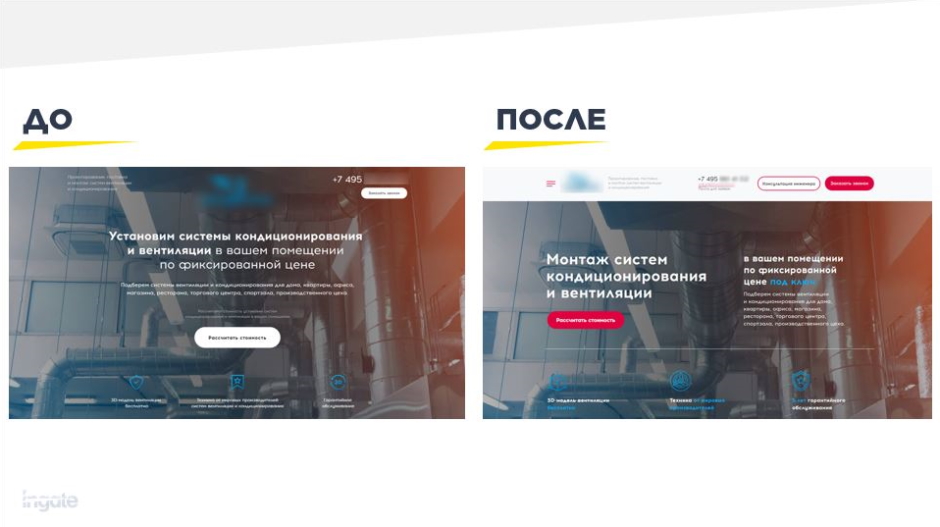
Мы работали над лендингом компании по производству систем кондиционирования. Ресурс был абсолютно не юзер-френдли: много экранов и мелкого текста. Все в совокупности затрудняло взаимодействие пользователей с контентом и снижало конверсию.
Мы доработали первый экран и разместили важную информацию для пользователей:
- уточнили, что работы проводятся «под ключ»;
- добавили сроки гарантийного обслуживания;
- увеличили размер кнопки «Рассчитать стоимость»;
- увеличили иконки преимуществ, чтобы они стали заметнее.
 101.JPG
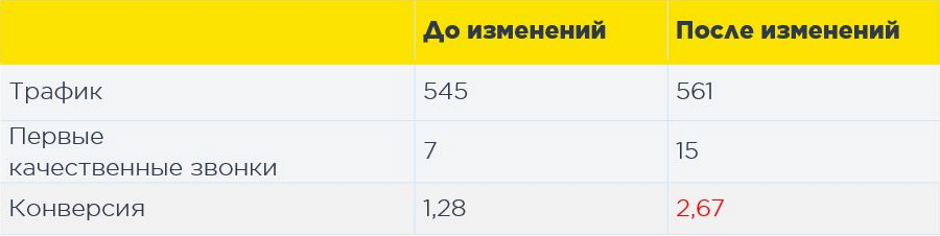
101.JPGДоработки на Главной странице сайта, а также другие предложенные нами решения (например, добавление блока преимуществ) помогли повысить конверсию в 2 раза. Вдобавок клиент получил прибавку в качественных звонках.
 102.JPG
102.JPGНечитаемые акции и скидки
Акции и скидки — бензин для любого маркетинга. Но мы-то знаем, что магия слова «Акция» сильнее, чем любые условия. Зачем размещать конкурентные преимущества, например, размер скидки, если можно задизайнить баннер «Черная пятница!» и ждать продаж?
Ни в коем случае не раскрывай детали: размер скидки, сроки проведения акции, ассортимент. Конкуренты пишут проценты, размещают таймеры обратного отсчета, «выезжают» на бестселлерах? Пусть сами копают себе яму, не бери пример с неудачников. Волшебная палочка — фраза «Акция стартует!».
Как избежать
- Сделай акцию максимально понятной для пользователя, покажи выгоду от приобретения товара или услуги сразу на баннере.
- Показывай, а не пиши! Нечитаемый текст легко спутать с примечаниями.
Вдохновляющий пример
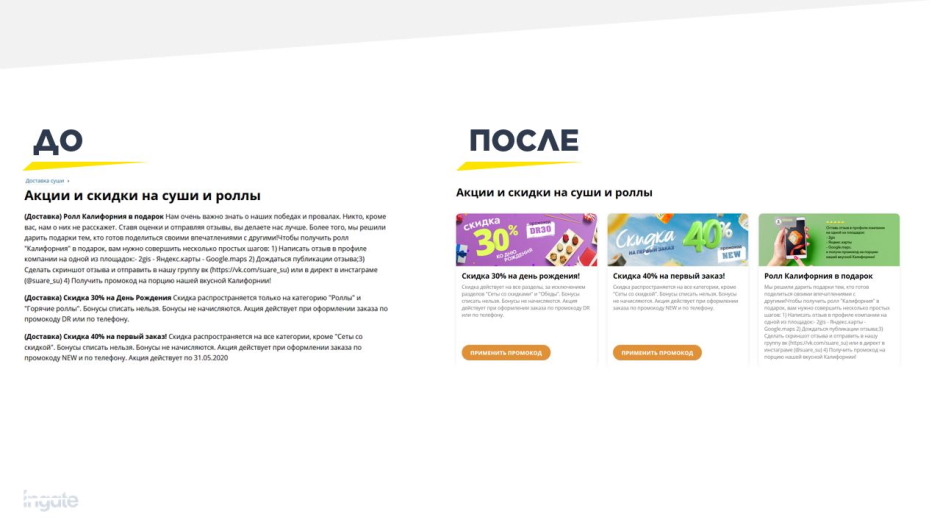
Работая с компанией по доставке японской еды, мы предположили рост лидов, если переделаем страницу со скидками. Чтобы проверить гипотезу, подготовили техзадание на корректировку страницы.
 103.JPG
103.JPGРекомендации позволили увеличить конверсию на сайте больше, чем на 1 %.
 104.JPG
104.JPGНет УТП и доверительной информации
Кто сказал, что бренды чем-то отличаются друг от друга? Широкий ассортимент, рассрочка при покупке, сервис мирового уровня или круглосуточная доставка товара — считай все «плюшки» коммерческой тайной и держи в секрете. При переходе на сайт пользователю должно быть максимально непонятно, чем компания отличается от сотен клонов. Оставь все на волю богов.
Как избежать
- Размести на сайте уникальное торговое предложения, расскажи, чем именно компания отличается от конкурентов.
- Укажи преимущества компании отдельным блоком или экраном. Но не скатывайся в банальщину!
- Залей на Главную отзывы, сертификаты, рекомендательные письма — это поможет пользователю принять верное решение.
Вдохновляющий пример
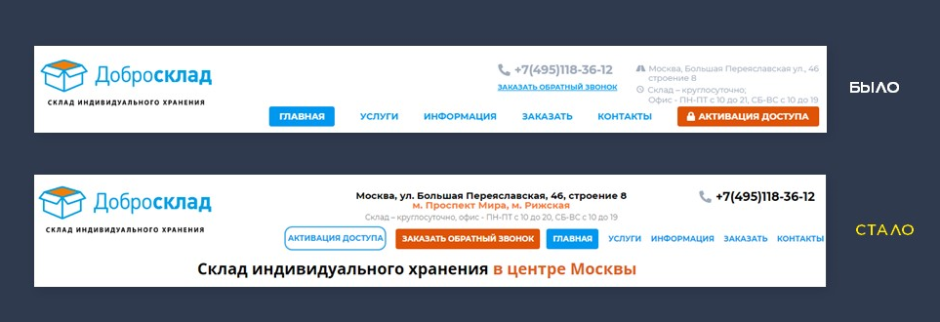
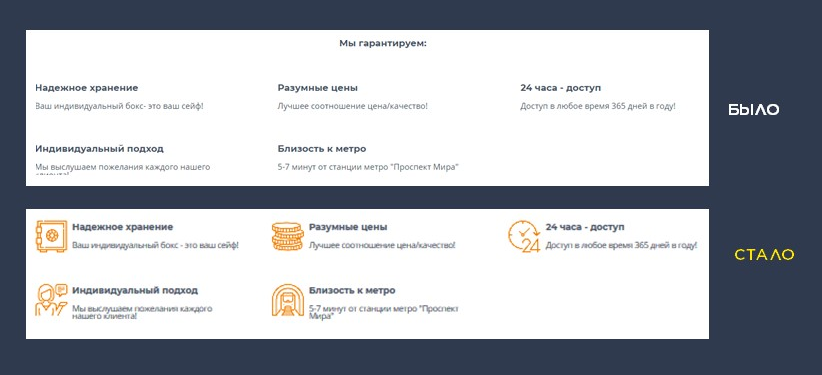
За время работы над проектом «Добросклад» мы внесли десятки изменений во внешний вид сайта, скорректировали макеты страниц для повышения кликабельности.
Наиболее важная для связи и заказа информация была плохо заметна с первого взгляда. Мы расположили в центре адрес склада и график работы, выделили их жирным шрифтом и закрепили шапку сайта при скроллинге.
 105.png
105.pngПереработали блок преимуществ, указали конкретные услуги со ссылками на них. Вернули на Главную открытую форму заявки, а не ссылку на нее, как было раньше.
 106.png
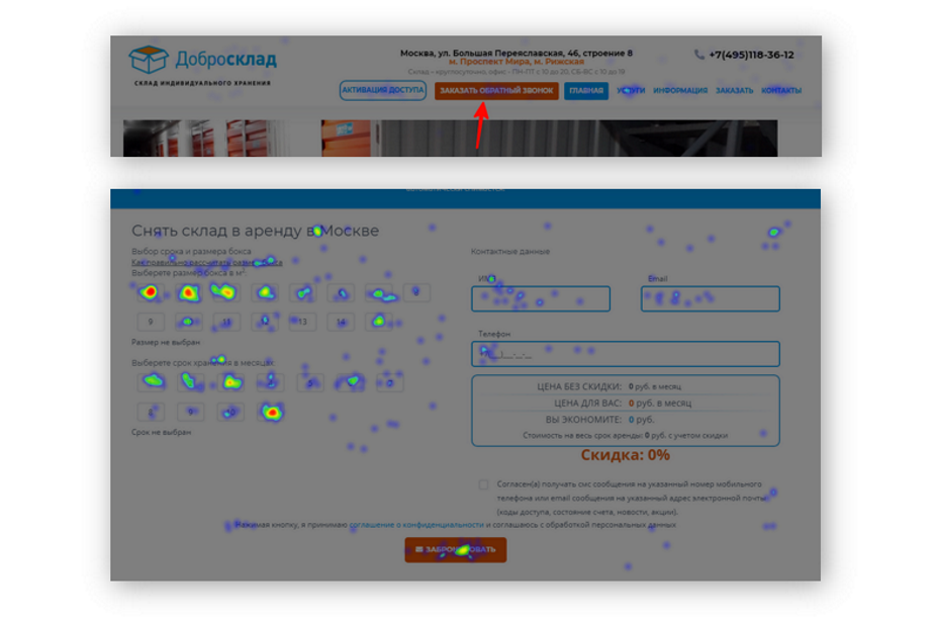
106.pngЗа счет внесенных на сайт доработок внимание пользователей стало более сконцентрированным. Они начали чаще кликать кнопки «Забронировать» и «Заказать обратный звонок» в шапке сайта.
 107.png
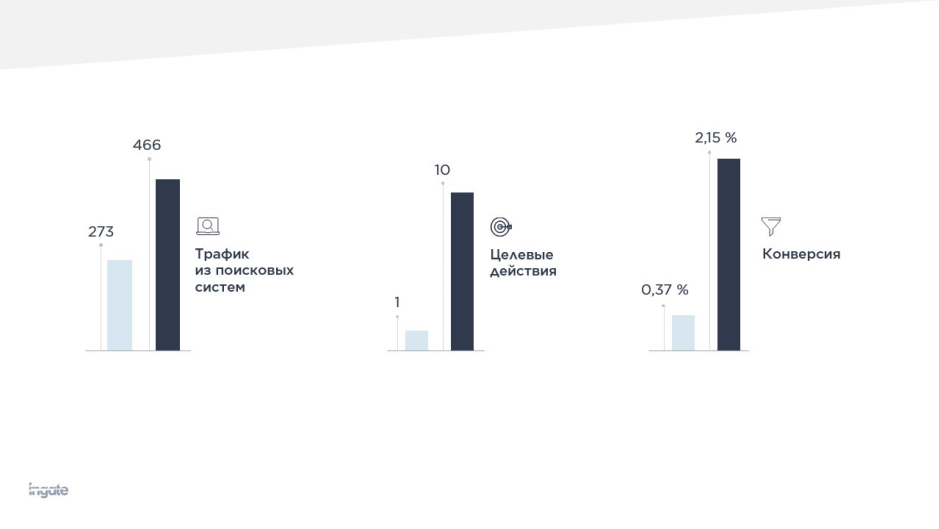
107.pngДва аудита продемонстрировали эффективность изменений, показатели трафика и конверсии выросли.
 9.JPG
9.JPGОтсутствие конверсионных элементов
Сложности закаляют. Если покупатель вознамерился приобрести товар, максимально усложни ему путь к оформлению заказа. Ни в коем случае не добавляй на сайт телефон для обратного звонка или корзину для оформления заказа. Если же это придется сделать, поставь конверсионные элементы в максимально неудобном месте, например, в подвале сайта. Пока долистает, разработает мускулатуру указательного пальца или передумает.
Как избежать
- Размести корзину, номер телефона на виду у пользователя и сделай их заметными в общем интерфейсе сайта.
- Предложи выбор. У пользователя должен быть выбор обратиться в компанию разными способами (телефон, заявка, обратный звонок).
Вдохновляющий пример
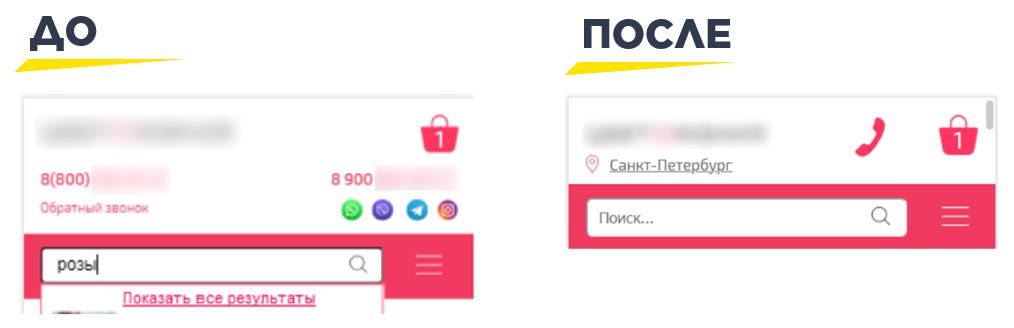
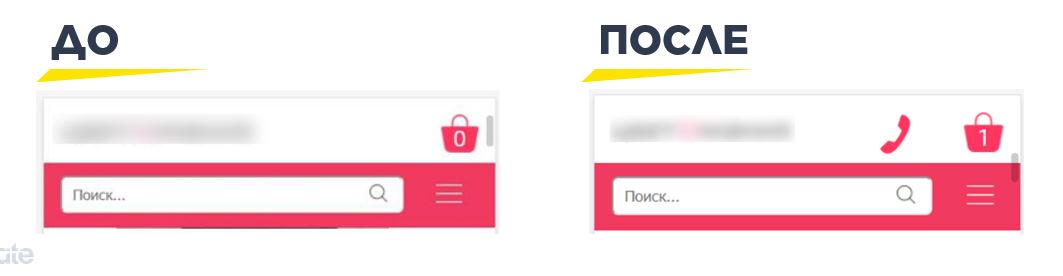
В адаптивной версии шапки сайта присутствовал второй номер телефона, который не подменялся в системе колл-трекинга. Наличие такого номера портило статистику и приводило к некорректности данных.
Мы убрали лишний номер, а для удобства пользователя разместили кликабельную трубку.
 108.JPG
108.JPGПозже нашли еще одну беду: номер телефона не был закреплен при скролле. Пользователь возвращался в начало, чтобы заказать товар, что снижало конверсию.
 109.JPG
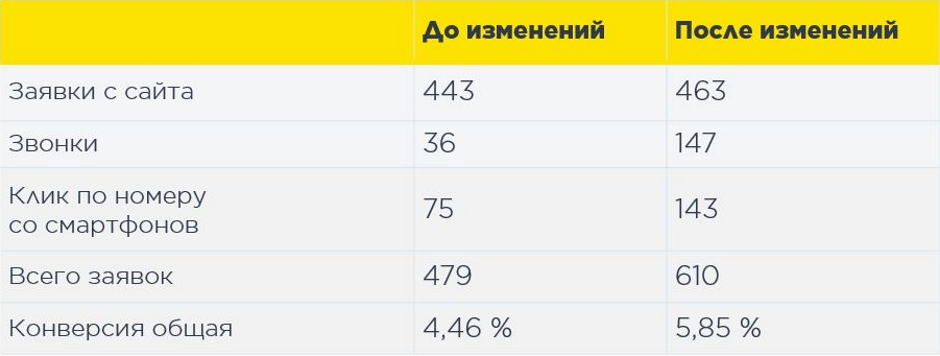
109.JPGПосле доработок прирост конверсии в заявки и звонки составил 27,44 %.
 110.JPG
110.JPGСложная процедура заказа
Кажется, у тебя на сайте завелся клиент. А нечего было оставлять открытую корзину! Но ничего страшного, есть проверенное средство сорвать сделку на последнем этапе. Исследования показывают, что при добавлении каждого нового поля конверсия в продажу снижается. Воспользуйся советом, чтобы навсегда отвадить назойливых посетителей.
Допустим, клиент задумал купить электрический чайник. Предложи зарегистрироваться, ввести почту, адрес, телефон, паспортные данные и СНИЛС. Сделай все поля обязательными и жди результата: большая часть пользователей наверняка уйдет с сайта, так и не оформив заказ.
Как избежать
- Сократи число полей в корзине. Идеальное решение — 1-2 обязательные графы, не больше.
- Настрой маску номеров телефонов, чтобы автоматически исключить поддельные номера в стиле +7-999-999-99-99.
- Предложи подсказки в полях ФИО, почты, адреса доставки — избавишься от путаницы во время обработки заказов.
Вдохновляющий пример
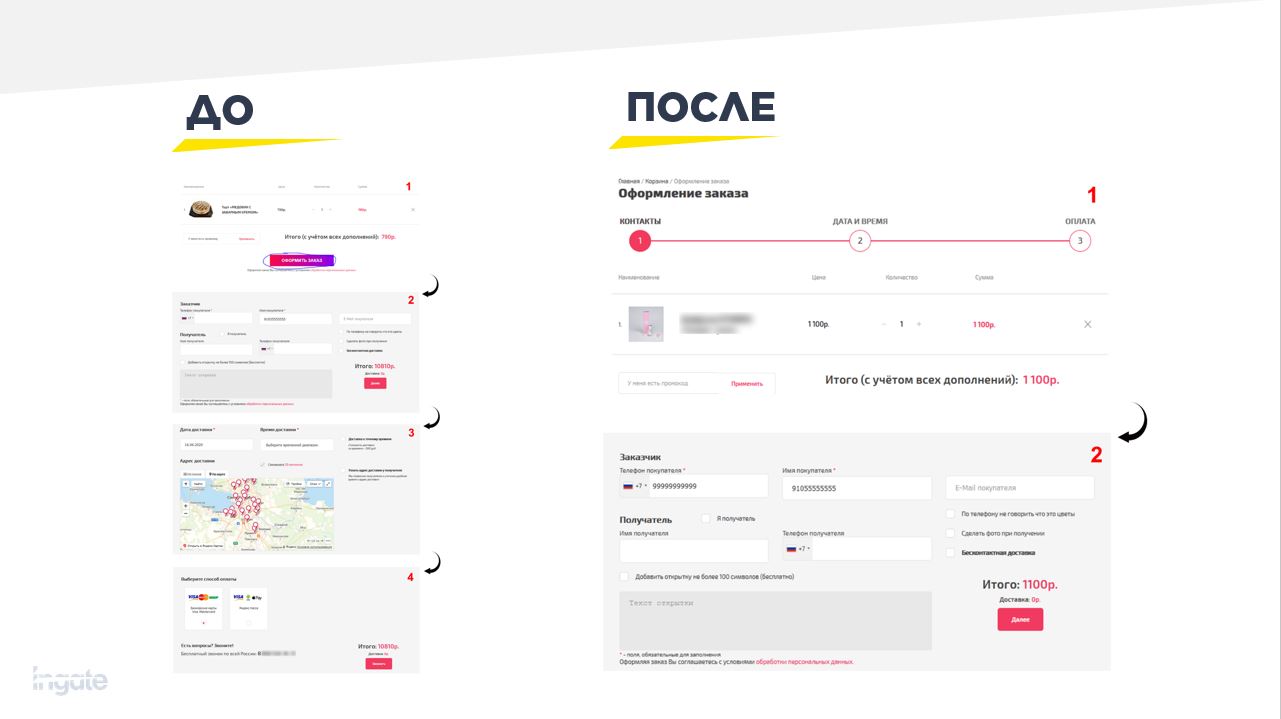
На сайте по доставке цветов больший объем заказов проходил онлайн, через корзину. Оформление заказа состояло из 4 шагов. На каждом из них число пользователей сокращалось, до покупки доходили единицы.
Мы сократили число шагов до 3. Шаг с выбором товаров был объединен с вводом контактных данных. Во втором окне пользователь выбирал дату и время доставки, в третьем — оплачивал.
 111.JPG
111.JPGПосле упрощения формы заказа конверсия выросла в 4 раза. Число ушедших после первого шага уменьшилось в 2,5 раза.
 112.JPG
112.JPGРезюмируем
- Делай как для себя: руководствуйся не только маркетинговыми задачами, но и здравым смыслом.
- Облегчай взаимодействие пользователей с сайтом: меньше текста, больше визуалов.
- Используй больше уникальных торговых преимуществ компании. При одинаковом ассортименте это могут быть условия доставки или сервис.
- Сделай удобную Главную: все конверсионные элементы и средства связи должны быть на виду и доступны для кликов.
- Упрощай процедуру заказа: чем больше полей придется заполнить пользователям, тем меньше оформят заказ.
- Внедряя доработки, изучай, как пользователи реагируют на изменения в юзабилити: проводи тесты и измеряй результаты.
(Рейтинг: 5, Голосов: 18.0000) |

